JQuery+ajax實現(xiàn)批量上傳圖片(自寫)_AJAX教程
推薦:jquery ajax實現(xiàn)批量刪除具體思路及代碼回調(diào)函數(shù),在請求完成后需要進(jìn)行的操作:此處是把選中的checkbox去掉,接下來為大家詳細(xì)介紹下,感興趣的朋友可以參考下哈,希望對你有所幫助
在網(wǎng)上搜索了一下,發(fā)現(xiàn)以jquery+ajax方式實現(xiàn)單張圖片上傳的代碼是有的,但實現(xiàn)批量上傳圖片的程序卻沒搜索到,于是根據(jù)搜索到的代碼,寫了一個可以批量上傳的。
先看效果圖

點擊增加按鈕,會增加一個選擇框,如下圖:

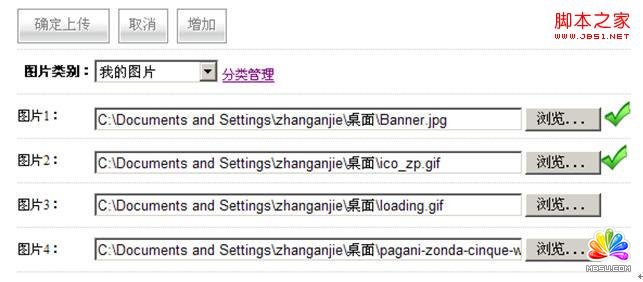
選擇要上傳的圖片,效果圖如下:

上傳成功如下圖:


下面來看代碼:
前臺html主要代碼:
復(fù)制代碼 代碼如下:www.wf0088.com
<button id="SubUpload" class="ManagerButton" onClick="TSubmitUploadImageFile();return false;">確定上傳</button>
<button id="CancelUpload" class="ManagerButton" onClick="javascript:history.go(-1);">取消</button>
<button id="AddUpload" class="ManagerButton" onClick="TAddFileUpload();return false;">增加</button>
<tr><td class="tdClass">
圖片1:
</td><td class="tdClass">
<input name="" size="60" id="uploadImg1" type="file" />
<span id="uploadImgState1"></span>
</td></tr>
因為用了JQuery,所以你完全可以把click事件放在js文件中
“增加”按鈕js代碼:
復(fù)制代碼 代碼如下:www.wf0088.com
var TfileUploadNum=1; //記錄圖片選擇框個數(shù)
var Tnum=1; //ajax上傳圖片時索引
function TAddFileUpload()
{
var idnum = TfileUploadNum+1;
var str="<tr><td class='tdClass'>圖片"+idnum+":</td>";
str += "<td class='tdClass'><input name='' size='60' id='uploadImg"+idnum+"' type='file' /><span id='uploadImgState"+idnum+"'>";
str += "</span></td></tr>";
("#imgTable").append(str);
TfileUploadNum += 1;
}
“確定上傳”按鈕js代碼:
復(fù)制代碼 代碼如下:www.wf0088.com
function TSubmitUploadImageFile()
{
M("SubUpload").disabled=true;
M("CancelUpload").disabled=true;
M("AddUpload").disabled=true;
setTimeout("TajaxFileUpload()",1000);//此為關(guān)鍵代碼
}
關(guān)于setTimeout("TajaxFileUpload()",1000);這句代碼:因為所謂的批量上傳,其實還是一個一個的上傳,給用戶的只是一個假象。只所以要延時執(zhí)行TajaxFileUpload(),是因為在把圖片上傳到服務(wù)器上時,我在后臺給圖片重新命名了,命名的規(guī)則是,如下代碼:
復(fù)制代碼 代碼如下:www.wf0088.com
Random rd = new Random();
StringBuilder serial = new StringBuilder();
serial.Append(DateTime.Now.ToString("yyyyMMddHHmmssff"));
serial.Append(rd.Next(0, 999999).ToString());
return serial.ToString();
即使我命名精確到毫秒,另外再加上隨機(jī)數(shù),可是還是有上傳的第二張圖片把上傳的第一張圖片覆蓋的情況出現(xiàn)。所以此處我設(shè)置了延時1秒后在上傳下一張圖片。剛開始做這個東西的時候,用的是for循環(huán),來把所有的圖片一個一個的循環(huán)地用ajax上傳,可是for循環(huán)速度太快了,可能第一張圖片還沒來得及ajax,第二張就被for過來了,還是有第二張覆蓋第一張的情況出現(xiàn)。
下面來看TajaxFileUpload()函數(shù),代碼如下:
復(fù)制代碼 代碼如下:www.wf0088.com
function TajaxFileUpload()
{
if(Tnum<TfileUploadNum+1)
{
//準(zhǔn)備提交處理
("#uploadImgState"+Tnum).html("<img src=../images/loading.gif />");
//開始提交
.ajax
({
type: "POST",
url:"http://localhost/ajaxText2/Handler1.ashx",
data:{upfile:("#uploadImg"+Tnum).val(),category:("#pcategory").val()},
success:function (data, status)
{
//alert(data);
var stringArray = data.split("|");
if(stringArray[0]=="1")
{
//stringArray[0] 成功狀態(tài)(1為成功,0為失敗)
//stringArray[1] 上傳成功的文件名
//stringArray[2] 消息提示
("#uploadImgState"+Tnum).html("<img src=../images/note_ok.gif />");//+stringArray[1]+"|"+stringArray[2]);
}
else
{
//上傳出錯
("#uploadImgState"+Tnum).html("<img src=../images/note_error.gif />"+stringArray[2]);//+stringArray[2]+"");
}
Tnum++;
setTimeout("TSubmitUploadImageFile()",0);
}
});
}
}
上面的代碼沒什么可說的,很容易看懂。下面來看Handler1.ashx(一般處理程序)如何來處理post過來的圖片的(此代碼來自網(wǎng)上,具體地址忘記了),下面只給出關(guān)鍵代碼,全部代碼在附件里。
1、
復(fù)制代碼 代碼如下:www.wf0088.com
string _fileNamePath = "";
try
{
_fileNamePath = context.Request.Form["upfile"];
//開始上傳
string _savedFileResult = UpLoadFile(_fileNamePath);
context.Response.Write(_savedFileResult);
}
catch
{
context.Response.Write("0|error|上傳提交出錯");
}
2、
復(fù)制代碼 代碼如下:www.wf0088.com
//生成將要保存的隨機(jī)文件名
string fileName = GetFileName() + fileNameExt;
//物理完整路徑
string toFileFullPath = HttpContext.Current.Server.MapPath(toFilePath);
//檢查是否有該路徑 沒有就創(chuàng)建
if (!Directory.Exists(toFileFullPath))
{
Directory.CreateDirectory(toFileFullPath);
}
///創(chuàng)建WebClient實例
WebClient myWebClient = new WebClient();
//設(shè)定windows網(wǎng)絡(luò)安全認(rèn)證 方法1
myWebClient.Credentials = CredentialCache.DefaultCredentials;
//要上傳的文件
FileStream fs = new FileStream(fileNamePath, FileMode.Open, FileAccess.Read);
//FileStream fs = OpenFile();
BinaryReader r = new BinaryReader(fs);
//使用UploadFile方法可以用下面的格式
//myWebClient.UploadFile(toFile, "PUT",fileNamePath);
byte[] postArray = r.ReadBytes((int)fs.Length);
Stream postStream = myWebClient.OpenWrite(toFile, "PUT");
if (postStream.CanWrite)
{
postStream.Write(postArray, 0, postArray.Length);
}
3、檢查是否合法的上傳文件
復(fù)制代碼 代碼如下:www.wf0088.com
private bool CheckFileExt(string _fileExt)
{
string[] allowExt = new string[] { ".gif", ".jpg", ".jpeg" };
for (int i = 0; i < allowExt.Length; i++)
{
if (allowExt[i] == _fileExt) { return true; }
}
return false;
}
4、生成要保存的隨即文件名
復(fù)制代碼 代碼如下:www.wf0088.com
public static string GetFileName()
{
Random rd = new Random();
StringBuilder serial = new StringBuilder();
serial.Append(DateTime.Now.ToString("yyyyMMddHHmmssff"));
serial.Append(rd.Next(0, 999999).ToString());
return serial.ToString();
}
Ok,基本上這個批量上傳圖片的JQuery+ajax方式實現(xiàn)的程序完成了。如果你要上傳word文檔,pdf文件,只要稍作修改,就可以實現(xiàn)了。
分享:ajax中文亂碼問題解決方案ajax中文亂碼問題在中文中經(jīng)常會出現(xiàn)這種問題,其實只要稍加注意就不會出現(xiàn)ajax中文亂碼這回事情了,接下來為大家詳細(xì)介紹下如何解決這類問題
相關(guān)AJAX教程:
- Ajax中瀏覽器的緩存問題解決方法
- AJAX和WebService實現(xiàn)省市縣三級聯(lián)動具體代碼
- ajax 登錄功能簡單實現(xiàn)(未連接數(shù)據(jù)庫)
- AJAX和WebService實現(xiàn)郵箱驗證(無刷新驗證郵件地址是否合法)
- AJAX和三層架構(gòu)實現(xiàn)分頁功能具體思路及代碼
- 使用AJAX返回WebService里的集合具體實現(xiàn)
- AJAX獲取服務(wù)器當(dāng)前時間及時間格式輸出處理
- ajax傳遞多個參數(shù)具體實現(xiàn)
- ajax傳遞一個參數(shù)具體實現(xiàn)
- 滑輪滾動到頁面底部ajax加載數(shù)據(jù)配合jsonp實現(xiàn)探討
- jQery ajax——load()方法示例介紹
- jQuery+Ajax實現(xiàn)表格數(shù)據(jù)不同列標(biāo)題排序(為表格注入活力)
- 相關(guān)鏈接:
- 教程說明:
AJAX教程-JQuery+ajax實現(xiàn)批量上傳圖片(自寫)
 。
。