DivCSS布局實例:詳解建立Flash上面浮動層_DIV+CSS實例
教程Tag:暫無Tag,歡迎添加,賺取U幣!
版權聲明:本文由九扎、MrJin共同完成,如需轉載請聯系作者。
最近群里有很多朋友在討論,如何在Flash上面建立一個層,這個層位于Flash之上而不被Flash覆蓋。這是一個比較常見的案例,在現實工作中有著很大的意義。
例如,我們在頁面頂端設置一個Flash動畫,但想在這個動畫上面浮動一層,可以放置鏈接或說明文字等。這樣的編碼更加易于修改,也更輕易被搜索引擎收錄;更重要的是,假如用戶屏蔽了Flash,依然可以看到浮動層上的文字。
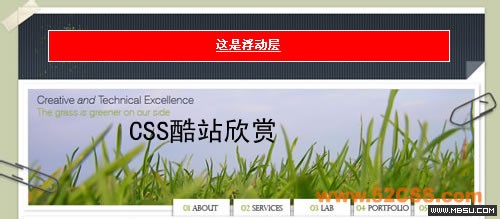
廢話不多說,看這個實例的最終效果。

紅色的區域即是浮于Flash之上的層。層內放了一個文字鏈接。
看下面的XHTML編碼:
示例代碼 [www.wf0088.com]
<div id="flash">
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="500" height="220">
<param name="movie" value="hehe.swf" />
<param name="quality" value="high" />
</object>
<div id="nav"><a href="http://www.wf0088.com/css_websites_showcase/" title="CSS酷站欣賞">這是浮動層</a></div>
</div>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="500" height="220">
<param name="movie" value="hehe.swf" />
<param name="quality" value="high" />
</object>
<div id="nav"><a href="http://www.wf0088.com/css_websites_showcase/" title="CSS酷站欣賞">這是浮動層</a></div>
</div>
建立一個DIV,設置其ID為flash。插入一個flash動畫hehe.swf。
在這個DIV內部,嵌套一個DIV,設置ID為nav。
下面我們開始CSS編碼:
示例代碼 [www.wf0088.com]
body {
margin:0;
padding:0;
font-size:12px;
}
#flash {
margin:20px auto 0 auto;
width:500px;
height:220px;
position:relative;
}
#nav {
position:absolute;
right:50px;
top:30px;
width:400px;
line-height:30px;
text-align:center;
font-weight:bold;
background:#f00;
border:1px solid #fff;
}
#nav a {
color:#fff;
}
#nav a:hover {
color:#ff0;
}
margin:0;
padding:0;
font-size:12px;
}
#flash {
margin:20px auto 0 auto;
width:500px;
height:220px;
position:relative;
}
#nav {
position:absolute;
right:50px;
top:30px;
width:400px;
line-height:30px;
text-align:center;
font-weight:bold;
background:#f00;
border:1px solid #fff;
}
#nav a {
color:#fff;
}
#nav a:hover {
color:#ff0;
}
body是整體布局聲明。
ID為flash的層設置為,距離頂部20px并水平居中對齊,寬度與高度正好與FLASH文件相同,應用相對定位。
ID為nav的層設置為,絕對定位,距離左側與頂部分別是50px、30px,寬度為400px,行高30px,文字居中對齊,文字加粗。層的背景色為#f00紅色。設置邊框為一象素的實線并設置成白色。
對nav層的鏈接進行設置,鏈接文字顏色為白色,懸停狀態為淺黃色。
至此我們初步編碼已經完成。看看是何效果:
代碼調試框 [www.wf0088.com]
[ 可先修改部分代碼 再運行查看效果 ]
運行后我們發現,并沒有出現想要的效果。nav層根本沒有出現,不知道這個家伙跑到哪里去了。
我們在HTML代碼中增加一條語句:
示例代碼 [www.wf0088.com]
<param name="wmode" value="transparent" />
設置Flash為透明效果,看看運行效果:
代碼調試框 [www.wf0088.com]
[ 可先修改部分代碼 再運行查看效果 ]
在IE中,已經達到了最終的效果,但是在FF中,我們發現動畫不見了。
為了能兼容FF顯示,我們在HTML中增加下面的代碼:
示例代碼 [www.wf0088.com]
<embed src="hehe.swf" quality="high" wmode="transparent" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="500" height="220"></embed>
現在我們看看是什么運行效果了:
代碼調試框 [www.wf0088.com]
[ 可先修改部分代碼 再運行查看效果 ]
一切正常,在IE與FF中均實現了在Flash上面建立浮動層。
此案例最需要大家注重的有以下幾個地方:
示例代碼 [www.wf0088.com]
1、Flash的容器層用相對定位position:relative;
2、浮動在flash上面的層用絕對定位position:absolute;
3、Flash要設置成透明;
4、針對FF增加Flash的embed標簽引用。
2、浮動在flash上面的層用絕對定位position:absolute;
3、Flash要設置成透明;
4、針對FF增加Flash的embed標簽引用。
版權聲明:本文由九扎、MrJin共同完成,如需轉載請聯系作者。
相關DIV+CSS實例:
- 相關鏈接:
- 教程說明:
DIV+CSS實例-DivCSS布局實例:詳解建立Flash上面浮動層
 。
。