CSS Hack整理_CSS教程
CSS Hack是在標準CSS沒辦法兼容各瀏覽器顯示效果時才會用上的補救方法,在各瀏覽器廠商解析CSS沒有達成一致前,我們只能用這樣的方法來完成這樣的任務.
我進行前端開發的時候,測試用的瀏覽器大致有: IE7, IE6, Opera9(文章撰寫時版本為9.25 8825), Safari3(文章撰寫時版本為3.0.4 523.15), Firefox2(文章撰寫時版本為2.0.0.11).
在正常的 selector { property:value; } 的基礎上常會根據具體情況為相同元素使用Hack以達到瀏覽器間統一.
IE系列:
selector { property:value; } 在屬性名前加上加號" ",這個Hack只有IE系列可以識別.
selector { *property:value; } 在屬性名前加上星號"*",這個Hack只有IE系列可以識別.
selector { _property:value; } 在屬性名前加上下劃線"_",這個Hack只有IE系列 (除IE7外) 識別.
* html selector{ property:value; } 在選擇器上運用繼續法 * html selector, 這個Hack只有IE系列 (除IE7外) 可以識別.
html/**/ >body selector { property:value; } 在選擇器上運用繼續法 html/**/ >body selector ,這個Hack只有IE系列 (除IE7外) 可以識別.
selector { property/**/:value; } 在屬性名和冒號":"之間加入注釋,屏蔽IE6用.
selector/**/ { property/**/:value; } 在選擇器和花括號"{"之間以及在屬性名和冒號":"之間加入注釋,屏蔽IE5和IE6用 (不屏蔽IE5.5) .
select/**/ { property:value; } 在選擇器和花括號"{"之間加入注釋,屏蔽IE5用.
* html selector { property:value !important; } 在選擇器上運用繼續法 * html selector 再加上 !important, 這個Hack只有IE7可以識別.
Firefox:
*:lang(lang) selector { property:value !important; } 用偽類lang(語言)再加上!important進行定義的話,目前只有Firefox可以識別.
Safari:
selector:empty { property:value !important; } 用偽類empty再加上!important進行定義的話,目前只有Safari可以識別.
Opera:
@media all and (min-width: 0px){ selector { property:value; } } 利用非凡繼續法進行定義的話,目前只有Opera可以識別.
以上的Hack并不完整,大家一起補充.
對Hack的運用,最普遍的是CSS盒模型Hack,清除浮動Hack.
CSS盒模型在IE5.X上是有嚴重解析錯誤的.這個Hack針對IE5.X:
selctor { width:IE5.X寬度; voice-family :"\"}\""; voice-family:inherit; width:正確寬度; }
清除浮動Hack,相信這個定義用的人很多:
selector:after { content:"."; display:block; height:0; clear:both; visibility:hidden; }
另外還有很多很多CSS Hack的運用,一一列舉的話可能能寫成一本書了...想到再添加吧.
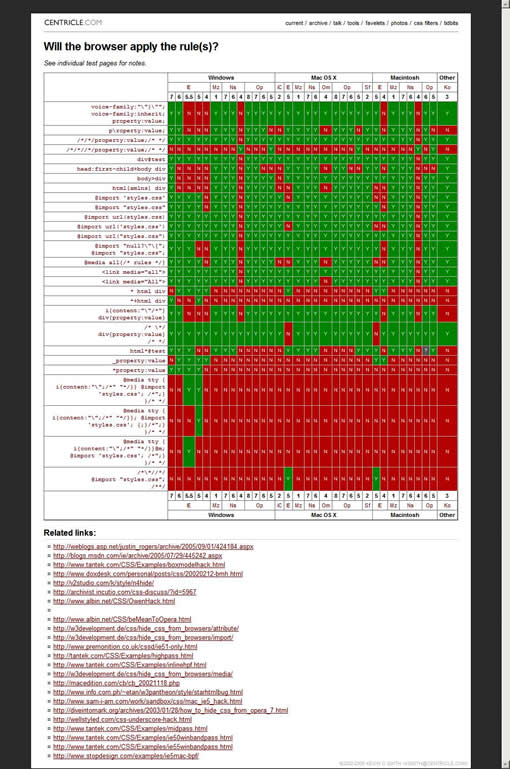
下面的兼容一覽圖來源:http://centricle.com/ref/css/filters/

- 相關鏈接:
- 教程說明:
CSS教程-CSS Hack整理
 。
。