模板引擎的進一步優化和完善(簡單實現更多網頁效果)_動易Cms教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
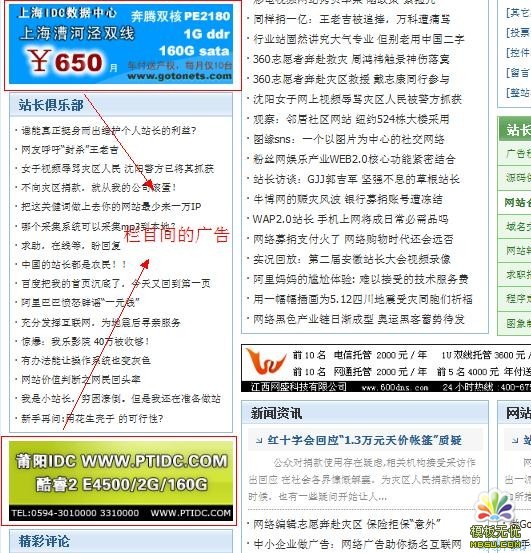
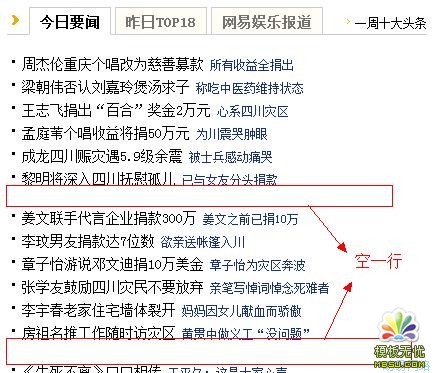
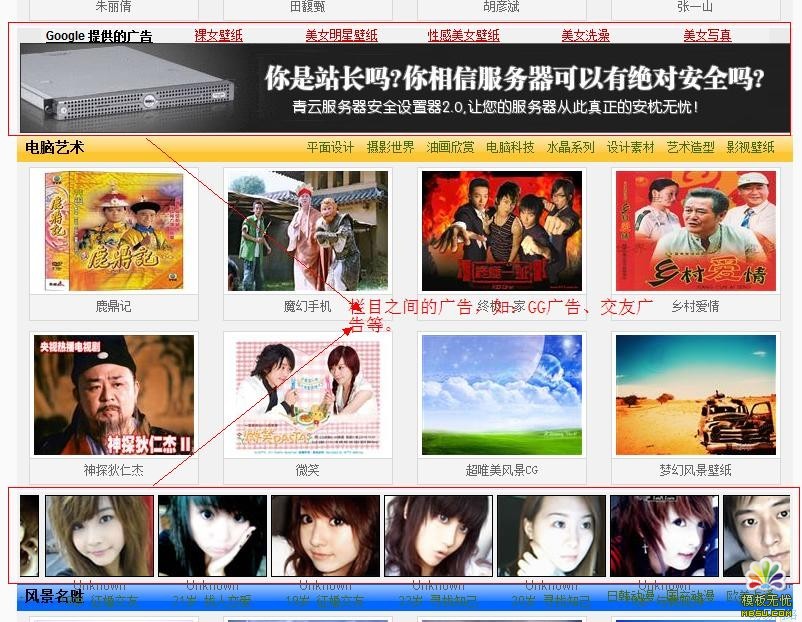
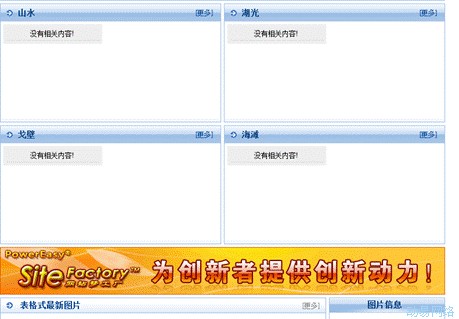
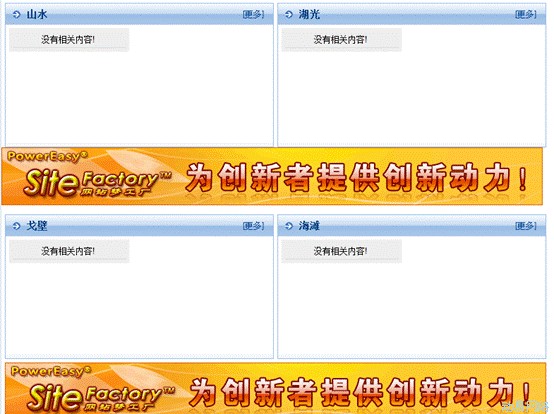
作為SiteFactory™CMS最重要的展示系統“模板引擎”在SiteFactory™1.1版本中進行了眾多改進,如:經常性標簽解析異常,分頁錯亂等。今天將要介紹到的就是非常實用的“PE.Repeat解析的隔行循環輸出”功能。在介紹新功能之前,我們先來瀏覽幾個網站的截圖:



從上面幾張圖片中我們很容易就可以發現它們的相同之處:每隔相同的行數、列數就會出現一則廣告banner或者一條分割線,這樣就是整體效果看起來非常美觀。那么,這樣的效果SiteFactory™CMS可以實現嗎?答案是肯定的。
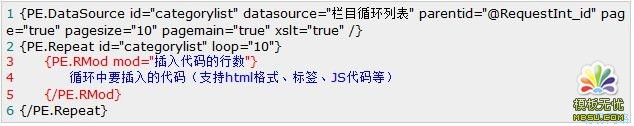
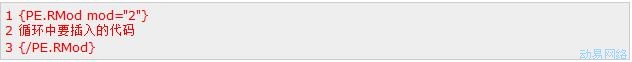
在SiteFactory™ CMS 1.1版本中,新增了PE.Repeat解析的隔行循環輸出功能,通過這個功能就可以很簡單的完成文章開頭我們看到的那些效果了。先來看下面一段系統默認的標簽代碼片段,這是一段完整的“PE.Repeat”例子:

其中紅色部分:

的作用就是在每隔2條數據就插入一段HTML代碼實現特殊的效果果。
例:如圖

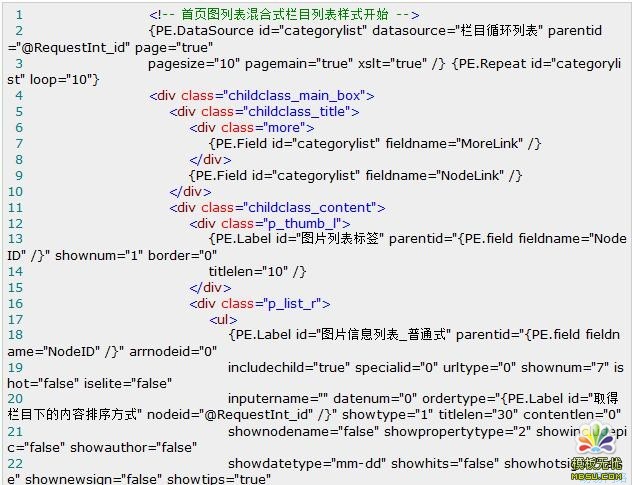
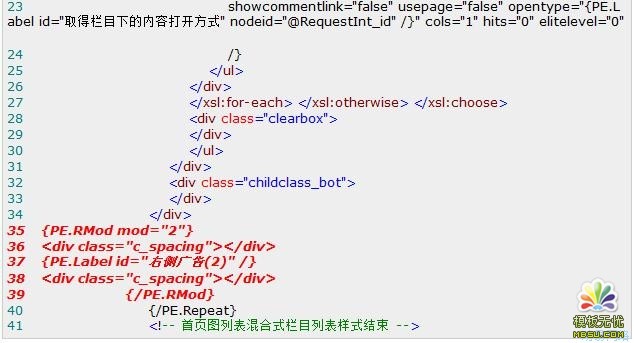
如上圖我們要實現每兩個欄目就加入一個廣告圖片,如何實現呢?首先我們打開SiteFactory™ CMS 1.1的“圖片首頁模板”,在代碼中找到欄目循環開始的地方,代碼如下


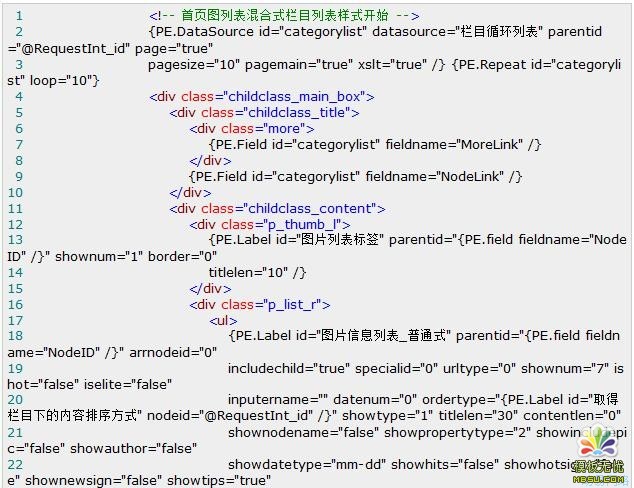
然后在第34和35行之間加入“PE.Repeat解析的隔行循環輸出”代碼,如下代碼加粗傾斜代碼:



看了上面的圖,可能有人就要問了:你這是每隔兩個欄目就插入一個廣告,那么廣告都是相同的呀,可以做成不一樣的或者指定的廣告嗎?答案依然是肯定的。
相關動易Cms教程:
- MAC錯誤的解決方法
- 如何屏蔽動易后臺導航里的某個功能菜單?
- 動易.NET版本留言自動選定欄目方法
- 動易SiteFactoty整合Discuz!NT3.0
- 在任意位置獲取根節點ID標簽
- 如何開啟SiteWeaver6.8的支持,反對功能
- Windows 2008安裝動易.NET系統之四----動易系統安裝篇
- Windows 2008安裝動易.NET系統之三----數據庫篇
- Windows 2008安裝動易.NET系統之二----IIS、目錄環境配置篇
- 數據庫修復,SQL Server 2005內部操作不一致的處理
- 如何安裝動易.net程序權限配置
- 為什么提示對Windows系統文件夾下的Temp目錄沒有訪問權限?
- 相關鏈接:
- 教程說明:
動易Cms教程-模板引擎的進一步優化和完善(簡單實現更多網頁效果)
 。
。