網頁設計制作之改進超級鏈接效果(5)_XHTML教程
默認的超鏈接動作對應的顏色變化是:起初,超鏈接是藍色的,并帶有下劃線;當點擊時,它會變成紅色;訪問過的超鏈接將會以紫色顯示。
The most readable way to render most text is black on a white background, and making text hyperlinks blue (#
最常用的增加超鏈接可讀性的方法是:整體頁面為黑字白底,文字超鏈接為藍色(#
超鏈接的顏色可以有灰色替代藍色,帶不帶有下劃線均可。

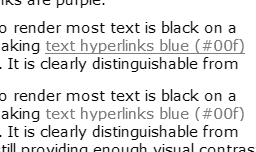
It's appropriate to ask if differentiating by colour alone will work for people who are colourblind. The image above is a screen capture of this page, totally desaturated. It shows that, even without colour, there is sufficient tonal difference between black and blue to make the hyperlink clear. The underlined version is a little bit clearer, but showing underline on hover would serve a similar purpose.
同時你還要考慮到假如僅僅依靠顏色的變化來區分超鏈接狀態的話,那么色盲們可以接受嗎?最好是詢問一下他們是否能辨別這些顏色。上面的圖片是頁面截圖,從上面的圖片中你可以看到,即使不使用超鏈接的顏色變化效果,僅使用黑色和藍色也能夠很清楚的辨認出超鏈接。給超鏈接加上下劃線將更有助于用戶辨認超鏈接;或者是當鼠標經過超鏈接時出現下劃線,這樣也能達到同樣的效果。
超鏈接是否需要帶有下劃線?

Underlining works okay for occasional inline links.
- 相關鏈接:
- 教程說明:
XHTML教程-網頁設計制作之改進超級鏈接效果(5)
 。
。