SupeSite 7.0 縮略圖設置教程_SupeSite教程
為在一定程度上加快網站速度,同時也可以保持內容頁面的整潔,很多網站系統針對上傳的圖片都有縮略圖的功能。SupeSite7.0 也不例外,在 SupeSite7.0 后臺,您可以根據自己的需要來詳細設置縮略圖的生成樣式。
SupeSite 后臺首頁 => 系統管理 => 系統設置,如下圖所示:

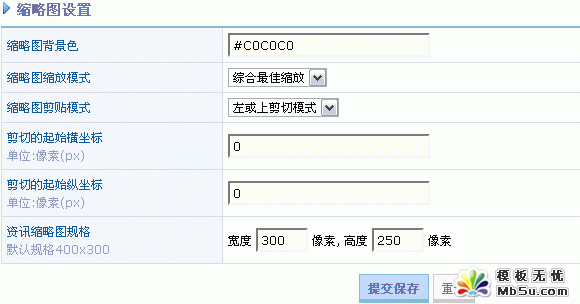
然后下拉頁面,即可看到“縮略圖設置”,如下圖所示:

1、縮略圖背景色:默認為 #C0C0C0,可以自定義。一般縮略圖背景色會被圖片本身色彩覆蓋。
2、縮略圖縮放模式,有三種選擇:綜合最佳縮放、寬度最佳縮放、高度最佳縮放。
1)綜合最佳縮放:根據下面設置的“縮略圖規格”和圖片本身的大小計算一個最合適的縮略圖的大小。該模式比較能保持圖片本身的全貌。
2)寬度最佳縮放:根據下面設置的“縮略圖規格”,以寬度優先來生成縮略圖,高度放在一個次要的位置。
3)高度最佳縮放:根據下面設置的“縮略圖規格”,以高度優先來生成縮略圖,寬度放到一個次要的位置。
3、縮略圖剪切模式,有四種選擇:默認模式、左或上剪切模式、中間剪切模式、右或下剪切模式。
1)默認模式:根據圖片本身大小,結合上面的“縮放模式”,進行不剪貼的全貌縮放。
2)左或上剪切模式:根據下面設置的剪切坐標和縮略圖規格,結合圖片本身的大小來從左或者上面進行剪切縮放得到縮略圖。
3)中間剪切模式:根據下面設置的剪切坐標和縮略圖規格,結合圖片本身的大小來從中間進行剪切縮放得到縮略圖。
4)右或下剪切模式:根據下面設置的剪切坐標和縮略圖規格,結合圖片本身的大小來從右或下面進行剪切縮放得到縮略圖。
4、剪切的起始橫坐標和剪切的起始縱坐標:
單位:像素(px),可以自定義。
該配置配合上面縮略圖剪切模式來控制縮略圖的生成。
5、資訊縮略圖規格
該設置能靈活控制資訊頻道縮略圖的大小。默認規格為 400x300 ,單位是像素。可以自定義寬度和高度,當設置值小于 20 像素時,程序將自動校正為 100 像素,因此設置的寬度和高度值不要小于 20 像素。
如果圖片本身的大小小于您所設置的值,那么縮略圖將按照圖片本身的大小來生成。
建議設置縮略圖縮放模式為“綜合最佳縮放”,縮略圖剪切模式為“默認模式”。當然具體的還是需要根據您的實際需求來設置的。
查看更多 supesite教程 supesite模板
- SupeSite默認焦點輪轉圖簡單美化方法
- SupeSite7.5 讓資訊發布日期更加個性化
- SupeSite7.5 讓會員中心擁有不同的title和提示信息
- SupeSite7.5 benbaHTML生成方案第一版
- SupeSite7.5發布評論后直接跳轉回到文章頁面的完美方法
- SupSite7.5單個頁面頻道編輯后無法訪問
- SupSite7.5登陸后臺先驗證權限問題解決方案
- SupSite模型無權限評論修改方案
- SupSite模板里經常用到以下幾個標簽的說明
- SupSite頁面文件與模塊關系說明
- 升級SupeSite7.5出現Errno.: 1054的解決方法
- SupeSite7.5 非gbk版本程序,在回復某帖子時回復被截斷修改方案
- 相關鏈接:
- 教程說明:
SupeSite教程-SupeSite 7.0 縮略圖設置教程
 。
。