JS DIV模擬SELECT表單域_ASP教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
推薦:ASP生成靜態htm頁面基本代碼官方參考手冊,權威技術手冊下載 電子圖書教程分類 以下虛線框內為mk.asp文件的具體代碼: --------------------------------------------------------------------------------
最近在做一個AJAX項目,其中用到很多滿屏層的模擬屏幕鎖定,但有個很頭痛的東西,就是下拉列表框始終會顯示在層的上面,為了解決這個問題才寫了這個JS類,個人感覺還好用,在這和大家分享下,有好的意見也請提出!
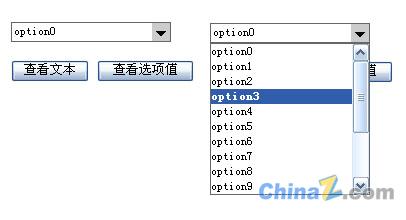
效果預覽:

程序代碼:
| 以下為引用的內容: <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>JS DIV模擬SELECT表單元素</title> <script language="Javascript"> selOptions = { name : "selOptions",//此處為數組的名稱 data : new Array() } selOptions.data[0] = new Array("0","option0") selOptions.data[1] = new Array("1","option1") selOptions.data[2] = new Array("2","option2") selOptions.data[3] = new Array("3","option3") selOptions.data[4] = new Array("4","option4") selOptions.data[5] = new Array("5","option5") selOptions.data[6] = new Array("6","option6") selOptions.data[7] = new Array("7","option7") selOptions.data[8] = new Array("8","option8") selOptions.data[9] = new Array("9","option9") selOptions.data[10] = new Array("10","option10") selOptions.data[11] = new Array("11","option11") selOptions.data[12] = new Array("12","option12") selOptions.data[13] = new Array("13","option13") selOptions.data[14] = new Array("14","option14") selOptions.data[15] = new Array("15","option15") tmhSelect = { //主調函數 //參數含義:容器,名稱,數據[數組],默認項,寬度,動作(目標函數不能帶參) show : function(obj,selectName,dataObj,selOption,width,action){ var data = dataObj.data; var _Obj = document.getElementById(obj); if(!_Obj || typeof(_Obj) == "undefined"){return false;} var s1 = document.createElement("div"); if(isNaN(width) || width==""){width=150;}else if(width<26){width=26;} s1.style.width = width; s1.onmouseleave = function(){tmhSelect.hidden(selectName)}; var str = ""; //判斷是否有數據 if(data.length > 0){ //有數據時顯示數據選項列表 str = "<input type=’hidden’ name=’" selectName "’ id=’" selectName "’ value=’" tmhSelect.relv(selOption,data) "’>"; str = "<div id=’_a_" selectName "’ style=’width:" width "px;height:18px; border:1px #666666 solid;’>"; str = "<div id=’_v_" selectName "’ style=’position:relative;float:left;left:2px;width:" (width-22) "px;height:18px;font-size:12px;overflow:hidden;line-height:18px;’ onclick=\"tmhSelect.showOptions(’" selectName "’);\">" tmhSelect.reStr(data,selOption) "</div>"; str = "<div style=’position:relative;float:right;right:0px;width:18px;height:18px;text-align:center;font-family:Webdings;font-size:16px;overflow:hidden;background-color:#CCCCCC;cursor:pointer!important;cursor:hand;’ onclick=\"tmhSelect.showOptions(’" selectName "’);\">6</div>"; str = "</div>"; str = "<div id=’_b_" selectName "’ style=’position:absolute; background-color:#FFFFFF; width:" width "px; height:" tmhSelect.height(data.length) "px;border:1px #666666 solid;overflow-x:hidden;overflow-y:auto;display:none; z-index:99999;’>"; for(i=0;i<data.length;i ){ str = "<div id=’_s_" selectName "’ style=’" tmhSelect.style(1,data[i][0],selOption) "’ onmouseover=\"tmhSelect.css(2,this,’" data[i][0] "’,’" selectName "’)\" onmouseout=\"tmhSelect.css(1,this,’" data[i][0] "’,’" selectName "’)\" onclick=\"tmhSelect.selected(this,’" data[i][0] "’," dataObj.name ",’" action "’)\">" data[i][1] "</div>"; } str = "</div>"; }else{ //沒有數據時顯示一個空窗體 str = "<input type=’hidden’ name=’" selectName "’ id=’" selectName "’ value=’" selOption "’>"; str = "<div id=’_a_" selectName "’ style=’width:" width "px;height:18px; border:1px #666666 solid;’>"; str = "<div id=’_v_" selectName "’ style=’position:relative;float:left;left:2px;width:" (width-22) "px;height:18px;font-size:12px;overflow:hidden;line-height:18px;’ onclick=\"tmhSelect.showOptions(’" selectName "’);\"></div>"; str = "<div style=’position:relative;float:right;right:0px;width:18px;height:18px;text-align:center;font-family:Webdings;font-size:16px;overflow:hidden;background-color:#CCCCCC;cursor:pointer!important;cursor:hand;’ onclick=\"tmhSelect.showOptions(’" selectName "’);\">6</div>"; str = "</div>"; str = "<div id=’_b_" selectName "’ style=’position:absolute; background-color:#FFFFFF; width:" width "px; height:" tmhSelect.height(0) "px;border:1px #666666 solid;overflow-x:hidden;overflow-y:auto;display:none; z-index:99999;’></div>"; } s1.innerHTML = str; _Obj.appendChild(s1); }, //返回選定項的值 value : function(n){return document.getElementById(n).value;}, //返回選定項的文本 text : function(n){return document.getElementById("_v_" n).innerText;}, selected : function(o,v,dn,action){ var d = dn.data; var n = o.id.replace(/(_s_)/gi,"") document.getElementById(n).value = v; document.getElementById("_v_" n).innerHTML = tmhSelect.reStr(d,v); tmhSelect.showOptions(n) for(var i=0;i<document.getElementById("_b_" n).childNodes.length;i ){ document.getElementById("_b_" n).childNodes[i].style.cssText = tmhSelect.style(1) } o.style.cssText = tmhSelect.style(2); if(action!="" && action != null){ try{eval(action)}catch(e){} } }, relv : function(v,d){ for(i=0;i<d.length;i ){ if(d[i][0] == v){ return v; } } if(v == null || v == ""){ return d[0][0]; } }, reStr : function(d,m){ for(i=0;i<d.length;i ){ if(d[i][0] == m){ return d[i][1]; } } if(m == null || m == ""){ return d[0][1]; } }, height : function(l){var h;if(l>10 || l<1)h = 10 * 15; else h = l * 15; h = 2;return h;}, showOptions : function(n){ var o = document.getElementById("_b_" n) if(o.style.display == "none") o.style.display =""; else o.style.display ="none"; _selectOptionsElm = o; }, hidden : function(n){ document.getElementById("_b_" n).style.display ="none"; }, style : function(m,v1,v2){ var cs = ""; if(v1 == v2 && v1!="" && v1!=null){m=2;} switch(m){ case 1: cs = "height:15px; font-size:12px; line-height:15px; overflow:hidden; background-color:#FFFFFF; color:#000000; font-weight:normal;"; break; case 2: cs = "height:15px; font-size:12px; line-height:15px; overflow:hidden; background-color:#315DAD; color:#FFFFFF; font-weight:bold;"; break; } return cs; }, css : function(s,obj,v,n){ var v1 = document.getElementById(n).value; if(v == v1){ obj.style.cssText = tmhSelect.style(2); return; }else{ obj.style.cssText = tmhSelect.style(s) } } } function test(){ alert(tmhSelect.value(’test’)); } </script> </head> <body> <div id="testdiv"></div><BR /> <input type="button" name="button" value="查看文本" onclick="alert(tmhSelect.text(’test’))" /> <input type="button" name="button" value="查看選項值" onclick="alert(tmhSelect.value(’test’))" /> <script language="Javascript"> tmhSelect.show("testdiv","test",selOptions,"",160,"test()"); </script> </body> </html> |
分享:ASP漢字轉拼音,支持自定義特殊詞語這次更新了一下自已所用的博客程序,將生成靜態文件時的文件名用文章標題的拼音,這就涉及到如何將文字轉成拼音了,在網上大概的看了看,千篇一律的那個函數,應該只可以在GB2312下正常,也沒有
相關ASP教程:
- 相關鏈接:
- 教程說明:
ASP教程-JS DIV模擬SELECT表單域
 。
。