DivCSS實例:一個效果很不錯的CSS列表_DIV+CSS實例
教程Tag:暫無Tag,歡迎添加,賺取U幣!
Div CSS實例:一個效果很不錯的CSS列表
別人寫了一個效果,他想知道我假如要這樣的效果會怎么寫,于是寫了一個,貼出來,一起看,看這樣合不合理?
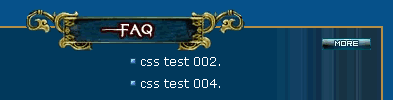
最終效果圖片:

CSS代碼:
示例代碼 [www.wf0088.com]
*{ margin:0; padding:0; list-style:none; border:none;}
body{ font-size:12px; font-family: Verdana; line-height:1.8; padding:30px;}
.c{ clear:both;}
a:link,a:visited{color:#FFF;text-decoration:none;}
a:hover,a:active{color:#FFCC00;text-decoration:underline;}
.info{background:#06518A; width:500px; padding:25px 10px 10px 10px;}
.info div{border:2px solid #B48E47; background:url(bg.gif) right top repeat-y #01395C; padding:10px;}
.info h2{ background:url(faq.gif) top center no-repeat; margin-top:-30px; position:absolute; width:480px; height:50px;}
.info span{ text-align:right; display:block}
.info li{ background:url(ic.gif) no-repeat center left; padding-left:10px; float:left; width:225px;}
body{ font-size:12px; font-family: Verdana; line-height:1.8; padding:30px;}
.c{ clear:both;}
a:link,a:visited{color:#FFF;text-decoration:none;}
a:hover,a:active{color:#FFCC00;text-decoration:underline;}
.info{background:#06518A; width:500px; padding:25px 10px 10px 10px;}
.info div{border:2px solid #B48E47; background:url(bg.gif) right top repeat-y #01395C; padding:10px;}
.info h2{ background:url(faq.gif) top center no-repeat; margin-top:-30px; position:absolute; width:480px; height:50px;}
.info span{ text-align:right; display:block}
.info li{ background:url(ic.gif) no-repeat center left; padding-left:10px; float:left; width:225px;}
XHTML代碼:(部分)
示例代碼 [www.wf0088.com]
<div class="info">
<div>
<h2> </h2>
<span><a href=""><img src="more.jpg" alt="more" /></a></span>
<ul>
<li><a href="">css test 001.</a></li>
<li><a href="">css test 002.</a></li>
<li><a href="">css test 003.</a></li>
<li><a href="">css test 004.</a></li>
<li><a href="">css test 005.</a></li>
<li><a href="">css test 006.</a></li>
<li><a href="">css test 001.</a></li>
<li><a href="">css test 002.</a></li>
<li><a href="">css test 003.</a></li>
<li><a href="">css test 004.</a></li>
<li><a href="">css test 005.</a></li>
<li><a href="">css test 006.</a></li>
</ul>
<p class="c"></p>
</div>
</div>
<div>
<h2> </h2>
<span><a href=""><img src="more.jpg" alt="more" /></a></span>
<ul>
<li><a href="">css test 001.</a></li>
<li><a href="">css test 002.</a></li>
<li><a href="">css test 003.</a></li>
<li><a href="">css test 004.</a></li>
<li><a href="">css test 005.</a></li>
<li><a href="">css test 006.</a></li>
<li><a href="">css test 001.</a></li>
<li><a href="">css test 002.</a></li>
<li><a href="">css test 003.</a></li>
<li><a href="">css test 004.</a></li>
<li><a href="">css test 005.</a></li>
<li><a href="">css test 006.</a></li>
</ul>
<p class="c"></p>
</div>
</div>
最終運行效果:
代碼調試框 [www.wf0088.com]
[ 可先修改部分代碼 再運行查看效果 ]
相關DIV+CSS實例:
- 相關鏈接:
- 教程說明:
DIV+CSS實例-DivCSS實例:一個效果很不錯的CSS列表
 。
。