SupeSite 7.0 系統(tǒng)設(shè)置-模板編輯教程_SupeSite教程
許多站長在建站的時候需要對站點模板進行定制設(shè)計。這里給大家演示一種方便的模板修改方式。并教大家如何添加一個“站點模板”讓其他站點模板引用。
此修改方法適用于簡單修改及初級用戶,需要具備 html 設(shè)計能力。高級用戶及大量模板自定制的用戶,請使用 Dreamweaver 等網(wǎng)頁編輯工具修改后上傳至服務(wù)器中SupeSite 中 templates 目錄內(nèi)的相關(guān)模板文件夾。
在線編輯實現(xiàn)方法:
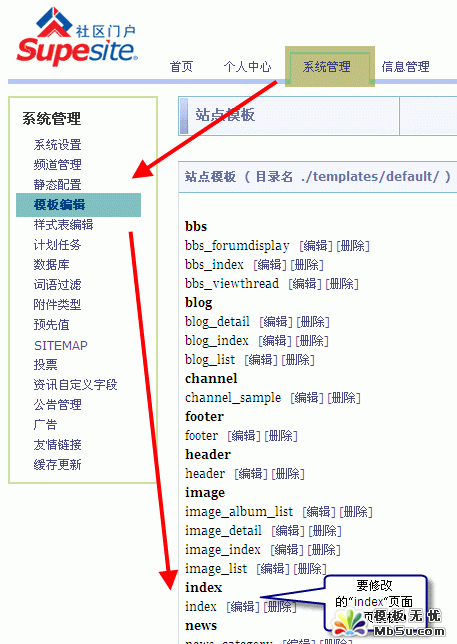
進入后臺 => 系統(tǒng)管理 => 模板編輯,看到站點模板目錄頁面,下面要演示編輯的文件為"index"模板文件,如下圖所示:

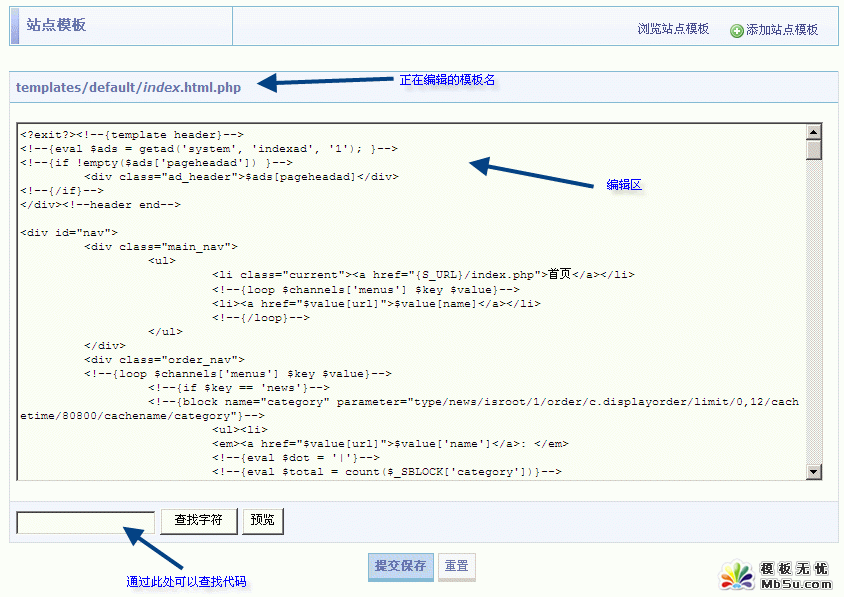
點擊要編輯的"index"模板文件后,會出現(xiàn)在線編輯框,如下圖所示:

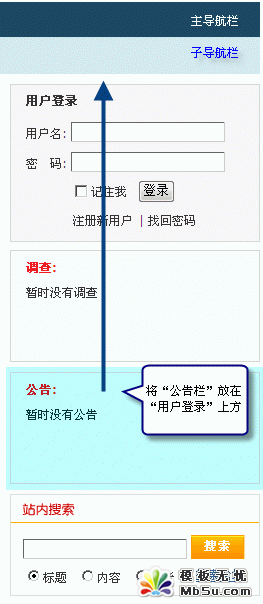
我們的目標(biāo):要把首頁右側(cè)“公告”放在“用戶登錄”上方的位置。原首頁擺放位置,如下圖所示:

具體操作:
1、找到源代碼并剪切:
2、將剪切內(nèi)容粘貼到
前面
3、然后點擊“提交保存”,并進行“緩存更新”。
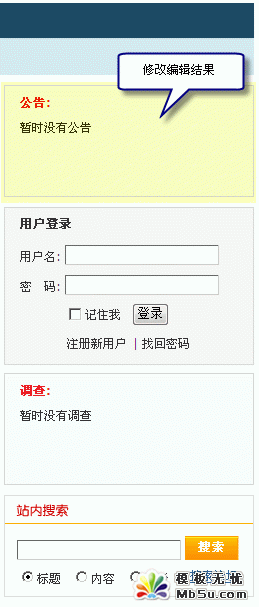
修改完畢后,刷新首頁,會看到修改后的效果,如下圖所示:

附添加站點模板的詳細方法:
然后我們繼續(xù)嘗試添加一個“站點模板”并在首頁加以引用,位置我們選在在首頁導(dǎo)航欄的下方:
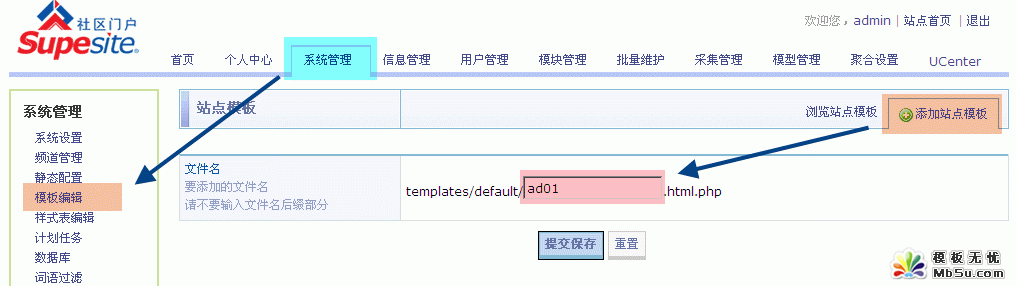
具體步驟:點擊 系統(tǒng)管理 => 模板編輯 => 添加站點模板(右側(cè)):
在文件命中輸入:"ad01",如下圖所示:

創(chuàng)建好 ad01.html.php 這個站點模板以后,可以嘗試在在線編輯中填入如下內(nèi)容,并保存:
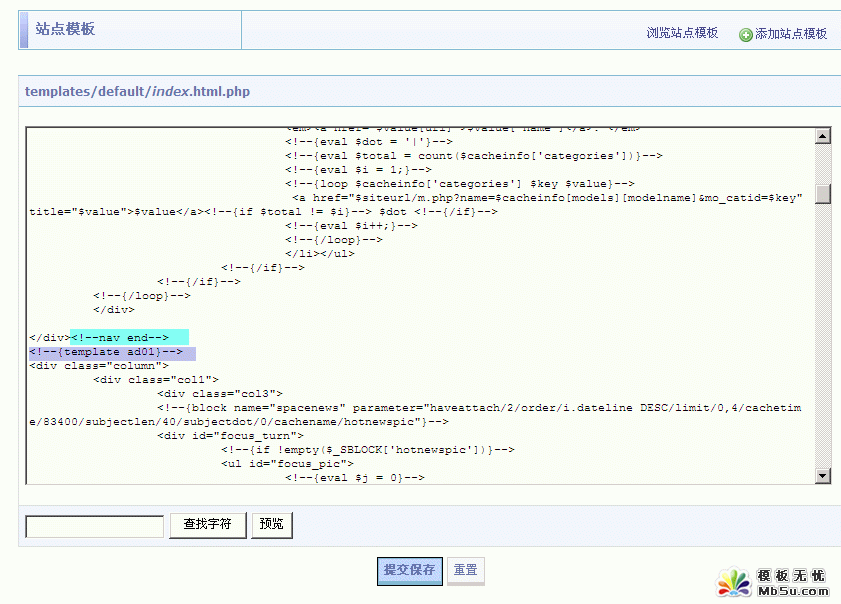
然后選擇在線編輯"index"文件:
將
插入在下面代碼的后面,并保存:
可以參考如下圖的插入方法:

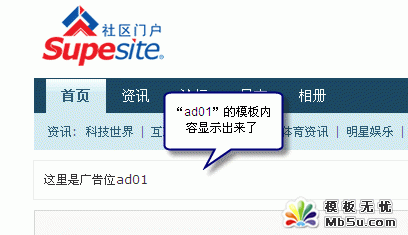
更新緩存后查看一下首頁,會發(fā)現(xiàn)之前添加的站點模板已經(jīng)可以運行了,如下圖所示:

好了,這樣一來,對 SupeSite 的初級在線編輯就已經(jīng)演示完畢。
查看更多 supesite教程 supesite模板
- SupeSite默認焦點輪轉(zhuǎn)圖簡單美化方法
- SupeSite7.5 讓資訊發(fā)布日期更加個性化
- SupeSite7.5 讓會員中心擁有不同的title和提示信息
- SupeSite7.5 benbaHTML生成方案第一版
- SupeSite7.5發(fā)布評論后直接跳轉(zhuǎn)回到文章頁面的完美方法
- SupSite7.5單個頁面頻道編輯后無法訪問
- SupSite7.5登陸后臺先驗證權(quán)限問題解決方案
- SupSite模型無權(quán)限評論修改方案
- SupSite模板里經(jīng)常用到以下幾個標(biāo)簽的說明
- SupSite頁面文件與模塊關(guān)系說明
- 升級SupeSite7.5出現(xiàn)Errno.: 1054的解決方法
- SupeSite7.5 非gbk版本程序,在回復(fù)某帖子時回復(fù)被截斷修改方案
- 相關(guān)鏈接:
- 教程說明:
SupeSite教程-SupeSite 7.0 系統(tǒng)設(shè)置-模板編輯教程
 。
。