margin疊加原理以及邊界條件淺談_Div+CSS教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
邊界疊加是一個相當簡單的概念。但是,在實踐中對網頁進行布局時,它會造成許多混淆。簡單地說,當兩個垂直邊界相遇時,它們將形成一個邊界。這個邊界的高度等于兩個發生疊加的邊界的高度中的較大者。
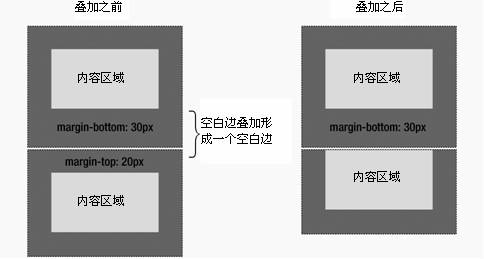
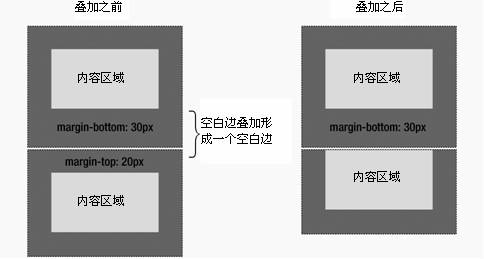
當一個元素出現在另一個元素上面時,第一個元素的底邊界與第二個元素的頂邊界發生疊加,見圖:

元素的頂邊界與前面元素的底邊界發生疊加
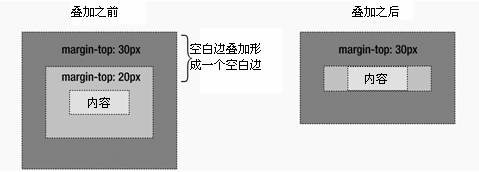
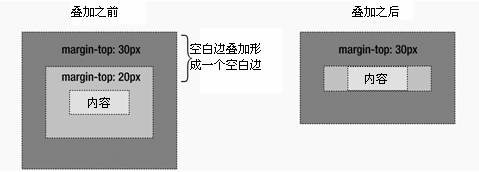
當一個元素包含在另一個元素中時(假設沒有填充或邊框將邊界分隔開),它們的頂和/或底邊界也發生疊加,見圖:

元素的頂邊界與父元素的頂邊界發生疊加
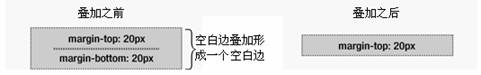
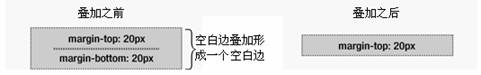
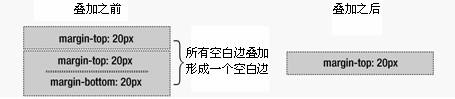
盡管初看上去有點兒希奇,但是邊界甚至可以與本身發生疊加。假設有一個空元素,它有邊界,但是沒有邊框或填充。在這種情況下,頂邊界與底邊界就碰到了一起,它們會發生疊加,見圖:

元素的頂邊界與底邊界發生疊加
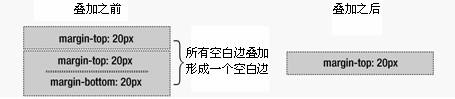
假如這個邊界碰到另一個元素的邊界,它還會發生疊加,見圖:

空元素中已經疊加的邊界與另一個空元素的邊界發生疊加
這就是一系列空的段落元素占用的空間非常小的原因,因為它們的所有邊界都疊加到一起,形成一個小的邊界。
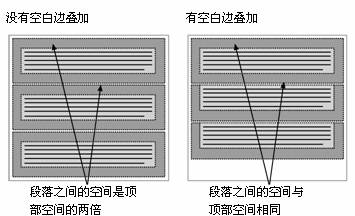
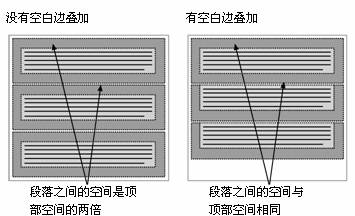
邊界疊加初看上去可能有點兒希奇,但是它實際上是有意義的。以由幾個段落組成的典型文本頁面為例(見圖2-8)。第一個段落上面的空間等于段落的頂邊界。假如沒有邊界疊加,后續所有段落之間的邊界將是相鄰頂邊界和底邊界的和。這意味著段落之間的空間是頁面頂部的兩倍。假如發生邊界疊加,段落之間的頂邊界和底邊界就疊加在一起,這樣各處的距離就一致了

邊界疊加在元素之間維護了一致的距離
只有普通文檔流中塊框的垂直邊界才會發生邊界疊加。行內框、浮動框或絕對定位框之間的邊界不會疊加。
當一個元素出現在另一個元素上面時,第一個元素的底邊界與第二個元素的頂邊界發生疊加,見圖:

元素的頂邊界與前面元素的底邊界發生疊加
當一個元素包含在另一個元素中時(假設沒有填充或邊框將邊界分隔開),它們的頂和/或底邊界也發生疊加,見圖:

元素的頂邊界與父元素的頂邊界發生疊加
盡管初看上去有點兒希奇,但是邊界甚至可以與本身發生疊加。假設有一個空元素,它有邊界,但是沒有邊框或填充。在這種情況下,頂邊界與底邊界就碰到了一起,它們會發生疊加,見圖:

元素的頂邊界與底邊界發生疊加
假如這個邊界碰到另一個元素的邊界,它還會發生疊加,見圖:

空元素中已經疊加的邊界與另一個空元素的邊界發生疊加
這就是一系列空的段落元素占用的空間非常小的原因,因為它們的所有邊界都疊加到一起,形成一個小的邊界。
邊界疊加初看上去可能有點兒希奇,但是它實際上是有意義的。以由幾個段落組成的典型文本頁面為例(見圖2-8)。第一個段落上面的空間等于段落的頂邊界。假如沒有邊界疊加,后續所有段落之間的邊界將是相鄰頂邊界和底邊界的和。這意味著段落之間的空間是頁面頂部的兩倍。假如發生邊界疊加,段落之間的頂邊界和底邊界就疊加在一起,這樣各處的距離就一致了

邊界疊加在元素之間維護了一致的距離
只有普通文檔流中塊框的垂直邊界才會發生邊界疊加。行內框、浮動框或絕對定位框之間的邊界不會疊加。
相關Div+CSS教程:
- 相關鏈接:
- 教程說明:
Div+CSS教程-margin疊加原理以及邊界條件淺談
 。
。