DIVCSS實(shí)例教程:利用一張背景圖片實(shí)現(xiàn)的簡(jiǎn)單CSS導(dǎo)航菜單_Div+CSS教程
教程Tag:暫無(wú)Tag,歡迎添加,賺取U幣!
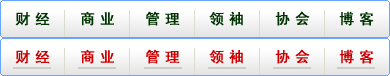
今天介紹的這款簡(jiǎn)單非常簡(jiǎn)單,利用一張背景圖片來(lái)實(shí)現(xiàn)菜單的懸停狀態(tài)。我們看下面的圖片:

僅這一張圖片,我們實(shí)現(xiàn)一個(gè)橫行CSS菜單。并設(shè)置它們的懸停效果。我們?cè)撊绾巫瞿兀靠聪旅娴膱D片:

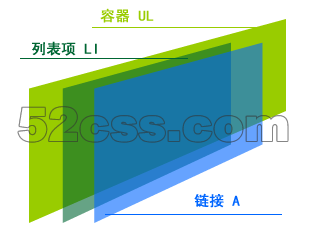
這是一個(gè)示意圖。最底層是ul,這是一個(gè)容器,我們將列表項(xiàng)li全部置入其中。為了方便說(shuō)明,示意圖中僅畫了一個(gè)li。實(shí)際此例中有六個(gè)li,全部向左浮動(dòng),實(shí)現(xiàn)橫行排列。在li上面還有鏈接a標(biāo)簽。
我們首先整理XHTML代碼:
示例代碼 [www.wf0088.com]
<ul id="mini_nav">
<li class="nav1"><a href="http://www.wf0088.com/" title="財(cái)經(jīng)">財(cái)經(jīng)</a></li>
<li class="nav2"><a href="http://www.wf0088.com/" title="商業(yè)">商業(yè)</a></li>
<li class="nav3"><a href="http://www.wf0088.com/" title="治理">治理</a></li>
<li class="nav4"><a href="http://www.wf0088.com/" title="領(lǐng)袖">領(lǐng)袖</a></li>
<li class="nav5"><a href="http://www.wf0088.com/" title="協(xié)會(huì)">協(xié)會(huì)</a></li>
<li class="nav6"><a href="http://www.wf0088.com/" title="博客">博客</a></li>
</ul>
<li class="nav1"><a href="http://www.wf0088.com/" title="財(cái)經(jīng)">財(cái)經(jīng)</a></li>
<li class="nav2"><a href="http://www.wf0088.com/" title="商業(yè)">商業(yè)</a></li>
<li class="nav3"><a href="http://www.wf0088.com/" title="治理">治理</a></li>
<li class="nav4"><a href="http://www.wf0088.com/" title="領(lǐng)袖">領(lǐng)袖</a></li>
<li class="nav5"><a href="http://www.wf0088.com/" title="協(xié)會(huì)">協(xié)會(huì)</a></li>
<li class="nav6"><a href="http://www.wf0088.com/" title="博客">博客</a></li>
</ul>
我們著手寫CSS前,先結(jié)合上面的示意圖整理一下思路:
1、首先需要讓ul居中,然后讓nav成為ul的背景圖片。這樣就可以簡(jiǎn)化編碼,不必給每一個(gè)li或a再定義不同的背景圖片及其定位。
2、定義列表項(xiàng)li的寬度與高度,并向左浮動(dòng)。實(shí)現(xiàn)列表項(xiàng)的橫向排列,組成一個(gè)橫向的菜單格局。
3、定義列表項(xiàng)內(nèi)部的鏈接a元素為塊元素。并給a:hover一個(gè)背景圖片,但不給他任何定位信息。
4、根據(jù)nav1~nav6分別定義a:hover狀態(tài)下,背景圖片的定位。
5、利用padding移除鏈接a元素的文字。使得在CSS有效時(shí)文字不可見,若出現(xiàn)CSS加載失敗或其它設(shè)備瀏覽時(shí),鏈接同樣有效。
我們開始著手CSS編寫:
示例代碼 [www.wf0088.com]
* {margin:0; padding:0; font-size:12; list-style-type:none; }
#mini_nav {width:390px; height:38px; margin:50px auto; background:url(nav.png) no-repeat 0 0;}
#mini_nav li {width:65px; height:38px; float:left;}
#mini_nav li a {display:block; width:65px; height:38px;}
#mini_nav li a:hover {background:url(nav.png) no-repeat;}
#mini_nav {width:390px; height:38px; margin:50px auto; background:url(nav.png) no-repeat 0 0;}
#mini_nav li {width:65px; height:38px; float:left;}
#mini_nav li a {display:block; width:65px; height:38px;}
#mini_nav li a:hover {background:url(nav.png) no-repeat;}
設(shè)置總體布局聲明,外邊距與內(nèi)邊距均為零,文字大小為12px,列表項(xiàng)預(yù)調(diào)標(biāo)記為無(wú)(去掉列表項(xiàng)前面的小黑點(diǎn))。
設(shè)置ID為mini_nav的UL寬度與高度,上下邊距為50px,左右邊距為auto,實(shí)現(xiàn)水平居中對(duì)齊。設(shè)計(jì)背景圖片為nav.png,定位于:0 0。
設(shè)置UL中的LI的樣式,寬度與高度,向左浮動(dòng)。
設(shè)置LI中鏈接A元素的樣式,首先將A元素轉(zhuǎn)換為塊元素,并設(shè)置其寬與高。
設(shè)置鏈接A元素的縣停樣式,定義背景圖片nav.png,重復(fù)方式為不重復(fù),不給出背景圖片的定位信息。
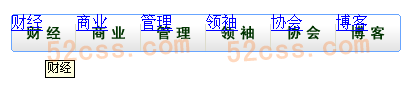
此時(shí)我們可以看到的頁(yè)面效果如下:

但這時(shí)候還不能實(shí)現(xiàn)任何懸停交互效果,而且鏈接文字而位于我們的神覺(jué)范圍內(nèi)。我們繼續(xù)編寫CSS代碼:
示例代碼 [www.wf0088.com]
#mini_nav li.nav1 a:hover {background-position:0 -38px;}
#mini_nav li.nav2 a:hover {background-position:-65px -38px;}
#mini_nav li.nav3 a:hover {background-position:-130px -38px;}
#mini_nav li.nav4 a:hover {background-position:-195px -38px;}
#mini_nav li.nav5 a:hover {background-position:-260px -38px;}
#mini_nav li.nav6 a:hover {background-position:-325px -38px;}
#mini_nav li.nav2 a:hover {background-position:-65px -38px;}
#mini_nav li.nav3 a:hover {background-position:-130px -38px;}
#mini_nav li.nav4 a:hover {background-position:-195px -38px;}
#mini_nav li.nav5 a:hover {background-position:-260px -38px;}
#mini_nav li.nav6 a:hover {background-position:-325px -38px;}
這一段很相類,我們給不同的鏈接(即nav1~nav6)設(shè)置了鼠標(biāo)懸停時(shí)的定位坐標(biāo)。
我們給前面的LI中鏈接A元素增加以下代碼:
示例代碼 [www.wf0088.com]
padding-top:40px; overflow:hidden;
上部的內(nèi)邊距為40px。溢出為隱藏。我們將鏈接文字增加上部的內(nèi)邊距,從而推到了下面,不可見的地方,為了使這樣的方法成功,我們必須設(shè)置溢出為隱藏。
相關(guān)Div+CSS教程:
- DIV+CSS設(shè)計(jì)的誤區(qū)
- CSS基礎(chǔ):常用CSS英文字體介紹
- IE6和IE7中border邊框斷線現(xiàn)象
- border:none;與border:0;的有什么不同?
- div+css下js對(duì)聯(lián)廣告不隨屏幕滾動(dòng)的解決方法
- HTML元素的ID和Name屬性的區(qū)別
- divcss教程:深入了解css的行高Line Height屬性
- CSS文檔流,塊級(jí)元素和內(nèi)聯(lián)元素
- 5個(gè)你該知道的CSS3新技術(shù)
- 用正則表達(dá)式替換a標(biāo)記href值
- 30個(gè)優(yōu)秀的CSS導(dǎo)航和按鈕設(shè)計(jì)教程
- css中px和em有什么區(qū)別
Div+CSS教程Rss訂閱Div+Css教程搜索
Div+CSS教程推薦
- CSS網(wǎng)站橫向?qū)Ш?/a>
- 含有Flash的網(wǎng)頁(yè)如何通過(guò)校驗(yàn)?
- CSS一列自適應(yīng)寬度
- DIV相對(duì)于父DIV底部對(duì)齊的實(shí)現(xiàn)方法
- XHTMLCSS網(wǎng)頁(yè)布局中ID與class的理解應(yīng)用
- CSS hack 用CSS條件注釋實(shí)現(xiàn)
- CSS網(wǎng)頁(yè)布局經(jīng)驗(yàn):CSS框架思維雛形與CSS文件精簡(jiǎn)
- CSS 瀏覽器的等寬空格
- 標(biāo)準(zhǔn)下隔行換色的思考
- IE6使用濾鏡使PNG圖片透明后,容器內(nèi)鏈接失效的解決方法
猜你也喜歡看這些
- CSS圓角邊框純CSS制作
- JS顯示網(wǎng)頁(yè)最后更新時(shí)間
- CSS實(shí)例:如何讓無(wú)空格的長(zhǎng)字符在IE和FF下面實(shí)現(xiàn)自動(dòng)換行?
- DIV CSS布局入門示例(三)頁(yè)面頂部制作
- CSS背景圖片background-image須注意路徑問(wèn)題!
- 一個(gè)無(wú)序列表UL鼠標(biāo)激活顯示背景色的實(shí)例
- CSS布局實(shí)例:CSS標(biāo)簽切換代碼實(shí)例教程
- CSS布局實(shí)例:一個(gè)不錯(cuò)的表格樣式
- DIV CSS JS仿kijiji導(dǎo)航條
- 用css網(wǎng)站布局之十步實(shí)錄!(十)
- 相關(guān)鏈接:
復(fù)制本頁(yè)鏈接| 搜索DIVCSS實(shí)例教程:利用一張背景圖片實(shí)現(xiàn)的簡(jiǎn)單CSS導(dǎo)航菜單
- 教程說(shuō)明:
Div+CSS教程-DIVCSS實(shí)例教程:利用一張背景圖片實(shí)現(xiàn)的簡(jiǎn)單CSS導(dǎo)航菜單
 。
。