為什么在DreamWeaver編輯環(huán)境中CSS沒有效果?_Div+CSS教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
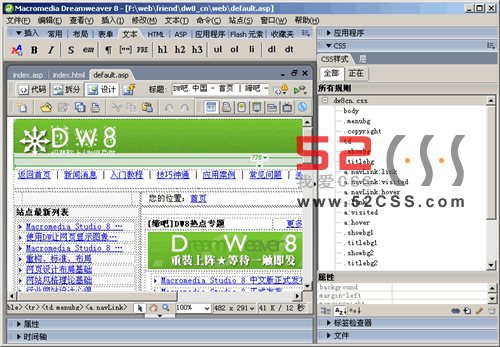
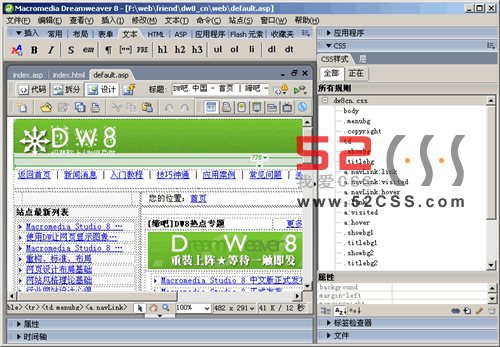
很多朋友在使用DreamWeaver的時候都會碰到這樣的情況,如下圖。
給當(dāng)前編輯的文檔鏈接了CSS文件,并對頁面元素應(yīng)用了定義的CSS樣式,但在DreamWeaver中卻看不到任何效果。

主要原因就是DreamWeaver多出了一個樣式呈現(xiàn)工具欄,該工具欄答應(yīng)你輕易的為不同的媒體類型,例如屏幕、手持設(shè)備和打印輸出進(jìn)行設(shè)計。其他的支持媒體類型有投影設(shè)備, TTY(Television Type Devices),以及TV媒體類型。同時還提供了通過開關(guān)CSS顯示按鈕來打開或關(guān)閉所有樣式呈現(xiàn)的能力。
打開該工具欄的方法是:打開DreamWeaver的“查看”菜單,選擇“工具欄”的下級子菜單“樣式呈現(xiàn)”,即可在DreamWeaver環(huán)境內(nèi)打開該工具欄面板。

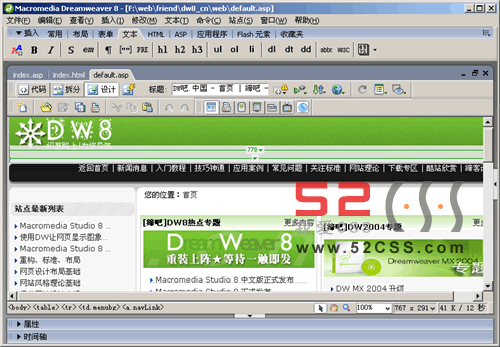
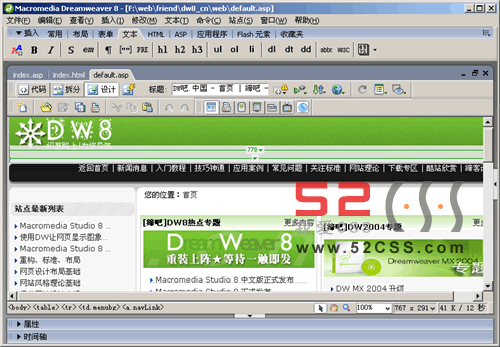
此時,單擊“打開/關(guān)閉CSS”激活按鈕,則頁面的CSS樣式加載成功了。

給當(dāng)前編輯的文檔鏈接了CSS文件,并對頁面元素應(yīng)用了定義的CSS樣式,但在DreamWeaver中卻看不到任何效果。

主要原因就是DreamWeaver多出了一個樣式呈現(xiàn)工具欄,該工具欄答應(yīng)你輕易的為不同的媒體類型,例如屏幕、手持設(shè)備和打印輸出進(jìn)行設(shè)計。其他的支持媒體類型有投影設(shè)備, TTY(Television Type Devices),以及TV媒體類型。同時還提供了通過開關(guān)CSS顯示按鈕來打開或關(guān)閉所有樣式呈現(xiàn)的能力。
打開該工具欄的方法是:打開DreamWeaver的“查看”菜單,選擇“工具欄”的下級子菜單“樣式呈現(xiàn)”,即可在DreamWeaver環(huán)境內(nèi)打開該工具欄面板。

示例代碼 [www.wf0088.com]
1、屏幕
2、打印
3、手持設(shè)備
4、投影設(shè)備
5、TTY
6、TV
7、打開/關(guān)閉CSS
2、打印
3、手持設(shè)備
4、投影設(shè)備
5、TTY
6、TV
7、打開/關(guān)閉CSS
此時,單擊“打開/關(guān)閉CSS”激活按鈕,則頁面的CSS樣式加載成功了。

相關(guān)Div+CSS教程:
- DIV+CSS設(shè)計的誤區(qū)
- CSS基礎(chǔ):常用CSS英文字體介紹
- IE6和IE7中border邊框斷線現(xiàn)象
- border:none;與border:0;的有什么不同?
- div+css下js對聯(lián)廣告不隨屏幕滾動的解決方法
- HTML元素的ID和Name屬性的區(qū)別
- divcss教程:深入了解css的行高Line Height屬性
- CSS文檔流,塊級元素和內(nèi)聯(lián)元素
- 5個你該知道的CSS3新技術(shù)
- 用正則表達(dá)式替換a標(biāo)記href值
- 30個優(yōu)秀的CSS導(dǎo)航和按鈕設(shè)計教程
- css中px和em有什么區(qū)別
Div+CSS教程Rss訂閱Div+Css教程搜索
Div+CSS教程推薦
猜你也喜歡看這些
- CSSFloatLayoutBasics-CSS浮動布局基礎(chǔ)
- 使用fieldset、label標(biāo)簽制作form表單
- DIVCSS菜單:超炫的菜單一張圖片實現(xiàn)鼠標(biāo)的兩種狀態(tài)及CSS當(dāng)前頁效果
- CSS菜單實例:按鈕效果跳躍的藍(lán)色精靈
- ul列表中包含input時line-height屬性失效的解決辦法
- DivCSS布局實例:詳解建立Flash上面浮動層
- 用css網(wǎng)站布局之十步實錄!(三)
- CSSFormExample:帶有小圖標(biāo)的清爽CSS表單設(shè)計!
- CSS表格樣式:CSS JS打造可伸縮的表格
- CSS菜單:由CSS滑動門技術(shù)實現(xiàn)的菜單十一款
- 相關(guān)鏈接:
- 教程說明:
Div+CSS教程-為什么在DreamWeaver編輯環(huán)境中CSS沒有效果?
 。
。