仿vs實現WPF好看的進度條_.Net教程
推薦:ASP.NET使用gridview獲取當前行的索引值這篇文章主要介紹了ASP.NET使用gridview獲取當前行的索引值的方法匯總,有需要的小伙伴可以參考下。 在用GridView控件時,我們經常會碰到獲取當前行的索引,通過索引進行許多操作。例如,可以獲得當前行某一個控件元素;設置某一元素的值等等。下面結合實例介紹幾種獲得
為了界面友好,一般的操作時間較長時,都需要增加進度條提示。由于WPF自帶的進度條其實不怎么好看,而且沒啥視覺效果。后來,裝VS2012時,發現安裝過程中進度條效果不錯,于是上網查了資料。學習了ModernUI(開源的),地址:https://github.com/firstfloorsoftware/mui。
后來,做了嘗試寫了個Demo,效果不錯。另外,專門錄制了tif文件,方便大家看到效果。廢話不多說,先展示效果:
一、效果展示
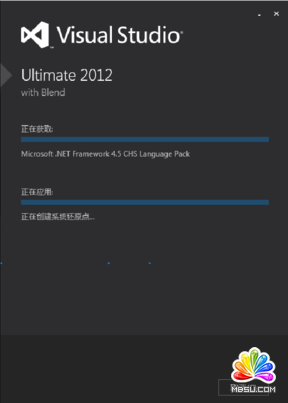
A、VS2012安裝界面圖;

B、個人嘗試Demo效果圖:

二、實現說明
1、下載MUI相關代碼或者dll文件;
2、工程中引入該dll,并引入其資源文件;
復制代碼 代碼如下:
3、在需要顯示進度條的頁面,加入控件(其實還是WPF控件,只是MUI擴展了其樣式而已);
復制代碼 代碼如下:
<progressbar verticalalignment="Top" horizontalalignment="Left" x:name="ProgressControlRealValue" margin="280,200,0,0" isindeterminate="False" value="0.1" maximum="1" minimum="0">
4、后臺實現,由于要根據情況更新進度文字及進度條的值。所以,這里用到了異步BackgroundWorker(具體可以網上查查相關資料);
?
?
以上所述就是本文的全部內容了,希望大家能夠喜歡。
分享:ASP.NET檢測到不安全 Request.Form 值解決方案匯總這篇文章主要介紹了ASP.NET檢測到不安全 Request.Form 值解決方案匯總 ,十分的全面,需要的朋友可以參考下 當我們在網站中使用CKEditor等富文本編輯器時,大多都會遇到這樣的到警告 這是因為ASP.NET默認開啟對頁面提交內容的驗證(不僅是ASP.NET MVC,WebForms也默認啟
- ASP.NET使用gridview獲取當前行的索引值
- ASP.NET檢測到不安全 Request.Form 值解決方案匯總
- asp.net開發微信公眾平臺之驗證消息的真實性
- asp.net開發微信公眾平臺之獲取用戶消息并解決
- ASP.NET中CKEditor與CKFinder的配置使用
- javascript操作ASP.NET服務器控件
- 使用Lucene.NET實現站內搜索
- ASP.NET中集成百度編輯器UEditor
- asp.net實現文件無刷新上傳方法匯總
- ASP.Net刷新頁面后自動滾動到原來位置方法匯總
- 支持ASP.NET MVC、WebFroM的表單驗證框架ValidationSuar使用介紹
- 簡單好用的ASP.NET分頁類(支持AJAX、自定義文字)
- 相關鏈接:
- 教程說明:
.Net教程-仿vs實現WPF好看的進度條
 。
。