HTML 5 預覽_XHTML教程
原文:http://www.alistapart.com/articles/previewofhtml5
作者:Lachlan Hunt
譯者:zhaozy in 3user.com
概要
網絡是不斷的進化的. 新的和有創意的網站天天都在出現, 從各方面都在沖擊著HTML的邊界. HTML 4來到我們身邊已經差不多有10年了, 發行者們不斷的尋求提供更強大的功能的新技術, 但是常會因為標記語言和瀏覽器的約束而路途坎坷.
為了給作者們提供更靈活, 更具互操作性, 能有更多交互性并令人振奮的網站和應用程序, HTML 5 引入并加強了一系列功能, 包括表單控制, 應用程序接口(APIs), 多媒體, 結構化和語義化.
HTML 5的工作, 開始于2004年, 在 W3C HTML WG 和 WHATWG 的共同努力下現在正在全面貫徹落實. 很多要害角色參與了W3C的努力, 最具代表性的是4大瀏覽器廠商: Apple, Mozilla, Opera, Microsoft; 還有一系列的有著不同利益和專業技術的其他機構以及個人.
編寫具體規范的工作還在進行中, 離完成還有很長的路要走. 同樣的, 在這篇文章中討論的功能不排除在未來有所改動的可能. 這篇文章只是以大綱的形式介紹一些在當前的草案中的主要的特性.
結構
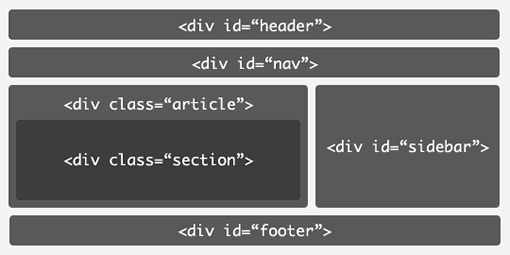
HTML 5 引入了一整套全新的元素來讓構建頁面變得更加簡單. 大多數基于HTML 4的頁面的包含多種常用結構, 比如說頁首(header), 頁腳(footer)和縱列(column). 現階段我們通常會用div元素標記這些區塊, 然后為它們定義一個描述性的id或是class.

圖表說明一個典型的用div元素帶上id和class屬性標記的2欄布局. 其中包括頁首(header)和頁腳(footer), 在頁首下面是一個水平導航條, 主體內容又包含了文章(article)和它右邊的側邊欄(sidebar).
大量的使用div元素是因為目前的HTML 4版本缺少更明確的語義描述這些區塊所致. HTML 5 為了表現這些不同的區塊而引入了新的元素.

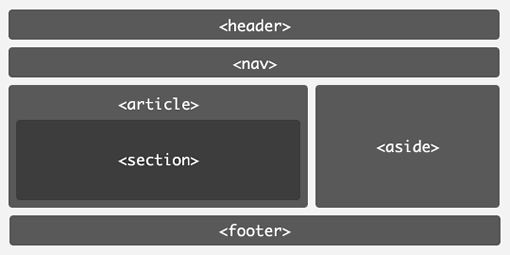
那些div元素可以被新的元素代替了: header, nav, section, article, aside以及footer.
<body>
<header>...</header>
<nav>...</nav>
<article>
<section>
...
</section>
</article>
<aside>...</aside>
<footer>...</footer>
</body>
用這些新元素會有一些優勢(相對于HTML 4). 當和標題元素(h1 - h6)一同使用時, 可以標記出嵌套的章節標題層次, 超越之前版本的
- 相關鏈接:
- 教程說明:
XHTML教程-HTML 5 預覽
 。
。