解讀利用PHP JavaScript打造AJAX搜索窗的方法(2)_PHP教程
推薦:解析PHP CSS實現打印簡單數據報表功能PHP CSS實現打印簡單數據報表功能 功能:實現打印日報表的功能,定義了專門的打印樣式,隱藏了不該打印的控件并實現了分頁打印功能,表名:rec 字段:rec_id,rec_po,rec_part,rec_plant

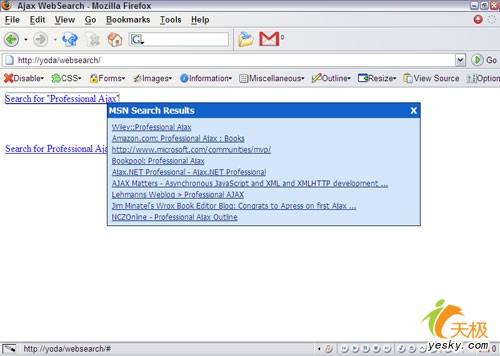
圖1.結果框分為兩部分:一個頭部和一個結果欄
四、 繪制結果用戶接口
生成這個HTML的代碼相當長,因為其中的元素都是使用DOM方法生成的。drawResultBox()方法接受一個參數(一個事件對象):
| 以下為引用的內容:
msnWebSearch.drawResultBox = function (e) { |
前面這些代碼經由createElement()方法創建HTML元素。在創建這些元素后,你就能夠開始賦予它們屬性。上面完成終結(封尾)的兩個元素分別是aCloseLink和divHeading:
| 以下為引用的內容:
aCloseLink.href = "#"; |
前四行完成關閉結果框的鏈接。其中,方法close()成為鏈接的onclick事件的處理器。后面的幾行代碼負責使用文本和關閉鏈接填充頭部的<div/>。
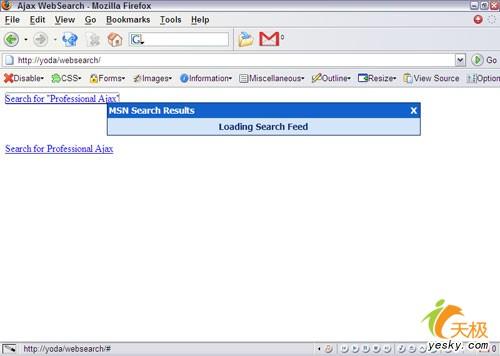
當這個結果框被繪制到頁面上時,還沒有接收到來自于一個服務器應用程序的響應。為了向用戶展示已經發生了什么,可以向用戶展示一個消息提示數據正在加載中(這種方式更友好些)(見圖2)。為此,創建另一個元素并且把它添加到divResultsPane元素:
| 以下為引用的內容:
var divLoading = document.createElement("div"); divResultsPane.className = "ajaxWebSearchResults"; |
這個代碼創建加載消息并且把它添加到divResultsPane,同時還把類名賦給divResultsPane。

圖2.向用戶提示數據正在加載中
分享:解析PHP技術:txtSQL安裝手冊中文版txtsql的最大優點之一是文檔很詳細,可惜,我在網上找了半天也找不到中文版的文檔,所以只好自己動手,利人利已吧,不過自己的E文水平自己是很清楚的,希望大家看了不會笑掉大牙才好,還希
- 相關鏈接:
- 教程說明:
PHP教程-解讀利用PHP JavaScript打造AJAX搜索窗的方法(2)
 。
。