解析PHP繪制3D圖形之自定義圖形及矢量圖_PHP教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
推薦:解析PHP編寫的25個游戲腳本PHP是一種易于使用、易于學習且可以廣泛獲取的編程語言。它非常適合開發在各種游戲中可以使用的簡單腳本。無論是一個人玩簡單的使用紙和筆的游戲,還是同一群人玩復雜的桌面角色扮演游戲,或者任意類型的聯機游戲,本系列都提供了適合您的內容。用 PHP 可以
上一篇進行了一些簡單3D圖形實例,本篇介紹自定義及矢量圖實例。首先繪制一個三尖角星體,分別由“前面”,“后面”和三個“側面”組成。
自定義多邊形
代碼:
|
以下為引用的內容: <?php require_once('Image/3D.php'); $image = new Image_3D(); $image->setColor(new Image_3D_Color(255, 255, 255)); //創建光源 $light1 = $image->createLight('light',array(-50, -50, -50)); $light1->setColor(new Image_3D_Color(100, 250, 100)); $light2 = $image->createLight('light',array(50, -50, 0)); $light2->setColor(new Image_3D_Color(100, 100, 250)); $light3 = $image->createLight('light',array(50, 50, 0)); $light3->setColor(new Image_3D_Color(50, 0, 100)); //創建多邊形數組 $polygons = array(); //前面點坐標 $polygons[] = array( array(0, -120, 0), array(-18, -12, 0), array(-86, 48, 0), array(0, 18, 0), array(86, 48, 0), array(18, -12, 0) ); //后面點坐標 $polygons[] = array( array(0, -120, 60), array(-18, -12, 60), array(-86, 48, 60), array(0, 18, 60), array(86, 48, 60), array(18, -12, 60) ); //三側面點坐標 $polygons[] = array( array(0, -120, 0), array(-18, -12, 0), array(-86, 48, 0), array(-86, 48, 60), array(-18, -12, 60),array(0, -120, 60) ); $polygons[] = array( array(-86, 48, 0), array(0, 18, 0), array(86, 48, 0), array(86, 48, 60), array(0, 18, 60), array(-86, 48, 60) ); $polygons[] = array( array(86, 48, 0), array(18, -12, 0), array(0, -120, 0), array(0, -120, 60), array(18, -12, 60),array(86, 48, 60) ); //繪制3D圖像 foreach ($polygons as $poly) { $points = array(); foreach ($poly as $set) { $points[] = new Image_3D_Point($set[0], $set[1], $set[2]); } $p = $image->createObject('polygon', $points); $p->setColor(new Image_3D_Color(255, 255, 255)); } $image->transform($image->createMatrix('Rotation', array(-10, -25, -15))); $image->createRenderer('perspectively'); $image->createDriver('gd'); $image->render(300, 300, 'anim.png'); echo '<img src="anim.png">'; ?> |
效果圖:

矢量圖
可縮放的矢量圖形(Scalable Vector Graphics,SVG)文件格式是組成2D圖像的矢量XML文件。 在2001年,W3C對該格式進行了標準化,但其在Web方面的使用因為瀏覽器顯示SVG文件的牽制而不很流行。 目前,最好的選擇是Firefox它有內置的SVG支持,或具有Adobe SVG插件的IE。下面通過一個實例生成SVG文件。
代碼:
|
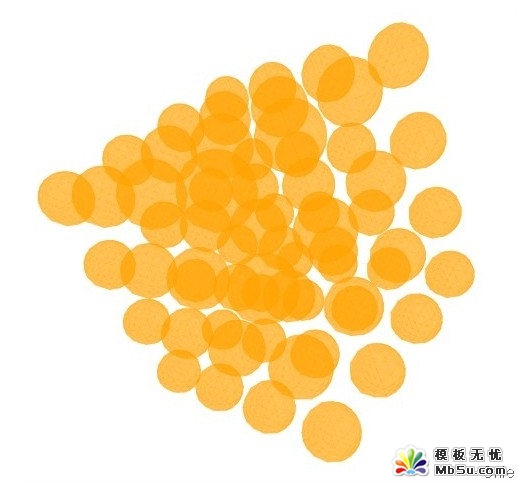
以下為引用的內容: <?php require_once('Image/3D.php'); $rot_x = 45; $rot_y = 45; $rot_z = 10; $image = new Image_3D(); $image->setColor(new Image_3D_Color(255, 255, 255)); for ($x=0; $x < 4; $x++) { for ($y=0; $y < 4; $y++) { for ($z=0; $z < 4; $z++) { //創建球體 $sphere = $image->createObject('sphere', array('r' => 25, 'detail' => 3)); //后面150用于設置圖像透明度 $sphere->setColor(new Image_3D_Color(255, 162, 0, 150)); $sphere->transform($image->createMatrix('Move', array(($x * 75) + 50, $y * 75, $z * 75))); $sphere->transform($image->createMatrix('Rotation', array($rot_x, $rot_y, $rot_z))); } } } $image->transform($image->createMatrix('Move', array(-225, -100, 0))); $image->createRenderer('perspectively'); //使用SVG驅動生成矢量圖 $image->createDriver('svg'); $image->render(600, 600, 'anim.svg'); header('Location:anim.svg'); ?> |
效果圖:
 墨者資訊www
墨者資訊www
輸出的SVG文件打開后,其格式即為XML:
|
以下為引用的內容: <?xml version="1.0" ?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg xmlns="http://www.w3.org/2000/svg" x="0" y="0" width="600" height="600"> <defs id="defs16387"> </defs> <polygon id="background1" points="0,0 600,0 600,600 0,600" style="fill: #ffffff; fill-opacity: 1.00; stroke: none;" /> <polygon points="325.87,264.90 323.53,258.51 321.87,262.52" style="fill: #ffa200; fill-opacity: 0.41; stroke: none;" /> <polygon points="319.40,256.07 321.87,262.52 323.53,258.51" style="fill: #ffa200; fill-opacity: 0.41; stroke: none;" /> ... ... <polygon points="230.72,174.08 236.47,190.12 226.95,185.47" style="fill: #ffa200; fill-opacity: 0.41; stroke: none;" /> <polygon points="230.72,174.08 252.69,180.70 236.47,190.12" style="fill: #ffa200; fill-opacity: 0.41; stroke: none;" /> </svg> |
分享:解析php生成靜態頁面的辦法首先說原理。某駝查了那么多資料,發現不管用什么方法,原理都是一樣的。就是用程序讀取相應的數據來替換模版中的變量,然后生成靜態頁。php中主要用到的就是要用到fread()和fwirte()。而靜態頁面生成了之后,就會牽扯到修改的問題。這里可以用到正則匹配的
相關PHP教程:
- 相關鏈接:
- 教程說明:
PHP教程-解析PHP繪制3D圖形之自定義圖形及矢量圖
 。
。