CssNameA、 CssName1和 CssName2自定義CSS參數使用實例_動易Cms教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
在動易系統文章頻道的標簽中,有個{$GetArticleList(參數列表)}(GetArticleList標簽具體說明請參閱:/help/ShowArticle.asp?ArticleID=796和/help/ShowArticle.asp?ArticleID=649文章)。有許多初次接觸的朋友對CssNameA、 CssName1和 CssName2這三個自定義CSS控制參數的使用還不是很了解,現從使用的角度說明如下:
一、CssNameA、 CssName1和 CssName2這三個自定義CSS控制參數說明:
| 以下是引用片段: 27 CssNameA ----可選參數,調用自定義有鏈接的文字CSS風格樣式名。本參數兼容4.03版,可缺省 28 CssName1 ----可選參數,調用自定義無鏈接的文字CSS樣式名,可顯示奇數表格行背景與日期等無鏈接的文字樣式。本參數兼容4.03版,可缺省 29 CssName2 ----可選參數,調用自定義無鏈接的文字CSS樣式名,可顯示偶數表格行背景與日期等無鏈接的文字樣式。本參數兼容4.03版,可缺省 具體使用說明請參閱《文章列表標簽GetArticleList自定義CSS控制參數說明》一文。 |
二、實例操作過程說明:
| 后臺模板代碼: <!--本站最新文章代碼開始--> <table cellSpacing=0 cellPadding=0 <tr> <td class=main_title_575><A class=class href="{$InstallDir}Article/ShowNew.asp"><B>本站最新文章</B></A></td> </tr> <tr> <td class=main_tdbg_575 vAlign=top <!--{$GetArticleList(0,0,false,0,0,20,false,false,"",0,1,1,24,0,false,8,false,false,2,false,false,false,false,false,false,1,2,,,)}--></td> </tr> <tr> <td class=main_shadow></td> </tr> </table> <!--本站最新文章代碼結束--> |
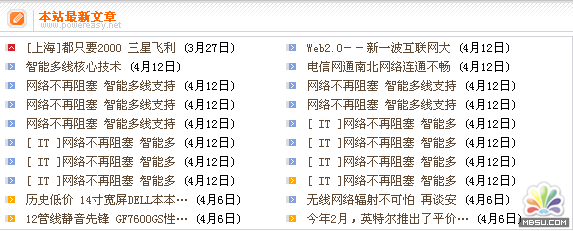
前臺效果:

相關動易Cms教程:
- MAC錯誤的解決方法
- 如何屏蔽動易后臺導航里的某個功能菜單?
- 動易.NET版本留言自動選定欄目方法
- 動易SiteFactoty整合Discuz!NT3.0
- 在任意位置獲取根節點ID標簽
- 如何開啟SiteWeaver6.8的支持,反對功能
- Windows 2008安裝動易.NET系統之四----動易系統安裝篇
- Windows 2008安裝動易.NET系統之三----數據庫篇
- Windows 2008安裝動易.NET系統之二----IIS、目錄環境配置篇
- 數據庫修復,SQL Server 2005內部操作不一致的處理
- 如何安裝動易.net程序權限配置
- 為什么提示對Windows系統文件夾下的Temp目錄沒有訪問權限?
- 相關鏈接:
- 教程說明:
動易Cms教程-CssNameA、 CssName1和 CssName2自定義CSS參數使用實例
 。
。