ASP.NET檢測到不安全 Request.Form 值解決方案匯總_.Net教程
推薦:asp.net開發微信公眾平臺之驗證消息的真實性這篇文章主要介紹了asp.net開發微信公眾平臺之驗證消息的真實性的相關資料,需要的朋友可以參考下 驗證消息的真實性 在MVC Controller所在項目中添加過濾器,在過濾器中重寫 public override void OnActionExecuting(ActionExecutingContext filterContext)方法 新建數
這篇文章主要介紹了ASP.NET檢測到不安全 Request.Form 值解決方案匯總 ,十分的全面,需要的朋友可以參考下
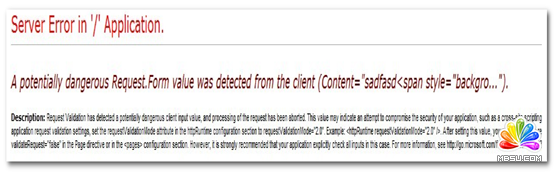
當我們在網站中使用CKEditor等富文本編輯器時,大多都會遇到這樣的到警告


這是因為ASP.NET默認開啟對頁面提交內容的驗證(不僅是ASP.NET MVC,WebForms也默認啟用對頁面提交的內容進行驗證),解決這個問題的關鍵就在于在有富文本編輯器的頁面或者會有提交html代碼的頁面關閉驗證,可大致分為以下三種情況:
基于Framework2.0 webForm的網站
這種情況相比之下算是最好解決的,直接在需要的頁面頂部的 Page 指令中設置 ValidateRequest="false"即可
基于Framework4 webForm的網站
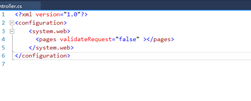
這種情況與framework2.0 相比,稍微麻煩一些,不僅需要在頁面頂部聲明 ValidateRequest="false",還需要在 web.config文件中進一步修改,在web.config 添加或修改
ASP.MVC網站
第一步,修改web.config文件,如果是針對在某個目錄下的文件的話,可以直接新建一個web.config文件(web.config文件有"就近原則",重復定義的屬性,以離頁面最近的web.config文件定義的為準),并在

(如果大多數文件都需要設置取消驗證的話可以直接修改在網站根目錄下的web.config文件)
第二步則需要在所需要設置的頁面對應的Action方法上添加 [ValidateInput(false)] 屬性,以標明取消驗證。
第三步,最后在顯示的頁面應當 使用Html.Raw() 方法輸出帶html的內容,因為默認情況下會將html轉義
以上所述就是本文的全部內容了,希望大家能夠喜歡。
分享:asp.net開發微信公眾平臺之獲取用戶消息并解決這篇文章主要介紹了asp.net開發微信公眾平臺之獲取用戶消息并處理的相關資料,需要的朋友可以參考下 獲取用戶消息 用戶發送的消息是在微信服務器發送的一個HTTP POST請求中包含的,獲取用戶發送的消息要從POST請求的數據流中獲取 微信服務器推送消息到服務器的HTTP請求
- 仿vs實現WPF好看的進度條
- ASP.NET使用gridview獲取當前行的索引值
- asp.net開發微信公眾平臺之驗證消息的真實性
- asp.net開發微信公眾平臺之獲取用戶消息并解決
- ASP.NET中CKEditor與CKFinder的配置使用
- javascript操作ASP.NET服務器控件
- 使用Lucene.NET實現站內搜索
- ASP.NET中集成百度編輯器UEditor
- asp.net實現文件無刷新上傳方法匯總
- ASP.Net刷新頁面后自動滾動到原來位置方法匯總
- 支持ASP.NET MVC、WebFroM的表單驗證框架ValidationSuar使用介紹
- 簡單好用的ASP.NET分頁類(支持AJAX、自定義文字)
- 相關鏈接:
- 教程說明:
.Net教程-ASP.NET檢測到不安全 Request.Form 值解決方案匯總
 。
。