淺談VS中的DataPager分頁(yè)_.Net教程
推薦:asp.net實(shí)現(xiàn)C#繪制太極圖的方法這篇文章主要介紹了asp.net實(shí)現(xiàn)C#繪制太極圖的方法,實(shí)例分析了asp.net繪制圖形的技巧,具有一定參考借鑒價(jià)值,需要的朋友可以參考下 本文實(shí)例講述了asp.net實(shí)現(xiàn)C#繪制太極圖的方法。分享給大家供大家參考。具體如下: 成品圖如下所示: html頁(yè)面: 注意設(shè)置: 代碼如下:Co
微軟的DataPager分頁(yè)功能很強(qiáng)大,不要設(shè)置數(shù)據(jù)庫(kù)存儲(chǔ)過程,只要添加個(gè)DataPager控件,關(guān)聯(lián)下要分頁(yè)的控件,簡(jiǎn)單設(shè)置就可以有不錯(cuò)的分頁(yè)效果。當(dāng)然要有更理想的效果還是要前臺(tái)和后臺(tái)處理下。
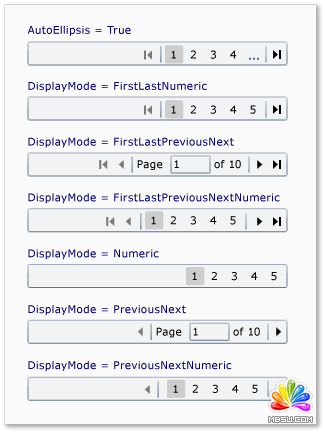
winform下的DataPager 顯示模式:

webForm下的樣式由TemplatePagerField,NextPreviousPagerField和NumericPagerField控制
通過設(shè)置上面幾個(gè)控件的配合也可以達(dá)到winForm下的效果,這3個(gè)控件中最重要的是TemplatePagerField控件。
下面簡(jiǎn)單看看TemplatePagerField控件可以怎么設(shè)置:
代碼如下:
<%@ Page language="VB" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
Protected Sub TemplatePagerField_OnPagerCommand(ByVal sender As Object, _
ByVal e As DataPagerCommandEventArgs)
' Check which button raised the event
Select Case e.CommandName
Case "Next"
Dim newIndex As Integer = e.Item.Pager.StartRowIndex + e.Item.Pager.PageSize
If newIndex <= e.TotalRowCount Then
e.NewStartRowIndex = newIndex
e.NewMaximumRows = e.Item.Pager.MaximumRows
End If
Case "Previous"
e.NewStartRowIndex = e.Item.Pager.StartRowIndex - e.Item.Pager.PageSize
e.NewMaximumRows = e.Item.Pager.MaximumRows
Case "First"
e.NewStartRowIndex = 0
e.NewMaximumRows = e.Item.Pager.MaximumRows
End Select
End Sub
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>TemplatePagerField.OnPagerCommand Example</title>
<style type="text/css">
body
{
text-align: center;
font: 12px Arial, Helvetica, sans-serif;
}
.item
{
border: solid 1px #2F4F4F;
background: #E6E6FA;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<h3>TemplatePagerField.OnPagerCommand Example</h3>
<asp:ListView ID="StoresListView"
DataSourceID="StoresDataSource"
runat="server">
<LayoutTemplate>
<table width="350" runat="server" id="tblStore">
<tr runat="server">
<th runat="server">ID</th>
<th runat="server">Store Name</th>
</tr>
<tr id="itemPlaceholder" runat="server">
</tr>
</table>
</LayoutTemplate>
<ItemTemplate>
<tr runat="server">
<td class="item">
<asp:Label ID="IDLabel" runat="server" Text='<%#Eval("CustomerID") %>' />
</td>
<td align="left" class="item">
<asp:Label ID="NameLabel" runat="server" Text='<%#Eval("Name")%>' />
</td>
</tr>
</ItemTemplate>
</asp:ListView>
<br />
<asp:DataPager runat="server"
ID="ContactsDataPager"
PageSize="30"
PagedControlID="StoresListView">
<Fields>
<asp:TemplatePagerField OnPagerCommand="TemplatePagerField_OnPagerCommand">
<PagerTemplate>
<asp:LinkButton ID="FirstButton" runat="server" CommandName="First"
Text="<<" Enabled='<%# Container.StartRowIndex > 0 %>' />
<asp:LinkButton ID="PreviousButton" runat="server" CommandName="Previous"
Text='<%# (Container.StartRowIndex - Container.PageSize + 1) & " - " & (Container.StartRowIndex) %>'
Visible='<%# Container.StartRowIndex > 0 %>' />
<asp:Label ID="CurrentPageLabel" runat="server"
Text='<%# (Container.StartRowIndex + 1) & "-" & (IIf(Container.StartRowIndex + Container.PageSize > Container.TotalRowCount, Container.TotalRowCount, Container.StartRowIndex + Container.PageSize)) %>' />
<asp:LinkButton ID="NextButton" runat="server" CommandName="Next"
Text='<%# (Container.StartRowIndex + Container.PageSize + 1) & " - " & (IIf(Container.StartRowIndex + Container.PageSize*2 > Container.TotalRowCount, Container.TotalRowCount, Container.StartRowIndex + Container.PageSize*2)) %>'
Visible='<%# (Container.StartRowIndex + Container.PageSize) < Container.TotalRowCount %>' />
</PagerTemplate>
</asp:TemplatePagerField>
</Fields>
</asp:DataPager>
<asp:SqlDataSource ID="StoresDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:AdventureWorks_DataConnectionString %>"
SelectCommand="SELECT [CustomerID], [Name] FROM Sales.Store ORDER BY [Name]">
</asp:SqlDataSource>
</form>
</body>
</html>
分享:Asp.NET調(diào)用百度翻譯的方法這篇文章主要介紹了Asp.NET調(diào)用百度翻譯的方法,是針對(duì)百度接口開發(fā)的經(jīng)典實(shí)用技巧,非常具有實(shí)用價(jià)值,需要的朋友可以參考下 本文實(shí)例講述了Asp.NET調(diào)用百度翻譯的方法。分享給大家供大家參考。具體分析如下: Asp.NET調(diào)用百度翻譯,如下圖所示: HTML代碼如下: 代碼如下
- asp.net實(shí)現(xiàn)C#繪制太極圖的方法
- Asp.NET調(diào)用百度翻譯的方法
- Net中實(shí)現(xiàn)無(wú)限分類的2個(gè)例子
- .net 實(shí)現(xiàn) URL重寫,偽靜態(tài)
- Asp.Net下通過切換CSS換皮膚
- ASP.NET DataTable去掉重復(fù)行的2種方法
- ASP.NET的(HttpModule,HttpHandler)
- 應(yīng)用Response.Write實(shí)現(xiàn)帶有進(jìn)度條的多文件上傳
- asp.net用cookie保存用戶密碼自動(dòng)登錄
- asp.net如何將后臺(tái)c#數(shù)組傳給前臺(tái)js?
- VC++根據(jù)explorer.exe進(jìn)程檢測(cè)用戶是否已登錄
- ASP.NET從客戶端中檢測(cè)到有潛在危險(xiǎn)的request.form值的3種解決方法
.Net教程Rss訂閱編程教程搜索
.Net教程推薦
- 解析VS.net調(diào)試ASP.NET項(xiàng)目出錯(cuò)原因及解決方法
- 怎樣在 C# 中發(fā)起會(huì)議之類的特殊郵件
- 解讀非托管COM組件的使用
- 如何實(shí)現(xiàn)ASP.NET網(wǎng)站個(gè)性化
- 解析ASP.NET實(shí)現(xiàn)偽靜態(tài)技術(shù)
- ASP.NET2.0中控件的簡(jiǎn)單異步回調(diào)
- ASP.NET中文顯示之兩種解決方法
- ASP.NET 2.0 中實(shí)現(xiàn)跨頁(yè)提交
- ASP.Net中保護(hù)自定義的服務(wù)器控件
- ASP.NET 2.0的URL映射的實(shí)現(xiàn)方法
- 相關(guān)鏈接:
- 教程說明:
.Net教程-淺談VS中的DataPager分頁(yè)
 。
。