absolute與relative如何區分怎么用?_Div+CSS教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
我們都知道absolute是絕對定位,relative是相對定位。相應的用position屬性來進行設置。但是這個絕對與相對是什么意思呢?絕對是哪里的絕對,相對又是相對于什么地方相對?那他們又有什么樣的特性,可以做出什么樣的效果呢?關于兩者之間又有什么樣的技巧下面我們就來解讀。
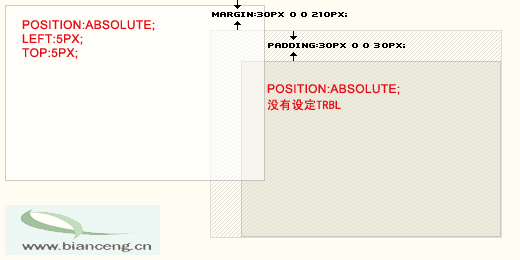
Absolute,CSS中的寫法是:position:absolute; 他的意思是絕對定位,他是參照瀏覽器的左上角,配合top、right、bottom、left(下面簡稱trbl)進行定位,在沒有設定trbl的情況下,默認依據父級的坐標原始點為原始點。假如設定trbl并且父級沒有設定position屬性,那么當前的absolute則以瀏覽器左上角為原始點進行定位,位置將由trbl決定。
我們看下面的圖片:

一般來講,網頁居中的話用Absolute絕對定位就非常輕易出錯,因為瀏覽器窗口一直是隨著分辨率的大小自動適應的,而Absolute則會以瀏覽器的左上角為原始點,不會應為分辨率的變化而變化位置。很多人出錯就在于這點上出錯。而網頁居左其特性與Relative很相似,但是還是有本質的區別。
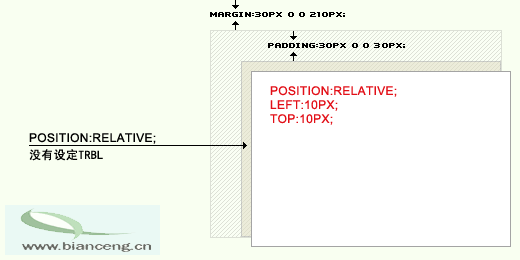
Relative,CSS中的寫法是:position:relative; 他的意思是絕對相對定位,他是參照父級的原始點為原始點,無父級則以body的原始點為原始點,配合trbl進行定位,當父級內有padding等CSS屬性時,當前級的原始點則參照父級內容區的原始點進行定位。
我們看下面的圖片:

有時我們還需要依靠z-index來設定容器的上下關系,數值越大越在最上面,數值范圍是自然數。當然有一點要注重,父子關系是無法用z-index來設定上下關系的,一定是子級在上父級在下。這種屬性設置是css下拉菜單中尤為常見。
相關Div+CSS教程:
- 相關鏈接:
- 教程說明:
Div+CSS教程-absolute與relative如何區分怎么用?
 。
。