應用Response.Write實現帶有進度條的多文件上傳_.Net教程
推薦:asp.net用cookie保存用戶密碼自動登錄本文來學習一下如何在asp.net中用cookie保存用戶的帳戶密碼實現自動登錄的功能,強調一下,cookie在客戶端保存,是不安全的,推薦使用md5加密保存。 asp.net 中,使用cookie保存賬號密碼、自動登錄 創建cookie //向客戶端寫入Cookie HttpCookie hcUserName1 = new Http
本教程來學習asp.net利用RESPONSE.WRITE的這個特性實現上傳文件時實時進度的顯示,本文的學習重點是asp.net頁面的生命周期中前后臺的交互。
前幾天,寫過一篇隨筆“使用RESPONSE.WRITE實現在頁面的生命周期中前后臺的交互”。說是交互,實際上也主要是在ASP.NET的頁面周期中從后臺利用RESPONSE.WRITE向前臺即時的推送內容。
該篇隨筆算是對上一篇文章的實際應用,利用RESPONSE.WRITE的這個特性實現上傳文件時實時進度的顯示。如對RESPONSE.WRITE/RESPONSE.FLUSH不甚了解,可以先百度一下。
提前聲明一點,HTML發展到5,使用web API及jQuery upload插件能很好的實現很炫的上傳進度條效果。但該隨筆只針對那些不能支持HTML5
的瀏覽器,如IE8及以下,而又不想借助于Flash等來實現的場景。你也可以說今天要描述的方法有些過時了。至于HTML5下實現的方法,本人
近期有時間會另寫一篇隨筆。
言歸正傳。
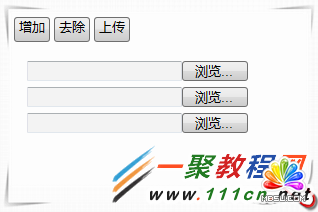
我們要實現的頁面的基本布局是這樣的。

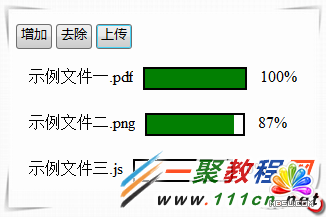
上傳開始,便顯示每文件的實時進度。如下圖。

上傳結束后,再次恢復頁面基本布局。
在HTML5之前,通過web file控件上傳的文件只有同步post到server端才可以被識別和讀取。在此之前,client端是無法知曉文件內容的。所
以,文件上傳的真實狀態只能從后臺傳遞到前端顯示,這時,我們就要借助RESPONSE.WRITE了。
首先,在文件真正的被server端讀取之前,要根據上傳的情況向前端繪制初始進度(0%)。其次,在讀取的過程中,周期性向前端推送進度
情況。主流程如下。

上傳文件的初始進度
Request.Files攜帶著文件內容到達了server端,在開始讀取之前,通過RESPONSE.WRITE向頁面繪制初始狀態。
public void CreateProgress(HttpFileCollection fileCollection)
{
StringBuilder sbProgress = new StringBuilder();
sbProgress.Append("<html><head></head> <body>"); //構造輸出內容
sbProgress.Append("<script src='FilesUpload.js' type='text/javascript'></script><table id='mainTable' border='0'>");
for (int i = 0; i < fileCollection.Count; i++)
{
string strProgressBarId = "progressBar" + i;
string strPercentageId = "percentage" + i;
string fileName = fileCollection[i].FileName;
sbProgress.Append("<tr><td>");
sbProgress.Append("<p style = 'float:left; margin-left:0px; margin-right:10px;'>" + fileName + "</p>");
sbProgress.Append("<div style='background-color:White; width: 100px;height:12px; border-color:Black;border-width:thin;border-style:solid;float:left; margin-left:0px; margin-right:10px'>");
sbProgress.Append("<div style='background-color:Green;height:12px;' id='" + strProgressBarId + "' ></div></div>");
sbProgress.Append("<p float:left; margin-left:0px; margin-right:10px;'><div id='" + strPercentageId + "'></div></p>");
sbProgress.Append("</td></tr>");
}
sbProgress.Append("</table>");
for (int i = 0; i < fileCollection.Count; i++)
{
sbProgress.Append("<script type='text/javascript'> SetProgressBarProgressAmount(" + i + ",0 );</script>");
}
sbProgress.Append("</body></html>");
HttpContext.Current.Response.Write(sbProgress.ToString());
HttpContext.Current.Response.Flush(); //強制輸出內容
}
文件進度更新
從上面的代碼段可以看出,設置上傳進度值是通過調用js方法SetProgressBarProgressAmount來實現的。在文件的讀取過程中,實時的進度
也通過該方法更新到前端。
分享:asp.net如何將后臺c#數組傳給前臺js?如何把后臺的c#數組傳給前端的js,所以這個問題困擾了很久,后來在一篇文章中看到解決辦法,文章中的方法處理的是定長數組,我現在處理的是不定長的,所以我又在文章的基礎上修改了一下。自己親自的實踐了一下并應用在自己的程序中,果然解決了問題。現在結合大牛的文
- asp.net用cookie保存用戶密碼自動登錄
- asp.net如何將后臺c#數組傳給前臺js?
- VC++根據explorer.exe進程檢測用戶是否已登錄
- ASP.NET從客戶端中檢測到有潛在危險的request.form值的3種解決方法
- ASP.NET WebForm中%=%>與%#%>的區別
- 淺談ASP.NET中最簡單的自定義控件
- .net中webconfig 詳解
- ASP.NET抓取網頁內容的實現方法
- ASP.Net下載大文件的實現方法
- Asp.net獲取服務器指定文件夾目錄文件并提供下載的方法
- ASP.NET.4.5.1+MVC5.0設置系統角色與權限
- 使用ASP.NET.4.5.1+MVC5.0 搭建一個包含 Ninject框架 項目
- 相關鏈接:
- 教程說明:
.Net教程-應用Response.Write實現帶有進度條的多文件上傳
 。
。