ASP.NET 2.0中構造個性化網頁_.Net教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
推薦:ASP.NET中利用存儲過程實現模糊查詢一、建立存儲過程 在MSSQL中的Northwind數據庫中為employess表新建存儲過程(作用按LastName進行模糊查詢): CREATE PROCEDURE Employess_Sel @lastname nvarchar (20) AS select
在WEB應用中,我們經常要創建個性化的網頁。什么是個性化的網頁呢?舉個例子,大家經常使用熟悉的搜索引擎google,當我們設置了每次要使用的個性化語言偏好,比如使用中文后,在下次使用google時,則google會出現中文界面的頁面,十分方便。在asp.net 2.0中,我們可以使用profile功能,構造象上文提到的google那樣的個性化網頁。下面,我們舉個例子來說明,在該例子中,我們建立一個日歷,每次用戶可以選擇喜歡的語言(中文,英文)設置,當用戶選定了語言設置后,則下次用戶重新訪問該頁面時,則會出現對應語言顯示的頁面。首先,我們使用visual studio express beta 1,創建一個新的web站點,使用vb.net語言,接著往窗體添加如下控件,如下圖:

其中分別添加如下控件:一個label標簽,一個日歷控件,一個dropdownlist控件,一個button控件,而對于dropdownlist控件的設置采用如下方式:
·Text Value 目的
·English En-US 用英文顯示網頁
·Chinese Zh-CN 用中文顯示網頁
·Auto Select Auto 根據IE瀏覽器中的語言設置自動選擇頁面顯示的語言
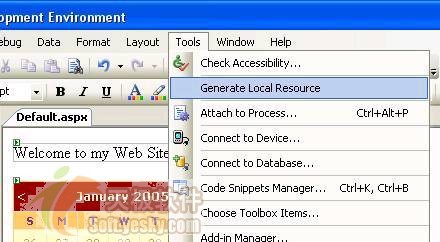
接下來,我們可以開始設置資源文件了。由于我們的這個應用是一個多語言顯示的頁面,所以要分別設置對應的英語,中文資源文件。在visual studio 2005中,選擇工具菜單中的Generate Local Resource(產生資源文件),如下圖所示,

當資源文件產生后,你會發現在解決方案管理器中,當前工程目錄下,有一個新的目錄文件夾,叫localresources。其中,default.aspx.resx這個資源文件,是default.aspx這個首頁文件要用到的資源文件(我們默認default.aspx是用英文顯示)。接下來,右鍵選定default.aspx.resx文件,在彈出的菜單中,選擇復制,然后再在localresources目錄下,選擇粘貼,這樣,就會復制一個新的資源文件,將其改名為:default.aspx.zh-CN.resx,這個將作為我們要用到的中文資源文件。
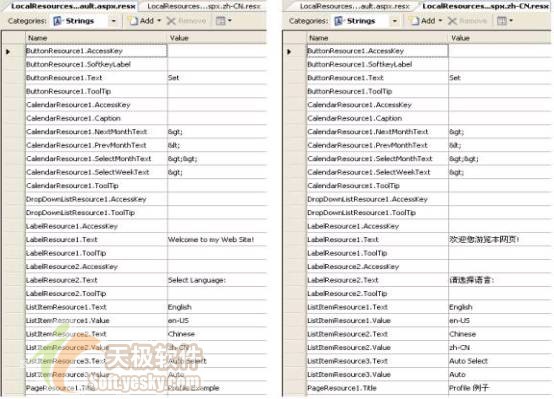
接下來,我們對資源文件進行編輯。比如打開資源文件default.aspx.zh-CN.resx,這時會看到如下圖的資源文件,我們可以對其中的中文資源文件進行編輯。
在asp.net 2.0中,只需要簡單在頁面aspx頭部的@page頁增加兩個新的屬性"Culture"和"UICultrue", 則WEB應用程序會自動在運行時,根據預先設定好的資源文件,自動顯示相應語言的頁面,如下面程序段所示:
<%@ Page Language="VB"
Culture="auto" UICulture="auto"
AutoEventWireup="false" CompileWith="Default.aspx.vb"
ClassName="Default_aspx" meta:resourcekey="PageResource1" %>
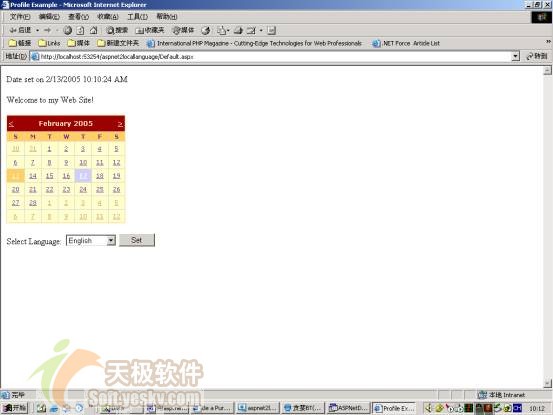
為了測試程序,打開IE瀏覽器,將語言設置選定為中文,運行程序,則可以看到,程序自動調用了中文資源文件,顯示出來的頁面語言是中文,而不是默認的英文(因為我們默認的default.aspx是調用英文資源文件的),如下圖:

上面的程序中,我們只是利用了資源文件的特性而已,下面,我們將實現讓程序"記住"用戶每次選擇語言,就象google那樣,記住用戶每次的選擇后,下次用戶在瀏覽頁面時,就會使用該語言的頁面了。
首先,要實現這樣的功能,我們必須使用asp.net 2.0中新提供的profile功能。Profile可以利用數據庫存儲關于用戶的個性化信息,有點象session對象,但session對象是有生存期的,在生存期后,session對象自動失效了。而profile不同,除非顯式移除它。要實現profile功能,必須先在web.config中進行定義,如下:
<system.web>
<profile>
<properties>
<add name="language" type="string"/>
<group name="Info">
<add name="DateSelected"
type="System.DateTime"/>
<add name="LastModified"
type="System.DateTime"/>
</group>
</properties>
</profile>
要使用profile屬性,可以這樣:
Profile.language = "en-US"
Profile.Info.LastModified = Now
Profile.Info.DateSelected = Calendar1.SelectedDate
在web.congfig中,將會定義一些屬性/值,分別存貯將要保存的變量和值,比如lastmodified屬性,定義其值是datatime類型,如此類推。而<group>標簽,則是將一些相同或類似功能的變量值放在一起。在beta 1中,profile是利用access數據庫來保存這些值的。
我們為了要讓用戶每次在下拉框中選擇要用的語言,并將其保存起來,所以在提交按鈕中,寫入如下代碼:
Sub btnSet_Click(ByVal sender As Object, _
ByVal e As System.EventArgs)
Profile.language = ddlLanguage.SelectedItem.Value
End Sub
而為了記錄用戶每次選擇日歷中的日期,我們則利用profile.info.dateselected屬性來記錄,并且用Profile.Info.LastModified記錄下用戶每次選擇日歷中日期時的時間,如下代碼:
Sub Calendar1_SelectionChanged(ByVal sender As Object, _
ByVal e As System.EventArgs)
Profile.Info.DateSelected = Calendar1.SelectedDate
Profile.Info.LastModified = Now
End Sub
當頁面加載時,我們可以取出預先保存在profile對象中的值,然后再在日歷控件中顯示上次用戶顯示的日期,以及用戶上次選擇日期時的時間。
Sub Page_Load(ByVal sender As Object, _
ByVal e As System.EventArgs) Handles Me.Load
Calendar1.SelectedDate = Profile.Info.DateSelected
Response.Write("Date set on " Profile.Info.LastModified)
End Sub
而為了在每次頁面加載時,能根據之前用戶保存在profile對象中的語言正確顯示網頁,必須在page_preinit()事件中寫入如下代碼:
Dim lang As System.Globalization.CultureInfo
'讀取用戶在下拉框中選取的語言值
Dim selectedLang As String = Request("ddlLanguage")
'如果用戶選擇auto,則在下拉框中顯示AUTO的選擇項
If selectedLang = "Auto" Then
ddlLanguage.SelectedIndex = 2
Exit Sub
End If
' 如果是POSTBACK,則讀取原來已經保存的語言信息
If selectedLang IsNot Nothing Then
lang = New System.Globalization.CultureInfo(selectedLang)
Else
'如果是第一次調用頁面
If Profile.language <> "Auto" Then
lang = New System.Globalization.CultureInfo(Profile.language)
Select Case Profile.language
Case "en-US" : ddlLanguage.SelectedIndex = 0
Case "zh-CN" : ddlLanguage.SelectedIndex = 1
Case "auto" : ddlLanguage.SelectedIndex = 2
End Select
Else
'---if language is auto, then exit
ddlLanguage.SelectedIndex = 2
Exit Sub
End If
End If
System.Threading.Thread.CurrentThread.CurrentCulture = lang
System.Threading.Thread.CurrentThread.CurrentUICulture = lang
lblWelcomeMessage.Text = Resources.Resource.WelcomeMsg.ToString
Page.Title = Resources.Resource.PageTitle.ToString
lblSelectLanguage.Text = Resources.Resource.SelectLanguage.ToString
下面來解釋一下代碼。首先,聲明一個cultureinfo類型的變量,這個變量將保存用戶每次選擇語言后的信息。
接下來,首先檢查頁面是否postback了,如果postback了(發生在頁面刷新或者點擊了控件,激發頁面事件后,這時用戶可能重新選擇一種語言了),則用下拉框中用戶選擇的語言去初始化cultureinfo
lang = New System.Globalization.CultureInfo(selectedLang)
而如果頁面是第一次調用,則讀取原來profile對象中的語言信息,并根據其是什么語言,自動設置好下拉框中的對應顯示(使用case語句)。
最后,我們設置系統的當然線程的本地化語言為設定好的lang,并設置各個控件的值為資源文件中的值(以resources.resource.xxxx形式調用)。程序運行后,當用戶選擇英文時,如下圖所示:

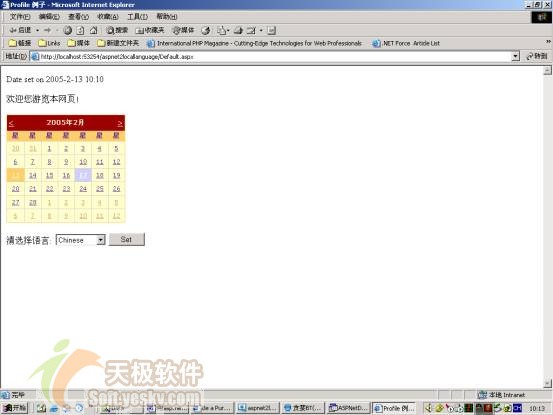
當用戶選擇中文提交時,程序運行如下圖所示:

而實際上,asp.net 2.0之所以能實現上面的功能,實際上是利用在工程下data目錄下的一個叫aspnetdb的ACCESS數據庫來記錄的,打開其中的aspnet_profile表,就會發現其中記錄著用戶每次提交的信息。
總結:
在本文中,介紹了利用asp.net 2.0的profile功能,如何去實現本地語言個性化網頁應用。Profile功能利用了數據庫,記錄用戶每次提交的本地語言化信息,可以輕松進行讀取,從而實現個性化網頁。我們期待在visual studio 2005正式版中,profile功能能進一步加強。
分享:C#實現的18位身份證格式驗證算法18位身份證標準在國家質量技術監督局于1999年7月1日實施的GB11643-1999《公民身份號碼》中做了明確的規定。 GB11643-1999《公民身份號碼》為GB11643-1989《社會保障號碼》的修訂版,其中指出將
相關.Net教程:
- asp.net如何得到GRIDVIEW中某行某列值的方法
- .net SMTP發送Email實例(可帶附件)
- js實現廣告漂浮效果的小例子
- asp.net Repeater 數據綁定的具體實現
- Asp.Net 無刷新文件上傳并顯示進度條的實現方法及思路
- Asp.net獲取客戶端IP常見代碼存在的偽造IP問題探討
- VS2010 水晶報表的使用方法
- ASP.NET中操作SQL數據庫(連接字符串的配置及獲取)
- asp.net頁面傳值測試實例代碼
- DataGridView - DataGridViewCheckBoxCell的使用介紹
- asp.net中javascript的引用(直接引入和間接引入)
- 三層+存儲過程實現分頁示例代碼
- 相關鏈接:
- 教程說明:
.Net教程-ASP.NET 2.0中構造個性化網頁
 。
。