CSS的margin邊界疊加深度剖析_Div+CSS教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
邊界疊加是一個相當簡單的概念。但是,在實踐中對網頁進行布局時,它會造成許多混淆。簡單地說,當兩個垂直邊界相遇時,它們將形成一個邊界。這個邊界的高度等于兩個發生疊加的邊界的高度中的較大者。
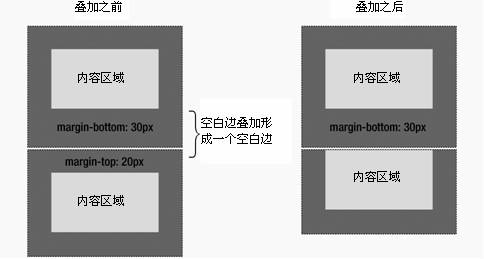
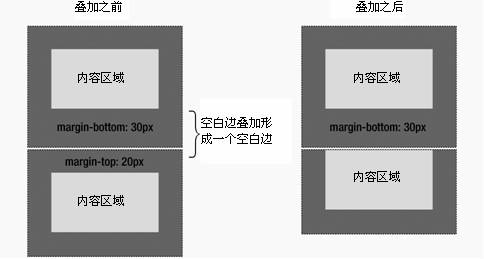
當一個元素出現在另一個元素上面時,第一個元素的底邊界與第二個元素的頂邊界發生疊加,見圖:

元素的頂邊界與前面元素的底邊界發生疊加
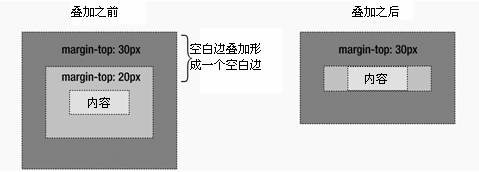
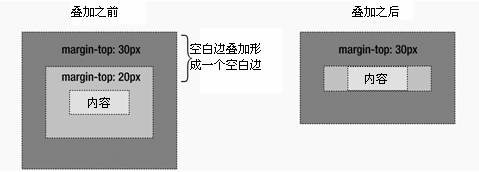
當一個元素包含在另一個元素中時(假設沒有填充或邊框將邊界分隔開),它們的頂和/或底邊界也發生疊加,見圖:

元素的頂邊界與父元素的頂邊界發生疊加
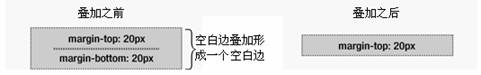
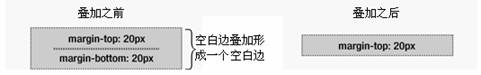
盡管初看上去有點兒希奇,但是邊界甚至可以與本身發生疊加。假設有一個空元素,它有邊界,但是沒有邊框或填充。在這種情況下,頂邊界與底邊界就碰到了一起,它們會發生疊加,見圖:

元素的頂邊界與底邊界發生疊加
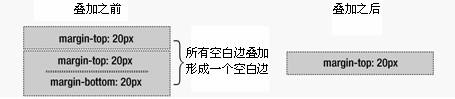
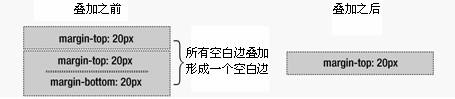
假如這個邊界碰到另一個元素的邊界,它還會發生疊加,見圖:

空元素中已經疊加的邊界與另一個空元素的邊界發生疊加
這就是一系列空的段落元素占用的空間非常小的原因,因為它們的所有邊界都疊加到一起,形成一個小的邊界。
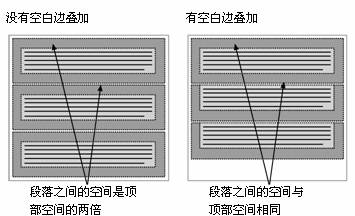
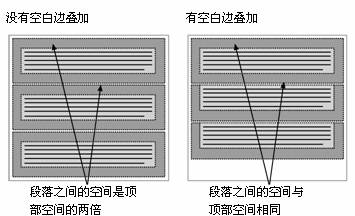
邊界疊加初看上去可能有點兒希奇,但是它實際上是有意義的。以由幾個段落組成的典型文本頁面為例(見圖2-8)。第一個段落上面的空間等于段落的頂邊界。假如沒有邊界疊加,后續所有段落之間的邊界將是相鄰頂邊界和底邊界的和。這意味著段落之間的空間是頁面頂部的兩倍。假如發生邊界疊加,段落之間的頂邊界和底邊界就疊加在一起,這樣各處的距離就一致了

邊界疊加在元素之間維護了一致的距離
只有普通文檔流中塊框的垂直邊界才會發生邊界疊加。行內框、浮動框或絕對定位框之間的邊界不會疊加。
邊界疊加的問題
邊辦疊加是一個假如誤解就會導致許多麻煩的CSS特性。請參考div元素內嵌套段落的簡單示例:
div 框設置了10像素邊界,段落設置了20像素的邊界:
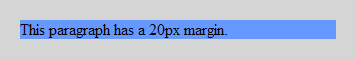
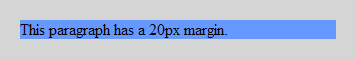
你會自然地認為產生的樣式會像圖1-1那樣,在段落和div之間有20像素的距離,在div外邊圍繞著10像素的邊界。

圖1-1
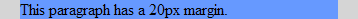
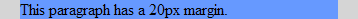
但是,產生的樣式實際上像圖1-2。

圖1-2
[ 可先修改部分代碼 再運行查看效果 ]
這里發生了兩個情況。首先,段落的20像素上邊界和上邊界與div的10像素邊界疊加,形成一個單一的20像素垂直邊界。其次,這些邊界不是被DIV包圍,而是突出到DIV的頂部和底部的外邊。出現這種情況是由于具有塊級子元素的元素計算其高度方式造成的。
假如元素沒有垂直邊框和填充,那么它的高度就是它包含的子元素的頂部和底部邊框邊緣之間的距離。因此,包含的子元素的頂部和底部空白邊就突出到容器元素的外邊。但是,有一個簡單的解決方案。通過添加一個垂直邊框或填充,空白邊就不再疊了,而且元素的高度就是它包含的子元素的頂部和底部空白邊邊緣之間的距離。
為了讓前面的示例看起來像圖1-1這樣,只需在div四周添加補白或邊框:
邊l界疊加的大多數問題可以通過添加透明邊框或1px的補白來修復。
補充解決方案:
當一個元素出現在另一個元素上面時,第一個元素的底邊界與第二個元素的頂邊界發生疊加,見圖:

元素的頂邊界與前面元素的底邊界發生疊加
當一個元素包含在另一個元素中時(假設沒有填充或邊框將邊界分隔開),它們的頂和/或底邊界也發生疊加,見圖:

元素的頂邊界與父元素的頂邊界發生疊加
盡管初看上去有點兒希奇,但是邊界甚至可以與本身發生疊加。假設有一個空元素,它有邊界,但是沒有邊框或填充。在這種情況下,頂邊界與底邊界就碰到了一起,它們會發生疊加,見圖:

元素的頂邊界與底邊界發生疊加
假如這個邊界碰到另一個元素的邊界,它還會發生疊加,見圖:

空元素中已經疊加的邊界與另一個空元素的邊界發生疊加
這就是一系列空的段落元素占用的空間非常小的原因,因為它們的所有邊界都疊加到一起,形成一個小的邊界。
邊界疊加初看上去可能有點兒希奇,但是它實際上是有意義的。以由幾個段落組成的典型文本頁面為例(見圖2-8)。第一個段落上面的空間等于段落的頂邊界。假如沒有邊界疊加,后續所有段落之間的邊界將是相鄰頂邊界和底邊界的和。這意味著段落之間的空間是頁面頂部的兩倍。假如發生邊界疊加,段落之間的頂邊界和底邊界就疊加在一起,這樣各處的距離就一致了

邊界疊加在元素之間維護了一致的距離
只有普通文檔流中塊框的垂直邊界才會發生邊界疊加。行內框、浮動框或絕對定位框之間的邊界不會疊加。
邊界疊加的問題
邊辦疊加是一個假如誤解就會導致許多麻煩的CSS特性。請參考div元素內嵌套段落的簡單示例:
示例代碼 [www.wf0088.com]
<div id="box">
<p>This paragraph has a 20px margin.</p>
</div>
<p>This paragraph has a 20px margin.</p>
</div>
div 框設置了10像素邊界,段落設置了20像素的邊界:
示例代碼 [www.wf0088.com]
#box{
margin:10px;
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}
margin:10px;
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}
你會自然地認為產生的樣式會像圖1-1那樣,在段落和div之間有20像素的距離,在div外邊圍繞著10像素的邊界。

圖1-1
但是,產生的樣式實際上像圖1-2。

圖1-2
代碼調試框 [www.wf0088.com]
[ 可先修改部分代碼 再運行查看效果 ]
這里發生了兩個情況。首先,段落的20像素上邊界和上邊界與div的10像素邊界疊加,形成一個單一的20像素垂直邊界。其次,這些邊界不是被DIV包圍,而是突出到DIV的頂部和底部的外邊。出現這種情況是由于具有塊級子元素的元素計算其高度方式造成的。
假如元素沒有垂直邊框和填充,那么它的高度就是它包含的子元素的頂部和底部邊框邊緣之間的距離。因此,包含的子元素的頂部和底部空白邊就突出到容器元素的外邊。但是,有一個簡單的解決方案。通過添加一個垂直邊框或填充,空白邊就不再疊了,而且元素的高度就是它包含的子元素的頂部和底部空白邊邊緣之間的距離。
為了讓前面的示例看起來像圖1-1這樣,只需在div四周添加補白或邊框:
示例代碼 [www.wf0088.com]
#box{
margin:10px;
padding:1px;/*或者border:1px solid color;*/
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}
margin:10px;
padding:1px;/*或者border:1px solid color;*/
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}
邊l界疊加的大多數問題可以通過添加透明邊框或1px的補白來修復。
補充解決方案:
示例代碼 [www.wf0088.com]
1.外層 padding
2.透明邊框 border:1px solid transparent;
3.絕對定位 postion:absolute:
4.外層DIV overflow:hidden;
5.內層DIV 加float:left; display:inline;
6.外層DIV有時會用到zoom:1;
2.透明邊框 border:1px solid transparent;
3.絕對定位 postion:absolute:
4.外層DIV overflow:hidden;
5.內層DIV 加float:left; display:inline;
6.外層DIV有時會用到zoom:1;
相關Div+CSS教程:
- 相關鏈接:
- 教程說明:
Div+CSS教程-CSS的margin邊界疊加深度剖析
 。
。