用PhotoShop兩分鐘完成一個xhtml css首頁_Div+CSS教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
這是一個非常便捷的方法,但我們需要提醒你注重:這只是一種PhotoShop所提供的附帶功能。并不能以此來完成xhtml css網站的開發,此文僅作為消遣娛樂。因為PhotoShop所生成的代碼是很不規范與科學的,有很多冗余而且并未優化。
知道了這些,就讓我們開始吧:
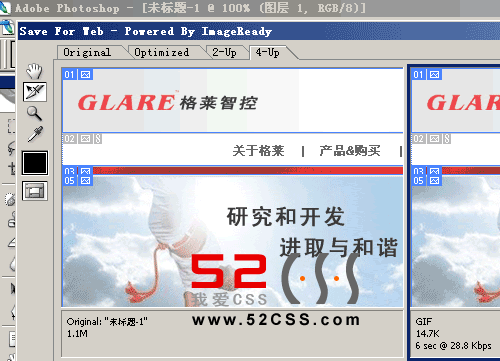
1、打開photoshop cs2 ,打開設計出的網站首頁。用切片工具切好。

2、點 文件-》存儲為web所用格式 快捷鍵為ctrl alt shift s ,點右上倒三角的小圖片,選擇Edit output settings

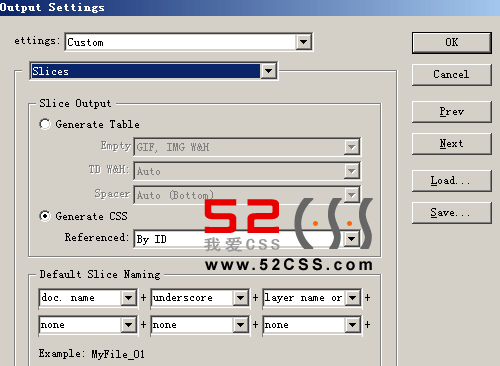
3、見圖,在第二個下拉中選擇 Slices,選擇Generate CSS ,然后在后面的下拉中選By ID

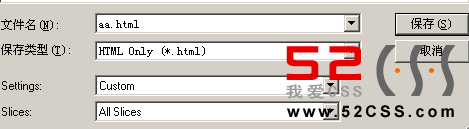
4、點OK保存并關閉設置窗口,在Save for Web窗口中點Save按扭,在保存類型中選擇Html and Images,隨便輸入一個文件名,點保存。

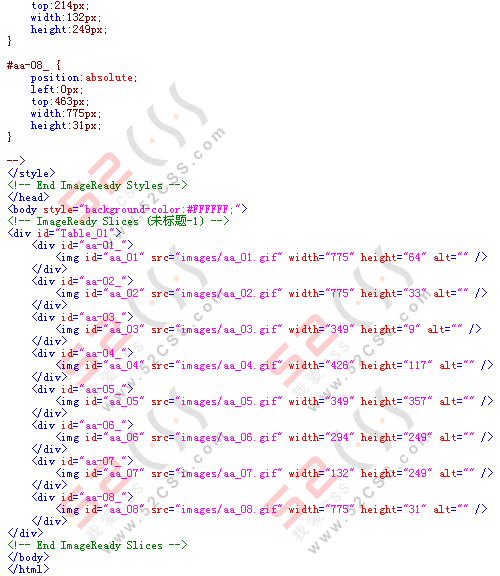
5、完成任務。看一下代碼,是不是xhtml css

呵呵,這么簡單,就做出了個xhtml css的頁面。當然實際應用中,這種自動生成的頁面還是不太好的。這只是一種PhotoShop所提供的附帶功能。并不能以此來完成xhtml css網站的開發,此文僅作為消遣娛樂。因為PhotoShop所生成的代碼是很不規范與科學的,有很多冗余而且并未優化。
相關Div+CSS教程:
- 相關鏈接:
- 教程說明:
Div+CSS教程-用PhotoShop兩分鐘完成一個xhtml css首頁
 。
。