ASP.NET筆記之 控件與母板的區別分析_.Net教程
推薦:ASP.NET筆記之 圖庫權限設置的方法本篇文章小編為大家介紹,ASP.NET筆記之 圖庫權限設置的方法。需要的朋友參考下
1、ASP.NET的好壞處
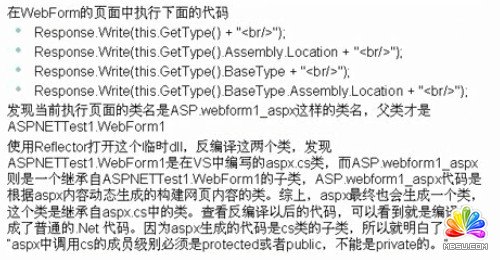
CodeBehind:“前aspx后cs”的模式,
(1、aspx(控件定義、html、css)控制頁面長相,cs控制程序邏輯
aspx就是模板引擎,不需要再去尋找第三方的模板引擎
(2、aspx中調用cs的成員級別必須是protected或者public不能是private
因為當前this執行的是當前的子類(通過反編譯查看)

2、

Literal:
Mode屬性,避免XSS攻擊
TextBox:
AutopostBack=true 焦點離開Textbox提交表單
ASP.NET中經常不直接調用submit而是調用_doPostBack方法提交表單
TestChanged事件配合AutopostBack可以點擊submit自動提交表單更新輸入文本
Button:OnCLientClick
return confirm("真的要執行嗎?")


3、Button、LinkButton、ImageButton讓多個控件共享一個處理函數:
command屬性設置響應函數
CommandArgument=“daomul”(命令參數傳參數)
CommandName=“Remove”(名字)
4、
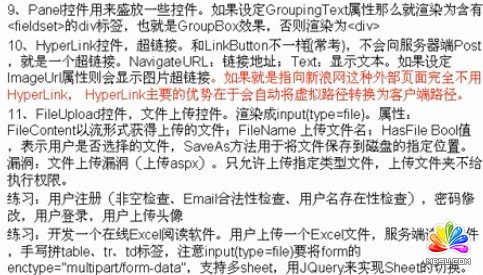
Panal:
弄成"高級設置"(fieldset)的渲染形式:GroupingText=“高級設置”
HyperLink:引用站內內部資源的時候很方便(自動轉換路徑)
NavigateUrl屬性

5、
FileUpload:
FileUploadl.HasFile:用戶是否選擇了文件
FileUploadl.SaveAs("根目錄全路徑"):
Server.Mapath或者VirtualPathUtility.ToAbsolute都可以
path=Server.Mapath(“~/upload/”);
漏洞:(只允許上傳指定類型的文件)
System.IO.File.Delete(Server.Mapath.("~/upload/"));
System.IO.File.ReadAllText(Server.Mapath.("~/upload/"));
6、實例:注冊界面
Register.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Register.aspx.cs" Inherits="登陸注冊.Register" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<form id="form1" runat="server">
<div>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
<asp:Label ID="LabelName" runat="server" Text="姓名"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtUserName" runat="server" AutoPostBack="True"
ontextchanged="txtUserName_TextChanged"></asp:TextBox>
<asp:Label ID="errorMsg" runat="server"
Text="Label" CssClass="error" Visible="False"></asp:Label>
</td>
</tr>
<tr>
<td>
<asp:Label ID="Label2" runat="server" Text="密碼"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtPassWord" runat="server"></asp:TextBox>
密碼強度:
<span id="spanPassWord" ></span>
</td>
</tr>
<tr>
<td>
<asp:Label ID="Label3" runat="server" Text="重復輸入密碼"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtPassWord_Second" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label ID="Label4" runat="server" Text="郵箱"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtEmail" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Button ID="btnRegister" runat="server" Text="注冊"
onclick="btnRegister_Click" />
</td>
</tr>
<tr>
<td>
<asp:Label ID="LabelErrorMsg" runat="server" Visible="False"></asp:Label>
</td>
</tr>
</table>
</div>
</form>
</body>
<head id="Head1" runat="server">
<style type="text/css">
.error{background:Red;}
</style>
<title>注冊用戶</title>
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#<%=txtPassWord.ClientID %>").blur(function () {
var str = $(this).val();
if (str.length <= 6) {
$("#spanPassWord").text("弱");
}
else {
//含有數字、字母
var check = /\w/;
if (check.test(str)) {
$("#spanPassWord").text("強");
}
else {
$("#spanPassWord").text("中");
}
}
});
$("#<%=form1.ClientID %>").submit(function () {
var pas1 = $("#<%=txtPassWord.ClientID %>").val();
var pas2 = $("#<%=txtPassWord_Second.ClientID %>").val();
if (pas1 != pas2) {
alert("兩次輸入密碼不一致,請重新輸入");
return;
}
var sEmail = $("#<%=txtEmail.ClientID %>").val();
var check = /.+@.+/;
if (!check.test(sEmail)) {
alert("郵箱格式不正確,請重新輸入");
return;
}
});
});</script>
</head>
</html>
Register.apsx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using 登陸注冊.DAL.DataSet1TableAdapters;
using System.Text.RegularExpressions;
namespace 登陸注冊
{
public partial class Register : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnRegister_Click(object sender, EventArgs e)
{
//服務器版測試是否符合要求:郵箱餓壞密碼
if (txtPassWord.Text != txtPassWord_Second.Text)
{
LabelErrorMsg.Text = "密碼不一致!";
LabelErrorMsg.Visible = true;
return;
}
Regex reEmail = new Regex(@".+@.+");
if (!reEmail.IsMatch(txtEmail.Text))
{
LabelErrorMsg.Text = "Email格式不正確!";
LabelErrorMsg.Visible = true;
return;
}
LabelErrorMsg.Visible = false;
T_userInfoTableAdapter adapter = new T_userInfoTableAdapter();
if (adapter.GetDataByUserName(txtUserName.Text).Count >= 1)
{
errorMsg.Visible = true;
errorMsg.Text = "用戶名重復,請重新輸入!";
return;
}
long userId=Convert.ToInt64(adapter.InsertUser(txtUserName.Text, txtPassWord.Text,
txtEmail.Text));
//讀取Session登陸信息
Session["登陸ID"] = userId;
Session["登陸標記"] = true;
//設置可以傳參數的公共跳轉頁面
//作用1:告訴用戶注冊成功,作用2:防止用戶點擊刷新重復提交數據
Response.Redirect("target.aspx?Msg=注冊成功即將轉向登陸界面&RedirectURL=login.aspx");
}
protected void txtUserName_TextChanged(object sender, EventArgs e)
{
T_userInfoTableAdapter adapter = new T_userInfoTableAdapter();
if (adapter.GetDataByUserName(txtUserName.Text).Count >= 1) {
errorMsg.Visible = true;
errorMsg.Text = "用戶名重復,請重新輸入!";
}
else{
errorMsg.Visible = false;
}
}
}
}
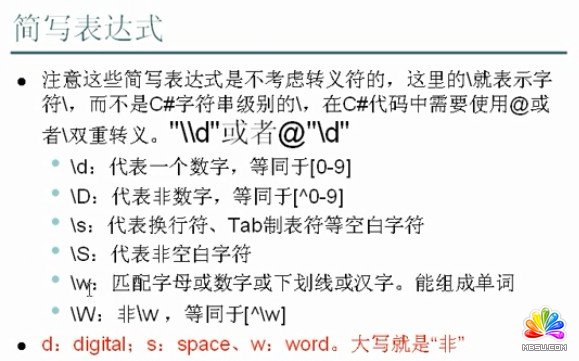
其中要用到的正則表達式:


插入數據記錄:INSERT INTO [dbo].[T_userInfo] ([sUserName], [sPassWord], [Email]) output Inserted.Id VALUES (@sUserName, @sPassWord, @Email)
(1、增加SQL語句,
(2、增加一個output Insert.Id 在Insert語句當中
(3、設置ExecuteMode屬性為Scalar
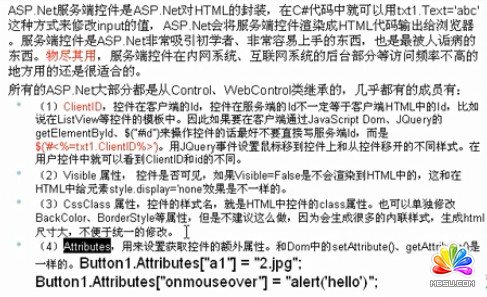
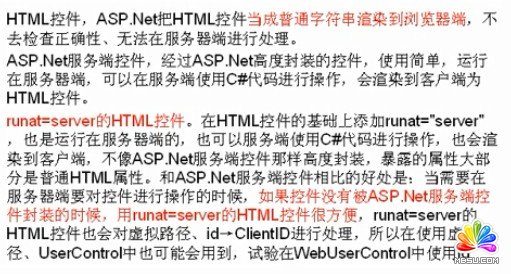
7、三種控件的區別:html控件、服務端控件。runat=server 的控件(最好)
a1.Attributes("aaa")="建屬性賦值";

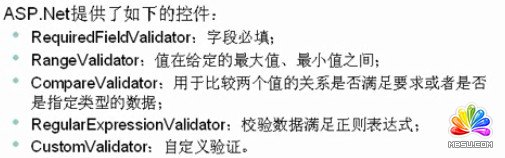
8、驗證控件

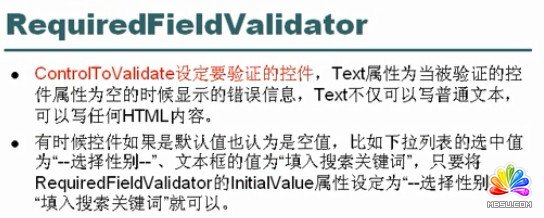
(1、 RequiredFieldVal:
設置哪個控件和顯示名稱(還有CausesValdation焦點移開) -----為空
初始值:InitleValue(請輸入關鍵字、包括下拉框的初始值)

Validator共性
!!!!!!!!!!
if(!IsValid){return;}
if(this.IsValid){//防止跳過客戶端校驗IsValid表示頁面中所有Validator是否都通過了
label1.Text="";
}
else{
label1.Text="客戶端填寫不足或有錯誤";
}


ValidstionGroup 分組(表單可以在頁面內單個組提交,而不關聯其他組)相同于按鈕的name
(2、RangeValidator:范圍驗證
最大最小比較
Date.Now.()baidu下

(3、只有RequiredFieldValidator可以對字段為空進行驗證
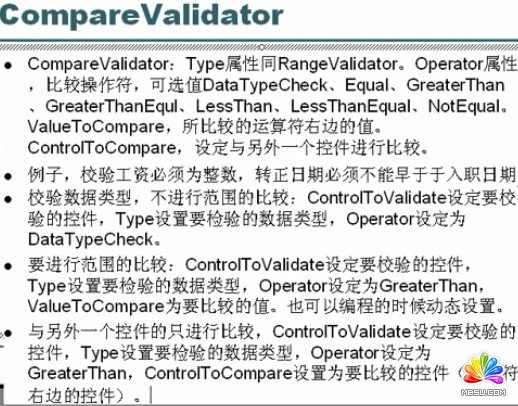
(4、CompareValidator:比較驗證(類型校驗、與其他控件比較、)
ControlToCompare設置為要比較的控件

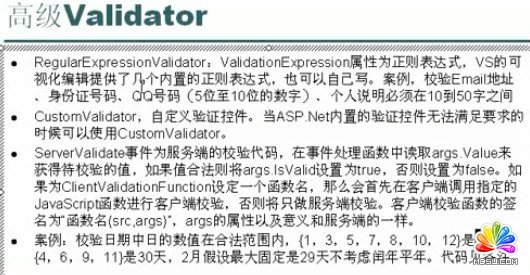
RegularExpression:
VaildationExpression 正則表達式驗證
CustomVaildate自定義控件驗證
ServerValidate服務端校驗代碼
ClientVlidtionFunction

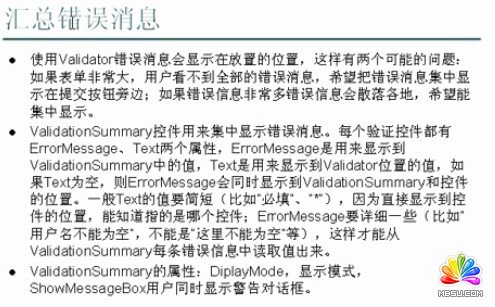
(5、ValidationSummary匯總錯誤信息
text 和ErrorMsg的區別,ErrorMsg就是用于ValidationSummary中,
而text則是直接顯示在驗證控件位置


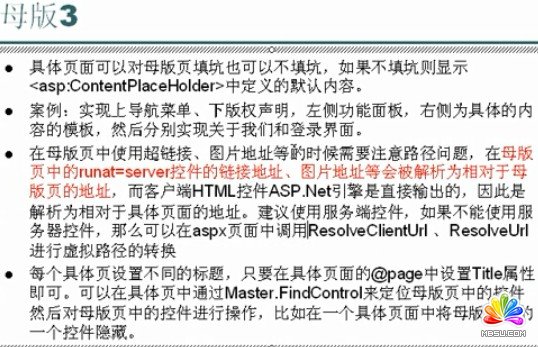
母版:
//操作模板頁的控件
Button btn=(Button)this.Master.FindControl("Button1");
btn.Visible=!btn.Vissble;
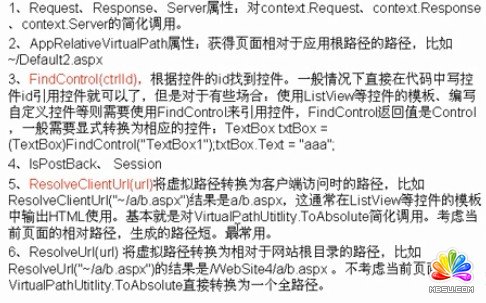
this.Master.Mapath();
虛擬路徑轉化為客戶端訪問的路徑(不是服務端控件):
src="<%=ResolveClientUrl%>"
this.ResolveClientUrl();
ResolveClientUrl:考慮當前頁面的路徑
ResolveUrl:生成一個從根開始的路徑


分享:判斷WebBrowser瀏覽器網頁加載完成的處理方法.net 中通過 SqlConnection 連接 sql server,我們會發現第一次連接時總是很耗時,但后面連接就很快,這個其實和SqlConnection 的連接池機制有關,正確的理解這個連接池機制,有助于我們編寫高效的數據庫應用程序。
- asp.net如何得到GRIDVIEW中某行某列值的方法
- .net SMTP發送Email實例(可帶附件)
- js實現廣告漂浮效果的小例子
- asp.net Repeater 數據綁定的具體實現
- Asp.Net 無刷新文件上傳并顯示進度條的實現方法及思路
- Asp.net獲取客戶端IP常見代碼存在的偽造IP問題探討
- VS2010 水晶報表的使用方法
- ASP.NET中操作SQL數據庫(連接字符串的配置及獲取)
- asp.net頁面傳值測試實例代碼
- DataGridView - DataGridViewCheckBoxCell的使用介紹
- asp.net中javascript的引用(直接引入和間接引入)
- 三層+存儲過程實現分頁示例代碼
- 相關鏈接:
- 教程說明:
.Net教程-ASP.NET筆記之 控件與母板的區別分析
 。
。