WEB2.0標(biāo)準(zhǔn)教程:第十二天校驗(yàn)及常見錯(cuò)誤_Div+CSS教程
教程Tag:暫無(wú)Tag,歡迎添加,賺取U幣!
辛勞了好多天,我們努力學(xué)習(xí)使用XHTML CSS來(lái)重新設(shè)計(jì)我們的網(wǎng)站。那么我們?nèi)绾沃雷约褐谱鞯捻?yè)面真的符合web標(biāo)準(zhǔn)?W3C和一些志愿者網(wǎng)站提供了在線校驗(yàn)程序,來(lái)幫助我們檢查頁(yè)面是否符合標(biāo)準(zhǔn),并提供了修正錯(cuò)誤的幫助信息。這些校驗(yàn)非常有用,是我調(diào)試頁(yè)面第一步要做的事情。
1.XHTML校驗(yàn)
● 校驗(yàn)網(wǎng)址:http://validator.w3.org/
● 校驗(yàn)方式:網(wǎng)址校驗(yàn)、文件上傳校驗(yàn)
● 校驗(yàn)成功,會(huì)顯示"This Page Is Valid XHTML 1.0 Transitional!",如圖:

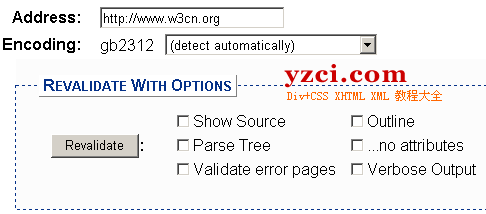
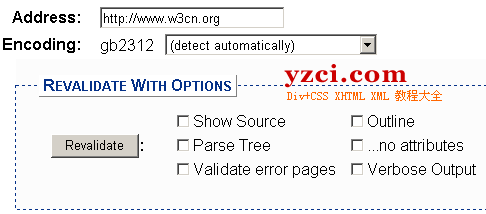
● 校驗(yàn)失敗,會(huì)顯示更多校驗(yàn)選項(xiàng)和錯(cuò)誤信息,如圖:

一般選擇"Show Source"和"Verbose Output"可以幫助你找到錯(cuò)誤代碼所在行和錯(cuò)誤原因。
XHTML校驗(yàn)常見錯(cuò)誤原因?qū)φ毡?/strong>
● No DOCTYPE Found! Falling Back to HTML 4.01 Transitional--未定義DOCTYPE。
● No Character Encoding Found! Falling back to UTF-8.--未定義語(yǔ)言編碼。
● end tag for "img" omitted, but OMITTAG NO was specified--圖片標(biāo)簽沒有加"/"關(guān)閉。
● an attribute value specification must be an attribute value literal unless SHORTTAG YES is specified--屬性值必須加引號(hào)。
● element "DIV" undefined---DIV標(biāo)簽不能用大寫,要改成小寫div。
● required attribute "alt" not specified---圖片需要加alt屬性。
● required attribute "type" not specified---JS或者CSS調(diào)用的標(biāo)簽漏了type屬性。
其中最最常見的錯(cuò)誤就是標(biāo)簽的大小寫問(wèn)題了。通常這些錯(cuò)誤都是關(guān)聯(lián)的,比如忘記了一個(gè)</li>其他<li>標(biāo)簽都會(huì)報(bào)錯(cuò),所以不要看到一堆的錯(cuò)誤害怕,通常解決了一個(gè)錯(cuò)誤,其他的錯(cuò)誤也都沒有了。
假如你的頁(yè)面通過(guò)XHTML1.0校驗(yàn),可以在頁(yè)面上放置這么一個(gè)圖標(biāo):

代碼如下:
2.CSS2校驗(yàn)
● 校驗(yàn)網(wǎng)址:http://validator.w3.org/
● 校驗(yàn)方式:網(wǎng)址校驗(yàn)、文件上傳校驗(yàn)
● 校驗(yàn)成功,會(huì)顯示"This Page Is Valid XHTML 1.0 Transitional!",如圖:

校驗(yàn)失敗,會(huì)顯示兩類錯(cuò)誤:錯(cuò)誤和警告。錯(cuò)誤表示一定要修正,否則無(wú)法通過(guò)校驗(yàn);警告表示有代碼不被W3C推薦,建議修改。
CSS2校驗(yàn)常見錯(cuò)誤原因?qū)φ毡?br />● (錯(cuò)誤)無(wú)效數(shù)字 : color909090 不是一個(gè) color 值 : 909090 ---十六進(jìn)制顏色值必須加"#"號(hào),即#909090
● (錯(cuò)誤)無(wú)效數(shù)字 : margin-topUnknown dimension : 6pixels ---pixels不是一個(gè)單位值,正確寫法6px
● (錯(cuò)誤)屬性 scrollbar-face-color 不存在 : #eeeeee --- 定義滾動(dòng)條顏色是非標(biāo)準(zhǔn)的屬性
● (錯(cuò)誤)值 cursorhand不存在 : hand是非標(biāo)準(zhǔn)屬性值,修改為cursor:pointer
● (警告)Line : 0 font-family: 建議你指定一個(gè)種類族科作為最后的選擇 --W3C建議字體定義的時(shí)候,最后以一個(gè)類別的字體結(jié)束,例如"sans-serif",以保證在不同操作系統(tǒng)下,網(wǎng)頁(yè)字體都能被顯示。
● (警告)Line : 0 can't find the warning message for otherprofile --表示在代碼中有非標(biāo)準(zhǔn)屬性或值,校驗(yàn)程序無(wú)法判定和提供相應(yīng)的警告信息。
同樣,通過(guò)檢驗(yàn)后,可以放置一個(gè)CSS校驗(yàn)通過(guò)圖標(biāo),代碼如下:
1.XHTML校驗(yàn)
● 校驗(yàn)網(wǎng)址:http://validator.w3.org/
● 校驗(yàn)方式:網(wǎng)址校驗(yàn)、文件上傳校驗(yàn)
● 校驗(yàn)成功,會(huì)顯示"This Page Is Valid XHTML 1.0 Transitional!",如圖:

● 校驗(yàn)失敗,會(huì)顯示更多校驗(yàn)選項(xiàng)和錯(cuò)誤信息,如圖:

一般選擇"Show Source"和"Verbose Output"可以幫助你找到錯(cuò)誤代碼所在行和錯(cuò)誤原因。
XHTML校驗(yàn)常見錯(cuò)誤原因?qū)φ毡?/strong>
● No DOCTYPE Found! Falling Back to HTML 4.01 Transitional--未定義DOCTYPE。
● No Character Encoding Found! Falling back to UTF-8.--未定義語(yǔ)言編碼。
● end tag for "img" omitted, but OMITTAG NO was specified--圖片標(biāo)簽沒有加"/"關(guān)閉。
● an attribute value specification must be an attribute value literal unless SHORTTAG YES is specified--屬性值必須加引號(hào)。
● element "DIV" undefined---DIV標(biāo)簽不能用大寫,要改成小寫div。
● required attribute "alt" not specified---圖片需要加alt屬性。
● required attribute "type" not specified---JS或者CSS調(diào)用的標(biāo)簽漏了type屬性。
其中最最常見的錯(cuò)誤就是標(biāo)簽的大小寫問(wèn)題了。通常這些錯(cuò)誤都是關(guān)聯(lián)的,比如忘記了一個(gè)</li>其他<li>標(biāo)簽都會(huì)報(bào)錯(cuò),所以不要看到一堆的錯(cuò)誤害怕,通常解決了一個(gè)錯(cuò)誤,其他的錯(cuò)誤也都沒有了。
假如你的頁(yè)面通過(guò)XHTML1.0校驗(yàn),可以在頁(yè)面上放置這么一個(gè)圖標(biāo):

代碼如下:
示例代碼 [www.wf0088.com]
<p> <a href="http://validator.w3.org/check/referer"><img src="http://www.w3.org/Icons/valid-xhtml10" alt="Valid XHTML 1.0!" height="31" width="88" /></a> </p>
2.CSS2校驗(yàn)
● 校驗(yàn)網(wǎng)址:http://validator.w3.org/
● 校驗(yàn)方式:網(wǎng)址校驗(yàn)、文件上傳校驗(yàn)
● 校驗(yàn)成功,會(huì)顯示"This Page Is Valid XHTML 1.0 Transitional!",如圖:

校驗(yàn)失敗,會(huì)顯示兩類錯(cuò)誤:錯(cuò)誤和警告。錯(cuò)誤表示一定要修正,否則無(wú)法通過(guò)校驗(yàn);警告表示有代碼不被W3C推薦,建議修改。
CSS2校驗(yàn)常見錯(cuò)誤原因?qū)φ毡?br />● (錯(cuò)誤)無(wú)效數(shù)字 : color909090 不是一個(gè) color 值 : 909090 ---十六進(jìn)制顏色值必須加"#"號(hào),即#909090
● (錯(cuò)誤)無(wú)效數(shù)字 : margin-topUnknown dimension : 6pixels ---pixels不是一個(gè)單位值,正確寫法6px
● (錯(cuò)誤)屬性 scrollbar-face-color 不存在 : #eeeeee --- 定義滾動(dòng)條顏色是非標(biāo)準(zhǔn)的屬性
● (錯(cuò)誤)值 cursorhand不存在 : hand是非標(biāo)準(zhǔn)屬性值,修改為cursor:pointer
● (警告)Line : 0 font-family: 建議你指定一個(gè)種類族科作為最后的選擇 --W3C建議字體定義的時(shí)候,最后以一個(gè)類別的字體結(jié)束,例如"sans-serif",以保證在不同操作系統(tǒng)下,網(wǎng)頁(yè)字體都能被顯示。
● (警告)Line : 0 can't find the warning message for otherprofile --表示在代碼中有非標(biāo)準(zhǔn)屬性或值,校驗(yàn)程序無(wú)法判定和提供相應(yīng)的警告信息。
同樣,通過(guò)檢驗(yàn)后,可以放置一個(gè)CSS校驗(yàn)通過(guò)圖標(biāo),代碼如下:
示例代碼 [www.wf0088.com]
<p> <a href="http://jigsaw.w3.org/css-validator/"> <img style="border:0;width:88px;height:31px" src="http://jigsaw.w3.org/css-validator/images/vcss" alt="Valid CSS!" /> </a> </p>
相關(guān)Div+CSS教程:
- DIV+CSS設(shè)計(jì)的誤區(qū)
- CSS基礎(chǔ):常用CSS英文字體介紹
- IE6和IE7中border邊框斷線現(xiàn)象
- border:none;與border:0;的有什么不同?
- div+css下js對(duì)聯(lián)廣告不隨屏幕滾動(dòng)的解決方法
- HTML元素的ID和Name屬性的區(qū)別
- divcss教程:深入了解css的行高Line Height屬性
- CSS文檔流,塊級(jí)元素和內(nèi)聯(lián)元素
- 5個(gè)你該知道的CSS3新技術(shù)
- 用正則表達(dá)式替換a標(biāo)記href值
- 30個(gè)優(yōu)秀的CSS導(dǎo)航和按鈕設(shè)計(jì)教程
- css中px和em有什么區(qū)別
Div+CSS教程Rss訂閱Div+Css教程搜索
Div+CSS教程推薦
- 如何讓IE ff Opera同時(shí)支持Alpha透明?
- 如何定義標(biāo)題最恰當(dāng)符合Web標(biāo)準(zhǔn)?
- 自動(dòng)播放效果SlideShow在相冊(cè)網(wǎng)頁(yè)中的應(yīng)用
- 用正則表達(dá)式替換a標(biāo)記href值
- 運(yùn)用DIVCSS進(jìn)行網(wǎng)站構(gòu)架的一般流程參考
- Div CSS三列布局最先顯示中列的方法
- IE6下清除容器內(nèi)圖片下方的空隙
- CSS小結(jié):一行內(nèi)文本超出指定寬度溢出的處理
- 結(jié)構(gòu)中id與class的使用原則與技巧
- CSS文件是鏈接還是應(yīng)該嵌入?
猜你也喜歡看這些
- CSS布局實(shí)例:一個(gè)不錯(cuò)的表格樣式
- DIVCSS實(shí)例教程:蔚藍(lán)色的海洋漂亮的CSS縱向菜單
- CSS布局實(shí)例:僅一張圖片實(shí)現(xiàn)圓角!
- CSS布局中常用的CSS圖像置換、圖片替代的方法舉例
- 仿谷歌google的搜索框下拉提示列表效果
- CSS布局實(shí)例:隱藏input文字
- DivCSS布局實(shí)例:很實(shí)用的圖文混排CSS列表-富有語(yǔ)義
- HowCSSLayoutWorks-如何進(jìn)行CSS布局
- CSS布局教程:用DIV CSS實(shí)現(xiàn)國(guó)內(nèi)經(jīng)典式三行兩列布局
- DIVCSS橫向菜單實(shí)例:簡(jiǎn)單的思路陷下的風(fēng)格不錯(cuò)的效果
- 相關(guān)鏈接:
復(fù)制本頁(yè)鏈接| 搜索WEB2.0標(biāo)準(zhǔn)教程:第十二天校驗(yàn)及常見錯(cuò)誤
- 教程說(shuō)明:
Div+CSS教程-WEB2.0標(biāo)準(zhǔn)教程:第十二天校驗(yàn)及常見錯(cuò)誤
 。
。