解析在.net中使用XSLT轉換xml文檔的示例詳解_.Net教程
推薦:解析.Net 4.0 中委托delegate的使用詳解本篇文章是對.Net 4.0 中委托delegate的使用進行了詳細的分析介紹,需要的朋友參考下
XSL即可擴展的樣式表文件。 可以格式化xml的顯示,也可以將xml轉換成需要的另一種格式。學習XSL必須熟悉XPath。XSL和XPath一樣簡單強大,容易學習。
1. XSL既然可以格式化xml的顯示樣式,我們先來看如何在xml中引用xsl文件
如下代碼示例:
<?xml version="1.0" encoding="utf-8"?>
<?xml-stylesheet type="text/xsl" href="url.xsl"?>
只需在xml文件的文檔聲明后面添加<?xml-stylesheet type=”text/xsl” href=”url.xsl”?>即可
2. XSL的格式
XSL也是一個標準的xml文件,它以xml文檔聲明開始,根元素必須是xsl:styleshee,同時根元素必須有version屬性指定xsl的版本,和xmlns:xsl=” http://www.w3.org/1999/XSL/Transform”指定xsl命名空間,如下示例
<?xml version="1.0" encoding="encoding”?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
3. Xsl要點 如下示例xml
復制代碼 代碼如下:www.wf0088.com
<?xml version="1.0" encoding="utf-8" ?>
<?xml-stylesheet type="text/xsl" href="pets-templates.xsl"?>
<pets>
<pig color="blue" weight="100">
<price>100</price>
<desc>this is a blue pig</desc>
</pig>
<cat color="red" weight="9">
<price>80</price>
<desc>this is a red cat</desc>
</cat>
<dog color="green" weight="15">
<price>80</price>
<desc>this is a green dog</desc>
</dog>
<cat color="green" weight="15">
<price>80</price>
<desc>this is a green cat</desc>
</cat>
<dog color="blue" weight="10">
<price>100</price>
<desc>this is a blue dog</desc>
</dog>
<dog color="red" weight="9">
<price>80</price>
<desc>this is a red dog</desc>
</dog>
</pets>
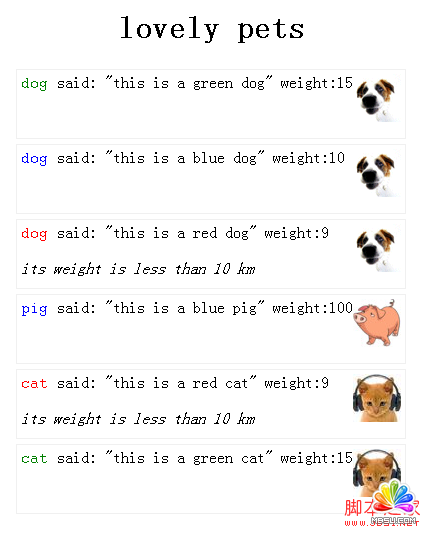
上面的xml在通過xsl格式化之后的顯示效果如下:

1) xsl:template定義匹配節點的轉換模板,屬性match=”xpath expression”用來定義模板匹配的元素
如下定義匹配根節點的模板
復制代碼 代碼如下:www.wf0088.com
<xsl:template match=”/”>
</xsl:template>
2) xsl:for-each循環顯示select=”xpath expression”選擇節點的轉換 (類似編程語言中的foreach語句),
如下示例,選擇了pets下面的子元素,并循環顯示子元素的幾點名字:
復制代碼 代碼如下:www.wf0088.com
<xsl:for-each select=”/pets/*”>
<xsl:value-of select=”name()”/>
</xsl:for-each>
3) xsl:if 元素條件顯示節點(類似編程語言中的if語句)注意小于號大于號要分別用<和>替代
復制代碼 代碼如下:www.wf0088.com
<xsl:if test=”@weight < 10”>
<i>its weight is less than 10 km</i>
</xsl:if>
4) xsl:choose 多分支條件顯示 (類似編程語言中的switch語句)
復制代碼 代碼如下:www.wf0088.com
<xsl:choose >
<xsl:when test=”name() = ‘pig'”>
<i>this is a pig</i>
</xsl:when>
<xsl:otherwise>
<i>this is not a pig</i>
</xsl:otherwise>
</xsl:choose>
5) xsl:value-of 顯示選擇節點或者屬性的值
選擇子節點price
<xsl:value-of select=”pets/*/price”/>
選擇屬性weight
<xsl:value-of select=”pets/*/@weight”/>
6) xsl:attribute 構造xml節點的屬性
用來向節點添加屬性,例如:
<font>
<xsl:attribute name=”color”><xsl:value-of select=”pets/*/@color”/></xsl:attribute>
</font>
將輸出<font color=”red”></font>
7) xsl:apply-templates 應用模板
如果xml文件結構比較復雜,可以定義多個template,然后使用<xsl:apply-templates>標簽應用模板,xsl:apply-templates 可以指定屬性select=”xpath”來選擇應用的模板,或者不指定select表示選擇當前節點的模板。
請看下面示例xslt文件pets-templates.xsl
完整的示例xsl文件:pets.xsl
復制代碼 代碼如下:www.wf0088.com
<?xml version="1.0" encoding="utf-8"?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<html>
<head>
<META http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>lovely pets</title>
<style type="text/css">
ul{margin:10px 0 10px 0;padding:0;width:400px;text-align:left;}
li{height:60px;display:block;list-style:none;padding:4px;border:1px solid #f0f0f0;margin:5px;}
</style>
</head>
<body>
<center>
<h1>lovely pets</h1>
<ul>
<xsl:for-each select="pets/*">
<li>
<img align="right">
<xsl:choose>
<xsl:when test="name() = 'dog'">
<xsl:attribute name="src">http://estar-tv.com/images/comprofiler/gallery/dog.gif</xsl:attribute>
</xsl:when>
<xsl:when test="name() = 'pig'">
<xsl:attribute name="src">http://www.icosky.com/icon/thumbnails/Animal/Farm/Pig%20Icon.jpg</xsl:attribute>
</xsl:when>
<xsl:otherwise>
<xsl:attribute name="src">http://farm1.static.flickr.com/14/buddyicons/22211409@N00.jpg?1143660418</xsl:attribute>
</xsl:otherwise>
</xsl:choose>
</img>
<font>
<xsl:attribute name="face">Courier</xsl:attribute>
<xsl:attribute name="color">
<xsl:value-of select="@color"/>
</xsl:attribute>
<xsl:value-of select="name()"/>
</font> said: "<xsl:value-of select="desc"/>"
weight:<xsl:value-of select="@weight"/>
<xsl:if test="@weight < 10">
<p>
<i>its weight is less than 10 km</i>
</p>
</xsl:if>
</li>
</xsl:for-each>
</ul>
</center>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
完整示例文件 pets-templates.xsl:
復制代碼 代碼如下:www.wf0088.com
<?xml version="1.0" encoding="utf-8"?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<html>
<head>
<META http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>lovely pets</title>
<style type="text/css">
ul{margin:10px 0 10px 0;padding:0;width:400px;text-align:left;}
li{height:60px;display:block;list-style:none;padding:4px;border:1px solid #f0f0f0;margin:5px;}
</style>
</head>
<body>
<center>
<h1>lovely pets</h1>
<ul>
<xsl:apply-templates select="pets" />
</ul>
</center>
</body>
</html>
</xsl:template>
<xsl:template match="pets">
<xsl:apply-templates select="dog"></xsl:apply-templates>
<xsl:apply-templates select="pig"></xsl:apply-templates>
<xsl:apply-templates select="cat"></xsl:apply-templates>
</xsl:template>
<xsl:template match="dog">
<xsl:for-each select=".">
<li>
<img align="right">
<xsl:attribute name="src">http://estar-tv.com/images/comprofiler/gallery/dog.gif</xsl:attribute>
</img>
<font>
<xsl:attribute name="face">Courier</xsl:attribute>
<xsl:attribute name="color">
<xsl:value-of select="@color"/>
</xsl:attribute>
dog
</font> said: "<xsl:value-of select="desc"/>"
weight:<xsl:value-of select="@weight"/>
<xsl:if test="@weight < 10">
<p>
<i>its weight is less than 10 km</i>
</p>
</xsl:if>
</li>
</xsl:for-each>
</xsl:template>
<xsl:template match="pig">
<xsl:for-each select=".">
<li>
<img align="right">
<xsl:attribute name="src">http://www.icosky.com/icon/thumbnails/Animal/Farm/Pig%20Icon.jpg</xsl:attribute>
</img>
<font>
<xsl:attribute name="face">Courier</xsl:attribute>
<xsl:attribute name="color">
<xsl:value-of select="@color"/>
</xsl:attribute>
pig
</font> said: "<xsl:value-of select="desc"/>"
weight:<xsl:value-of select="@weight"/>
<xsl:if test="@weight < 10">
<p>
<i>its weight is less than 10 km</i>
</p>
</xsl:if>
</li>
</xsl:for-each>
</xsl:template>
<xsl:template match="cat">
<xsl:for-each select=".">
<li>
<img align="right">
<xsl:attribute name="src">http://farm1.static.flickr.com/14/buddyicons/22211409@N00.jpg?1143660418</xsl:attribute>
</img>
<font>
<xsl:attribute name="face">Courier</xsl:attribute>
<xsl:attribute name="color">
<xsl:value-of select="@color"/>
</xsl:attribute>
cat
</font> said: "<xsl:value-of select="desc"/>"
weight:<xsl:value-of select="@weight"/>
<xsl:if test="@weight < 10">
<p>
<i>its weight is less than 10 km</i>
</p>
</xsl:if>
</li>
</xsl:for-each>
</xsl:template>
</xsl:stylesheet>
在c#.net中使用XslCompiledTransform轉換xml文檔,XslTransform也可以使用,但是這個類已經被微軟標記為過時,最好不要再用了,如下代碼示例:
復制代碼 代碼如下:www.wf0088.com
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.IO;
using System.Xml;
namespace UseXslt
{
class Program
{
static void Main(string[] args)
{
//聲明XslTransform類實例
System.Xml.Xsl.XslCompiledTransform trans = new System.Xml.Xsl.XslCompiledTransform();
string xsltFile = @"X:\about.net\System.Xml\example\pets.xsl";
using (StreamReader rdr = new StreamReader(xsltFile))
{
using (XmlReader xmlRdr = XmlReader.Create(rdr))
{
//載入xsl文件
trans.Load(xmlRdr);
}
}
string inputFile = @"X:\about.net\System.Xml\example\pets.xml";
string outputFile = @"X:\about.net\System.Xml\example\pets-out.htm";
//轉化源文件輸出到輸出文件outputFile
trans.Transform(inputFile, outputFile);
}
}
}
有一點需要注意,使用XslCompiledTransform轉換出來的文件,是一個html格式的,這個類會自動在html的head標簽中添加一個未關閉的meta標簽 <META http-equiv="Content-Type" content="text/html; charset=utf-8">;微軟幫我們想的太多了。
Xslt還可以指定參數,定義變量,有關這些方面請查看相關文檔。
分享:深入分析XmlSerializer對象的Xml序列化與反序列化的示例詳解本篇文章是對XmlSerializer 對象的Xml序列化與反序列化的應用進行了詳細的分析介紹,需要的朋友參考下
相關.Net教程:
- asp.net如何得到GRIDVIEW中某行某列值的方法
- .net SMTP發送Email實例(可帶附件)
- js實現廣告漂浮效果的小例子
- asp.net Repeater 數據綁定的具體實現
- Asp.Net 無刷新文件上傳并顯示進度條的實現方法及思路
- Asp.net獲取客戶端IP常見代碼存在的偽造IP問題探討
- VS2010 水晶報表的使用方法
- ASP.NET中操作SQL數據庫(連接字符串的配置及獲取)
- asp.net頁面傳值測試實例代碼
- DataGridView - DataGridViewCheckBoxCell的使用介紹
- asp.net中javascript的引用(直接引入和間接引入)
- 三層+存儲過程實現分頁示例代碼
- 相關鏈接:
- 教程說明:
.Net教程-解析在.net中使用XSLT轉換xml文檔的示例詳解
 。
。