用css網(wǎng)站布局之十步實錄!(一)_DIV+CSS實例
教程Tag:暫無Tag,歡迎添加,賺取U幣!
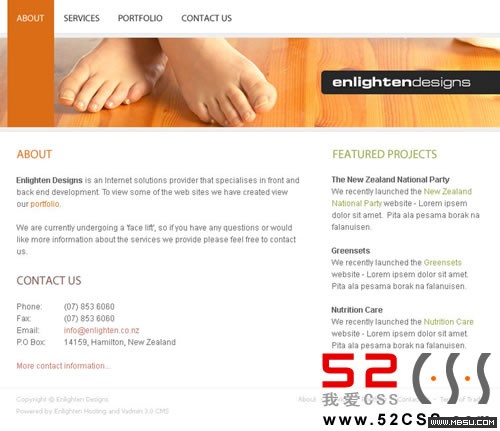
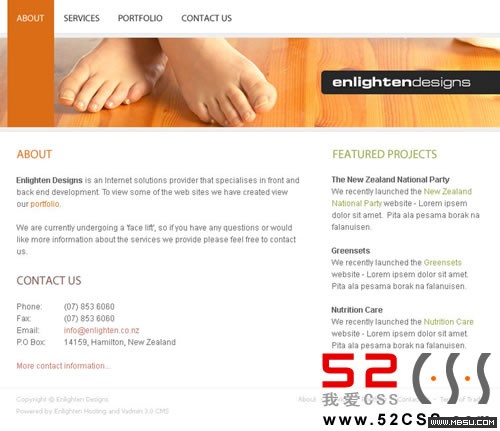
第一步:規(guī)劃網(wǎng)站,本教程將以圖示為例構建網(wǎng)站
首先需要規(guī)劃網(wǎng)站,本教程將以下圖為例構建網(wǎng)站。

其基本布局見下圖:

主要由五個部分構成:
首先需要規(guī)劃網(wǎng)站,本教程將以下圖為例構建網(wǎng)站。

其基本布局見下圖:

主要由五個部分構成:
示例代碼 [www.wf0088.com]
1.Main Navigation 導航條,具有按鈕特效。 Width: 760px Height: 50px
2.Header 網(wǎng)站頭部圖標,包含網(wǎng)站的logo和站名。 Width: 760px Height: 150px
3.Content 網(wǎng)站的主要內(nèi)容。 Width: 480px Height: Changes depending on content
4.Sidebar 邊框,一些附加信息。 Width: 280px Height: Changes depending on
5.Footer 網(wǎng)站底欄,包含版權信息等。 Width: 760px Height: 66px
2.Header 網(wǎng)站頭部圖標,包含網(wǎng)站的logo和站名。 Width: 760px Height: 150px
3.Content 網(wǎng)站的主要內(nèi)容。 Width: 480px Height: Changes depending on content
4.Sidebar 邊框,一些附加信息。 Width: 280px Height: Changes depending on
5.Footer 網(wǎng)站底欄,包含版權信息等。 Width: 760px Height: 66px
相關DIV+CSS實例:
- 相關鏈接:
- 教程說明:
DIV+CSS實例-用css網(wǎng)站布局之十步實錄!(一)
 。
。