DEDECMS V5.3 官方默認模板 預設列表樣式說明_DedeCms教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
DEDECMS V5.3在(layout.css)中預設了6種區塊列表樣式
您可以根據自己的實際需要修改使用
下面以首頁區塊調用位置為例
我們來詳細介紹這六種列表樣式的結構和class
首頁模板的<div class="listbox"></div>內是區塊列表的調用
<dl class="tbox">
<dt><strong><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a></strong><span class="more"><a href="{dede:field name='typeurl'/}">更多...</a></span></dt>
<dd>
<ul class="d1 ico3">
{dede:arclist titlelen='60' row='8'}
<li><span class="date">[field:pubdate function="MyDate('m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
</dd>
</dl>
其中<dd></dd>區域即為列表調用
只需修改<ul>的class和內部<li>的結構即可更換列表調用樣式
-------------------無聊的分隔線--------------------------------------------
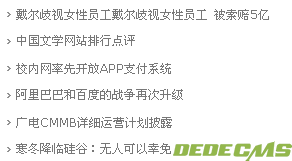
列表調用樣式1 - 純文本列表(c1)

純文本列表只調用標題,適合標題比較長的列表形式,長度約為26個中文字符.
<ul class="c1 ico3">
{dede:arclist row='8'}
<li><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
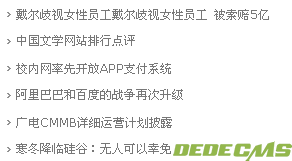
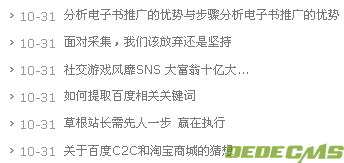
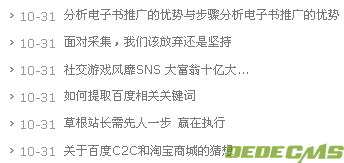
列表調用樣式2 - 帶日期的長標題列表(d1)

可以調用23個中文字符的長標題和短日期
<ul class="d1 ico3">
{dede:arclist row='8'}
<li><span class="date">[field:pubdate function="MyDate('m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
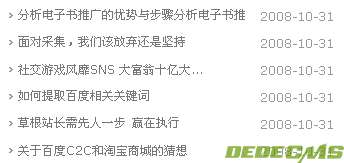
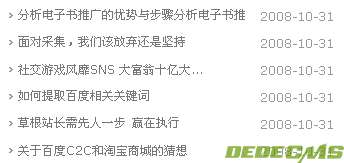
列表調用樣式3 - 帶日期的短標題列表(d2)

可以調用19個中文字符的長標題和短日期
<ul class="d2 ico3">
{dede:arclist row='8'}
<li><span class="date">[field:pubdate function="MyDate('Y-m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
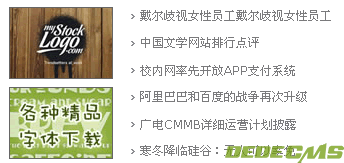
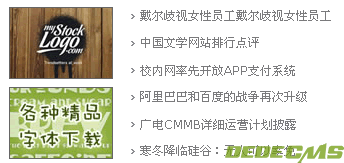
列表調用樣式4 - 圖文混排列表1(e5,c1)

左側調用圖片,右側調用文字標題列表
<ul class="e5">
{dede:arclist row='2' type='image'}
<li><a href="[field:arcurl /]"><img src="[field:litpic _fcksavedurl=""[field:litpic" /]" /></a></li>
{/dede:arclist}
</ul>
<ul class="c1 ico3">
{dede:arclist row='6'}
<li><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
列表調用樣式5 - 圖文混排列表2(e6,d2)

上部調用圖片,下部調用文字標題加長日期列表
<ul class="e6">
{dede:arclist row='3' type='image'}
<li><a href="[field:arcurl /]"><img src="[field:litpic _fcksavedurl=""[field:litpic" /]" /></a></li>
{/dede:arclist}
</ul>
<ul class="d2 ico3">
{dede:arclist row='3'}
<li><span class="date">[field:pubdate function="MyDate('Y-m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
列表調用樣式6 - 圖文混排列表3(e6,c2)

上部調用圖片,下部調用兩列文字列表
<ul class="e6">
{dede:arclist row='3' type='image'}
<li><a href="[field:arcurl /]"><img src="[field:litpic _fcksavedurl=""[field:litpic" /]" /></a></li>
{/dede:arclist}
</ul>
<ul class="c2 ico3">
{dede:arclist row='6'}
<li><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
另外ico部分有3種ico可選擇
分別是:ico1:實心方塊,ico2:實心箭頭,ico3:描邊箭頭.
您也可以根據自己需要替換images目錄下的ico文件或更改layout.css增加新的ico樣式.
這些類型的列表樣式可以應用在模板的首頁區塊列表調用,右側列表調用及頻道頁區塊列表調用.
另外layout.css中還包含了部分特殊類型的列表調用樣式,有興趣的朋友可以自行研究.
您可以根據自己的實際需要修改使用
下面以首頁區塊調用位置為例
我們來詳細介紹這六種列表樣式的結構和class
首頁模板的<div class="listbox"></div>內是區塊列表的調用
<dl class="tbox">
<dt><strong><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a></strong><span class="more"><a href="{dede:field name='typeurl'/}">更多...</a></span></dt>
<dd>
<ul class="d1 ico3">
{dede:arclist titlelen='60' row='8'}
<li><span class="date">[field:pubdate function="MyDate('m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
</dd>
</dl>
其中<dd></dd>區域即為列表調用
只需修改<ul>的class和內部<li>的結構即可更換列表調用樣式
-------------------無聊的分隔線--------------------------------------------
列表調用樣式1 - 純文本列表(c1)

純文本列表只調用標題,適合標題比較長的列表形式,長度約為26個中文字符.
<ul class="c1 ico3">
{dede:arclist row='8'}
<li><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
列表調用樣式2 - 帶日期的長標題列表(d1)

可以調用23個中文字符的長標題和短日期
<ul class="d1 ico3">
{dede:arclist row='8'}
<li><span class="date">[field:pubdate function="MyDate('m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
列表調用樣式3 - 帶日期的短標題列表(d2)

可以調用19個中文字符的長標題和短日期
<ul class="d2 ico3">
{dede:arclist row='8'}
<li><span class="date">[field:pubdate function="MyDate('Y-m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
列表調用樣式4 - 圖文混排列表1(e5,c1)

左側調用圖片,右側調用文字標題列表
<ul class="e5">
{dede:arclist row='2' type='image'}
<li><a href="[field:arcurl /]"><img src="[field:litpic _fcksavedurl=""[field:litpic" /]" /></a></li>
{/dede:arclist}
</ul>
<ul class="c1 ico3">
{dede:arclist row='6'}
<li><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
列表調用樣式5 - 圖文混排列表2(e6,d2)

上部調用圖片,下部調用文字標題加長日期列表
<ul class="e6">
{dede:arclist row='3' type='image'}
<li><a href="[field:arcurl /]"><img src="[field:litpic _fcksavedurl=""[field:litpic" /]" /></a></li>
{/dede:arclist}
</ul>
<ul class="d2 ico3">
{dede:arclist row='3'}
<li><span class="date">[field:pubdate function="MyDate('Y-m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
列表調用樣式6 - 圖文混排列表3(e6,c2)

上部調用圖片,下部調用兩列文字列表
<ul class="e6">
{dede:arclist row='3' type='image'}
<li><a href="[field:arcurl /]"><img src="[field:litpic _fcksavedurl=""[field:litpic" /]" /></a></li>
{/dede:arclist}
</ul>
<ul class="c2 ico3">
{dede:arclist row='6'}
<li><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
另外ico部分有3種ico可選擇
分別是:ico1:實心方塊,ico2:實心箭頭,ico3:描邊箭頭.
您也可以根據自己需要替換images目錄下的ico文件或更改layout.css增加新的ico樣式.
這些類型的列表樣式可以應用在模板的首頁區塊列表調用,右側列表調用及頻道頁區塊列表調用.
另外layout.css中還包含了部分特殊類型的列表調用樣式,有興趣的朋友可以自行研究.
相關DedeCms教程:
- Dedecms生成百度地圖圖文教程
- 織夢dedecms生成下拉式友情鏈接列表
- DEDECMS使用拼音首字母做欄目名稱
- 織夢DEDECMS站群增強版 DedeCMS搭建站群首選
- DedeCMS Error:Tag disabled:php錯誤的完整處理方法
- dedecms編碼轉換方法 gbk轉UTF-8,UTF-8轉GBK
- 防XSS,sql注射,代碼執行,文件包含的通用代碼
- DedeCms教程:優化DedeCMS搜索結果
- DedeCms教程:Linux+Apache+PHP+MySQL服務器環境(CentOS篇)
- DedeCms教程:LuManager服務器管理軟件安裝DEDECMS軟件
- DedeCms教程:Ubuntu/Debian上安裝 PHP 5.3, Nginx 和 PHP-fpm
- DedeCms教程:windows server 2003 php 環境搭建
 。
。