解讀AJAX的跨域名訪問(wèn)_AJAX教程
推薦:解決ajax緩存的三種方法ajax緩存解決 有1,2,3種辦法: 1、加個(gè)隨機(jī)數(shù) ASP隨機(jī)函數(shù) xmlHttp.open(GET, ajax.asp?now= + new Date().getTime(), true); 2、在要異步獲取的asp頁(yè)面中寫(xiě)一段禁止緩存的代碼: Response.Buffer =True Response.ExpiresAbsolute =Now() - 1 Response.E
標(biāo)題有些唬人的成分,因?yàn)檫@里跨的只是子域名。
事情的經(jīng)過(guò)是這樣的,還是那個(gè)個(gè)人門戶網(wǎng)站。其中有個(gè)功能就是RSS訂閱,每個(gè)訂閱作為一個(gè)模塊出現(xiàn)在頁(yè)面上。如果一個(gè)用戶訂閱了比較多的RSS,則在打開(kāi)頁(yè)面時(shí)所有的RSS模塊就會(huì)開(kāi)始加載,這時(shí)候可能就會(huì)需要十幾秒甚至更長(zhǎng)的時(shí)間才能加載完畢。這時(shí),如果用戶需要作別的AJAX操作——比如保存頁(yè)面設(shè)置——那么長(zhǎng)時(shí)間的等待就不可避免了,誰(shuí)讓瀏覽器對(duì)于相同域名只能同時(shí)存在兩個(gè)連接呢?不過(guò)這可不是一個(gè)好的用戶體驗(yàn),那么我們需要怎么做呢?
第一種做法可能比較容易想到,我們可以自己編寫(xiě)代碼維護(hù)一個(gè)Priority Queue,為每個(gè)請(qǐng)求附加一個(gè)“優(yōu)先級(jí)”信息,這樣我們就可以把重要的請(qǐng)求率先發(fā)出。這樣就可以在一定程度上解決用戶的等待問(wèn)題。可惜這個(gè)方法還是無(wú)法突破兩個(gè)連接的限制。于是第二種做法,我們就要設(shè)法突破兩個(gè)連接的限制了。如果能夠向別的域名發(fā)出AJAX請(qǐng)求,不也就能避免重要的請(qǐng)求被大量的請(qǐng)求所阻塞了嗎?
我們還是從頭看起,一點(diǎn)一點(diǎn)地來(lái)解決這個(gè)問(wèn)題。
阻塞的AJAX請(qǐng)求
我們先來(lái)證實(shí)一下請(qǐng)求的阻塞情況吧。我們使用如下的代碼:
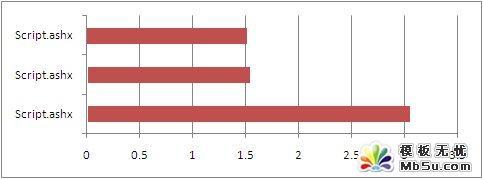
當(dāng)執(zhí)行threeRequests時(shí)就會(huì)連續(xù)發(fā)出3個(gè)相同域名的請(qǐng)求,還是通過(guò)統(tǒng)計(jì)圖表來(lái)查看阻塞的效果(如圖11):

圖11:最后的請(qǐng)求被前兩個(gè)請(qǐng)求阻塞
每個(gè)請(qǐng)求需要花費(fèi)1.5秒的時(shí)間。很明顯,第三個(gè)請(qǐng)求必須等到第一個(gè)請(qǐng)求結(jié)束之后才能執(zhí)行,因此總共需要進(jìn)行3秒多鐘才能執(zhí)行完畢。我們要改變的就是這個(gè)狀況。
傳統(tǒng)的跨域名異步請(qǐng)求解決方案
AJAX安全性的唯一保證,似乎就是對(duì)于跨域名(Cross-Domain)AJAX請(qǐng)求的限制。除非打開(kāi)本地硬盤(pán)的網(wǎng)頁(yè),或者在IE中將跨域名傳輸數(shù)據(jù)的限制打開(kāi),否則向其他域名發(fā)出AJAX請(qǐng)求都會(huì)被禁止。而且對(duì)于跨域名的判斷非常嚴(yán)格,不同的子域名,或者相同域名的不同端口,都會(huì)被認(rèn)作是不同的域名,我們不能向它們的資源發(fā)出AJAX請(qǐng)求。
從表面上看起來(lái)似乎沒(méi)有辦法打破這個(gè)限制,還好我們有個(gè)救星,那就是iframe!
iframe雖然不在標(biāo)準(zhǔn)中出現(xiàn),但是由于它實(shí)在有用,F(xiàn)ireFox也“不得不”對(duì)它進(jìn)行了支持(類似的還有innerHTML)。網(wǎng)上已經(jīng)有一些跨域名發(fā)出異步請(qǐng)求的做法,但是它們實(shí)在做的不好。它們的簡(jiǎn)單工作原理如下:在另一個(gè)域名下放置一個(gè)特定的頁(yè)面文件作為Proxy,主頁(yè)面將異步請(qǐng)求的信息通過(guò)Query String傳遞入iframe里的Proxy頁(yè)面,Proxy頁(yè)面在AJAX請(qǐng)求執(zhí)行完畢后將結(jié)果放在自己location的hash中,而主頁(yè)面會(huì)對(duì)iframe的src的hash值進(jìn)行輪詢,一旦發(fā)現(xiàn)它出現(xiàn)了改變,則通過(guò)hash值得到需要的信息。
這個(gè)方法的實(shí)現(xiàn)比較復(fù)雜,而且功能有限。在IE和FireFox中,對(duì)于URL的長(zhǎng)度大約可以支持2000個(gè)左右的字符。對(duì)于普通的需求它可能已經(jīng)足夠了,可惜如果真要傳遞大量的數(shù)據(jù),這就遠(yuǎn)遠(yuǎn)不夠了。與我們一會(huì)兒要提出的解決方案相比,可能它唯一的優(yōu)勢(shì)就是能夠跨任意域名進(jìn)行異步請(qǐng)求,而我們的解決方案只能突破子域名的限制。
那么現(xiàn)在來(lái)看看我們的做法!
優(yōu)雅地突破子域名的限制
我們突破子域名限制的關(guān)鍵還是在于iframe。
iframe是的好東西,我們能夠跨過(guò)子域名來(lái)訪問(wèn)iframe里的頁(yè)面對(duì)象,例如window和DOM結(jié)構(gòu),包括調(diào)用JavaScript(通過(guò)window對(duì)象)——我們將內(nèi)外頁(yè)面的document.domain設(shè)為相同就可以了。然后在不同子域名的頁(yè)面發(fā)起不同的請(qǐng)求,把結(jié)果通過(guò)JavaScript進(jìn)行傳遞即可。唯一需要的也僅僅是一個(gè)簡(jiǎn)單的靜態(tài)頁(yè)面作為Proxy而已。
我們現(xiàn)在就來(lái)開(kāi)始編寫(xiě)一個(gè)原形,雖然簡(jiǎn)單,但是可以說(shuō)明問(wèn)題。
首先,我們先來(lái)編寫(xiě)一個(gè)靜態(tài)頁(yè)面,作為放在iframe里的Proxy,如下:
然后我們?cè)倬帉?xiě)我們的主頁(yè)面:
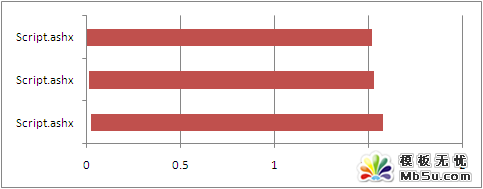
當(dāng)執(zhí)行threeRequests方法時(shí),將會(huì)同時(shí)請(qǐng)求http://www.test.com以及http://sub0.test.com兩個(gè)不同域名下的資源。很明顯,最后一個(gè)請(qǐng)求已經(jīng)不會(huì)受到前兩個(gè)請(qǐng)求的阻塞了(如圖12):

圖12:不同域名的請(qǐng)求不會(huì)被阻塞
令人滿意的結(jié)果!
雖說(shuō)只能突破子域名,但是這已經(jīng)足夠了,不是嗎?我們?yōu)槭裁匆獜?qiáng)求任意域名之間能夠異步通訊呢?更何況我們的解決方案是多么的優(yōu)雅!在下一篇文章中,我們將會(huì)為ASP.NET AJAX客戶端實(shí)現(xiàn)一個(gè)完整的CrossSubDomainRequestExecutor,它會(huì)自動(dòng)判斷是否正在發(fā)出跨子域名的請(qǐng)求,并選擇AJAX請(qǐng)求的方式。這樣,客戶端的異步通訊層就會(huì)對(duì)開(kāi)發(fā)人員完全透明。世上還會(huì)有比這更令人愉快的事情嗎?:)
注意事項(xiàng)
可能以下幾點(diǎn)值得一提:
- 我在出現(xiàn)這個(gè)想法之后也作了一些嘗試,最后發(fā)現(xiàn)創(chuàng)建XMLHttpRequest對(duì)象,調(diào)用open方法和send方法都必須在iframe中的頁(yè)面中執(zhí)行才能夠在IE和FireFox中成功發(fā)送AJAX請(qǐng)求。
- 在上面的例子中,我們向子域名請(qǐng)求的的路徑是http://sub0.test.com/Script.ashx。請(qǐng)注意,完整的子域名不可以省略,否則在FireFox下就會(huì)出現(xiàn)權(quán)限不夠的錯(cuò)誤,在調(diào)用open方法時(shí)就會(huì)拋出異常——似乎FireFox把它當(dāng)作了父頁(yè)面域名的資源了。
- Windows Live Contacts Gadget使用了一種叫做Channel的技術(shù),用于解決跨任意域名傳遞數(shù)據(jù)的問(wèn)題,我相當(dāng)佩服微軟技術(shù)人員的創(chuàng)造力。Channel技術(shù)是一種優(yōu)秀的解決跨域名異步請(qǐng)求問(wèn)題的解決方案,而且如果將它封裝成了組件,那么使用起來(lái)也會(huì)相當(dāng)優(yōu)雅(似乎微軟已經(jīng)準(zhǔn)備這么做了)。不過(guò)它和我們現(xiàn)在需要解決的問(wèn)題并不相同,如果有機(jī)會(huì)的話,我也會(huì)詳細(xì)的解釋一下Channel技術(shù)——但不是現(xiàn)在,因?yàn)槲矣X(jué)得我還沒(méi)有完全理解這個(gè)技術(shù)本身。
分享:解析AjaxPro與服務(wù)器端交互過(guò)程中如何傳值用asp.net開(kāi)發(fā)Ajax有兩種主流,一種是微軟推出的技術(shù),其中一個(gè)最常用的就是UpdatePanel控件,還有一種是AjaxPro技術(shù)。 這種技術(shù)有著各自的特點(diǎn)。采用微軟的技術(shù)開(kāi)發(fā)也沿用了微軟一貫的簡(jiǎn)單化、傻瓜化的特點(diǎn),開(kāi)發(fā)簡(jiǎn)單Ajax程序幾乎不需要了解任何網(wǎng)頁(yè)腳本知
- Ajax中瀏覽器的緩存問(wèn)題解決方法
- AJAX和WebService實(shí)現(xiàn)省市縣三級(jí)聯(lián)動(dòng)具體代碼
- ajax 登錄功能簡(jiǎn)單實(shí)現(xiàn)(未連接數(shù)據(jù)庫(kù))
- AJAX和WebService實(shí)現(xiàn)郵箱驗(yàn)證(無(wú)刷新驗(yàn)證郵件地址是否合法)
- AJAX和三層架構(gòu)實(shí)現(xiàn)分頁(yè)功能具體思路及代碼
- 使用AJAX返回WebService里的集合具體實(shí)現(xiàn)
- AJAX獲取服務(wù)器當(dāng)前時(shí)間及時(shí)間格式輸出處理
- ajax傳遞多個(gè)參數(shù)具體實(shí)現(xiàn)
- ajax傳遞一個(gè)參數(shù)具體實(shí)現(xiàn)
- 滑輪滾動(dòng)到頁(yè)面底部ajax加載數(shù)據(jù)配合jsonp實(shí)現(xiàn)探討
- jQery ajax——load()方法示例介紹
- jQuery+Ajax實(shí)現(xiàn)表格數(shù)據(jù)不同列標(biāo)題排序(為表格注入活力)
- 相關(guān)鏈接:
- 教程說(shuō)明:
AJAX教程-解讀AJAX的跨域名訪問(wèn)
 。
。