IE捉迷藏bug詳解(躲貓貓)_Div+CSS教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
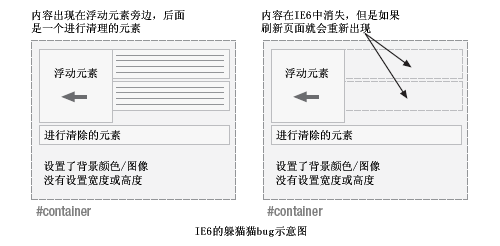
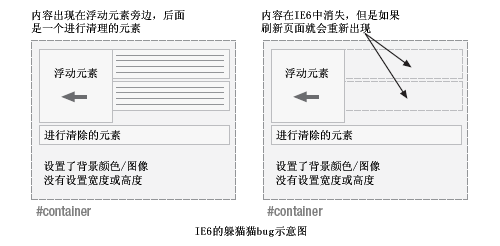
IE捉迷藏bug(peek-a-boo),之所以起這個名稱是因為在某些條件下文本看起來消失了,只有在重新裝載頁面時才再度出現。出現這個bug的條件是:一個浮動元素后而跟著一些非浮動元素,然后是一個清理元素,所有這些元素都包含在一個設置了背景顏色或圖像的你元素中。假如清理元素砬到了浮動元素,那么中間的非浮支元素看起來消失了,隱到了父元素的背景顏色或圖像后面,只有在刷新頁面時才重新出現。

幸運的是,有許多方法可以解決這個bug。最輕易的方法可能是去掉父元素上的背景顏色或圖像。但是,這經常是不可行的。另一個方法是避免清理元素與浮動元素接觸。假如窗口元素應用了特定的尺寸,那么這個bug似乎就不會出殃了。假如給窗口指定行高,這個bug也不會出現。最后,將浮動元素和容器元素的position屬性設置為relative也會減輕這個問題。
解決方案
在使用一些小技巧來解決這個bug之前,應當聽聽來自positioniseverything.net的網站專家的建議,positioniseverything.net是網上最早開始研究CSS在瀏覽器下兼容性的組織之一,而捉迷藏bug也是由positioniseverything首先整理出來的,對于此問題,應當從兩方面入手:一是使用技巧去解決bug,二是通過一些編碼習慣,預防捉迷藏情況的發生。positioniseverything提供了4個途徑供大家來預防和解決捉迷藏問題:
1.在對頁面上的對象使用float浮動之后,最后在下面使用帶有clear:both的div對頁面進行一些浮動上的清理工作,并且盡量避免對#layout使用background。
2.假如有可能,可以給#layout使用固定和高度,盡管這樣會對頁面有所限制,但能消除一些捉迷藏的影響。
3.可以嘗試給#layout和#left使用position:relative。
4.對#layout使用line-height屬性,強制瀏覽器對其中的內容進行選中調整,從面可以消除捉迷藏bug,例如使用line-height:1.2;就能夠使頁面運作變得正常。
bug雖然是IE留下的后遺癥,但是別一方面我們應當在div的嵌套上遵循一些習慣,晝使用最少的層次嵌套來滿足頁面設計需要,使頁面結構簡單,輕易控制與治理,盡可能的減小由于不必要的嵌套引來的邊鎖問題。

幸運的是,有許多方法可以解決這個bug。最輕易的方法可能是去掉父元素上的背景顏色或圖像。但是,這經常是不可行的。另一個方法是避免清理元素與浮動元素接觸。假如窗口元素應用了特定的尺寸,那么這個bug似乎就不會出殃了。假如給窗口指定行高,這個bug也不會出現。最后,將浮動元素和容器元素的position屬性設置為relative也會減輕這個問題。
解決方案
在使用一些小技巧來解決這個bug之前,應當聽聽來自positioniseverything.net的網站專家的建議,positioniseverything.net是網上最早開始研究CSS在瀏覽器下兼容性的組織之一,而捉迷藏bug也是由positioniseverything首先整理出來的,對于此問題,應當從兩方面入手:一是使用技巧去解決bug,二是通過一些編碼習慣,預防捉迷藏情況的發生。positioniseverything提供了4個途徑供大家來預防和解決捉迷藏問題:
1.在對頁面上的對象使用float浮動之后,最后在下面使用帶有clear:both的div對頁面進行一些浮動上的清理工作,并且盡量避免對#layout使用background。
2.假如有可能,可以給#layout使用固定和高度,盡管這樣會對頁面有所限制,但能消除一些捉迷藏的影響。
3.可以嘗試給#layout和#left使用position:relative。
4.對#layout使用line-height屬性,強制瀏覽器對其中的內容進行選中調整,從面可以消除捉迷藏bug,例如使用line-height:1.2;就能夠使頁面運作變得正常。
bug雖然是IE留下的后遺癥,但是別一方面我們應當在div的嵌套上遵循一些習慣,晝使用最少的層次嵌套來滿足頁面設計需要,使頁面結構簡單,輕易控制與治理,盡可能的減小由于不必要的嵌套引來的邊鎖問題。
相關Div+CSS教程:
- 相關鏈接:
- 教程說明:
Div+CSS教程-IE捉迷藏bug詳解(躲貓貓)
 。
。