CSS畫三角形的方法及應用實例_Div+CSS教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
用DIV CSS可以作出很多不同外形的角形;以下我只寫了幾個;CSS沒有優化;是為了讓大家看得更清一些;
以下是一些小三角的外形:

這是第一個小三角的寫法:
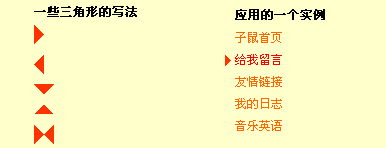
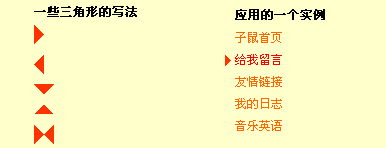
以下是一些小三角;可以舉一反三;做出更多的小三角:
[ 可先修改部分代碼 再運行查看效果 ]
以下是一個應用的實例:
[ 可先修改部分代碼 再運行查看效果 ]
在IE6、IE7、FF、OPERA都測試過!IE6更低的版本沒有測試!
本文作者:zishu
以下是一些小三角的外形:

這是第一個小三角的寫法:
示例代碼 [www.wf0088.com]
#com_a{ border-top:10px solid #FFFFCC;border-left:10px solid #FF3300;border-bottom:10px solid #FFFFCC;}
以下是一些小三角;可以舉一反三;做出更多的小三角:
代碼調試框 [www.wf0088.com]
[ 可先修改部分代碼 再運行查看效果 ]
以下是一個應用的實例:
代碼調試框 [www.wf0088.com]
[ 可先修改部分代碼 再運行查看效果 ]
在IE6、IE7、FF、OPERA都測試過!IE6更低的版本沒有測試!
本文作者:zishu
相關Div+CSS教程:
- 相關鏈接:
- 教程說明:
Div+CSS教程-CSS畫三角形的方法及應用實例
 。
。