正確的使用margin:0auto與body{text-align:center;}實(shí)現(xiàn)元素居中_Div+CSS教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
昨天深夜的時候,有朋友在MB5U.com/ask提出一個問題:body{text-align:center}與margin:0 auto的異同?這是一個對齊上的迷惑,剛開始的時候或許大家對它們都不是很理解。我們通過下面的一些小例子來了解他們到底有什么區(qū)別,應(yīng)該在什么樣的情形下正確的使用body{text-align:center}與margin:0 auto。我們首先了解一下它們的基本概念:
text-align是用于設(shè)置或?qū)ο笾形谋镜膶R方式。一般情況下我們設(shè)置文本對齊方式的時候需要用此屬性進(jìn)行設(shè)置,如:
示例代碼 [www.wf0088.com]
div { text-align: left; } 表示文本居左對齊。
margin是設(shè)置對象四邊的外延邊距,被稱為外補(bǔ)丁或外邊距。如:
示例代碼 [www.wf0088.com]
div { margin: 20px 10px 30px 40px; }
表示對象外邊距,頂20px、右10px、下30px、左40px。
表示對象外邊距,頂20px、右10px、下30px、左40px。
我們設(shè)置某個對象水平方向居中的時候,經(jīng)常將左右的外邊距設(shè)置為auto來實(shí)現(xiàn)。如:
示例代碼 [www.wf0088.com]
div { margin: 0 auto; }
現(xiàn)在的問題是:body{text-align:center}與margin:0 auto的異同。text-align:center設(shè)置為文本或img標(biāo)簽等一些內(nèi)聯(lián)對象(或與之類似的元素)的居中。margin:0 auto是設(shè)置塊元素(或與之類似的元素)的居中。但這兩個屬性IE與FF的理解也有所不同。
我們設(shè)置一個段落P,在段落內(nèi)存在一個圖片img標(biāo)簽。
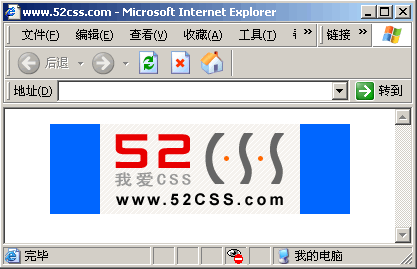
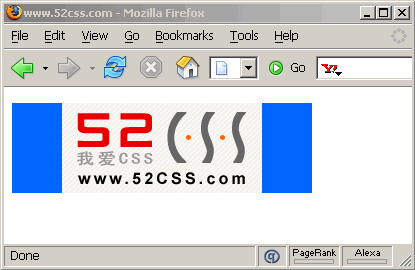
我們設(shè)置body{text-align:center;}。得到下面的圖片:


在IE中,段落P,圖片img同時實(shí)現(xiàn)了居中對齊,也就是說text-align:center;同時作用于元素p與元素img。
在FF中,段落P,沒有能實(shí)現(xiàn)居中對齊,而圖片img實(shí)現(xiàn)了居中對齊,也就是說text-align:center;作用于img標(biāo)簽,而段落p標(biāo)簽沒有起到居中的作用。
我們設(shè)置段落 p {margin:0 auto;}。得到下面的圖片:


我們發(fā)現(xiàn)在IE與FF中,段落P均實(shí)現(xiàn)了居中對齊。圖片img由于不是作用對象,所以不會居中對齊。
有三種情況需要說明:
一、有朋友在操作的時候,將margin:0 auto;的選擇器混淆了,應(yīng)該是作用對象,如div,p,而不是body。假如設(shè)置:body { margin:0 auto; }將不會達(dá)到任何效果,除非你定義body的寬度,那將會讓body內(nèi)的元素產(chǎn)生位置變化。如我們設(shè)置body寬度為500px。對p段落不作任何設(shè)置,我們最大化窗口將會看到段落并非處于窗口的最左上角。
二,我們設(shè)置段落 p {text-align:center;} 將要實(shí)現(xiàn)的并不是段落本身的對齊方式,而是段落內(nèi)元素居中對齊。
三,我們設(shè)置圖片標(biāo)簽img {margin:0 auto;} ,我們就犯了一個小錯誤,img類于內(nèi)聯(lián)對象,不可以設(shè)置圖片img標(biāo)簽的margin屬性,假如你一定想要設(shè)置,那么首先要將它的屬性轉(zhuǎn)變?yōu)閴K元素,如下面的代碼:img {display:block; margin:0 auto;}
有朋友產(chǎn)生疑問了,那該如何使用呢?說說我的建議:
假如頁面中的元素,均位于div標(biāo)簽或其它塊元素內(nèi),進(jìn)行了合理的嵌套,我們不必設(shè)置body{text-align:center}。只需要設(shè)置相應(yīng)的div元素margin:0 auto;即可。如上面的代碼所講述,頁面中的元素均位于段落p標(biāo)簽中,只需要將段落居中即可。
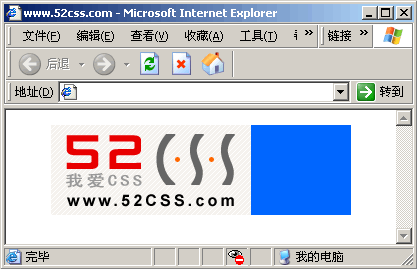
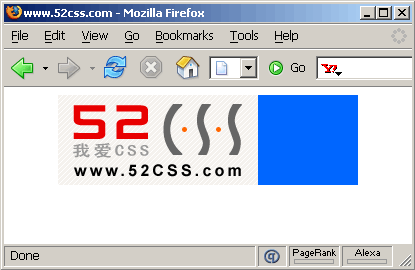
假如頁面中的元素,有一部分不是在div標(biāo)簽或其它塊元素內(nèi),我們需要設(shè)置body{text-align:center}。但也會碰到問題,這樣設(shè)置以后,大部分內(nèi)聯(lián)元素,都居中對齊了,包括頁面中其它的一些文本,還需要進(jìn)行相應(yīng)的調(diào)整才能適應(yīng)設(shè)計(jì)的需要。如:我們設(shè)置body內(nèi)有一個段落P,在段落內(nèi)有一個圖片img及一段文本,在body內(nèi)還存在一個獨(dú)立的圖片img,看下面的圖片:

我們實(shí)現(xiàn)了段落p的居中,同時也讓位于段落外的圖片實(shí)現(xiàn)了居中,但段落中的圖片與文本居中對齊了。如下是運(yùn)行代碼:
 代碼調(diào)試框 [www.wf0088.com]
代碼調(diào)試框 [www.wf0088.com][ 可先修改部分代碼 再運(yùn)行查看效果 ]
相關(guān)Div+CSS教程:
- DIV+CSS設(shè)計(jì)的誤區(qū)
- CSS基礎(chǔ):常用CSS英文字體介紹
- IE6和IE7中border邊框斷線現(xiàn)象
- border:none;與border:0;的有什么不同?
- div+css下js對聯(lián)廣告不隨屏幕滾動的解決方法
- HTML元素的ID和Name屬性的區(qū)別
- divcss教程:深入了解css的行高Line Height屬性
- CSS文檔流,塊級元素和內(nèi)聯(lián)元素
- 5個你該知道的CSS3新技術(shù)
- 用正則表達(dá)式替換a標(biāo)記href值
- 30個優(yōu)秀的CSS導(dǎo)航和按鈕設(shè)計(jì)教程
- css中px和em有什么區(qū)別
- 相關(guān)鏈接:
復(fù)制本頁鏈接| 搜索正確的使用margin:0auto與body{text-align:center;}實(shí)現(xiàn)元素居中
- 教程說明:
Div+CSS教程-正確的使用margin:0auto與body{text-align:center;}實(shí)現(xiàn)元素居中
 。
。