CSS教程:用dl dt dd來制作列表_CSS教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
今天有人發郵件問的一個問題,最開始的想法是用ul列表來實現;但是這樣用出現兩個比較麻煩的地方:
1、假如用UL還布局,右邊一欄比較麻煩;
2、文字外邊的邊框自適應比較麻煩;
3、很可能要定死高度;
所以,細細地看一看這個布局,想一想還是用DL.DT.DD作是合理的:
1、布局合理一些;
2、將來擴展很方便;
3、CSS一定很少;

試著寫了寫,看一看還行!在可控范圍內!
布局布分當然不用說了:
<h1>標題</h1>
<div>
<dl>
<dt><a href="32">·博客里的文章是我自己寫的!</a></dt>
<dd>作者:張三</dd>
</dl>
<dl>
<dt><a href="3232">·博客里的文章是我自己寫的!</a></dt>
<dd>作者:張三</dd>
</dl>
<dl>
<dt><a href="3232">·博客里的文章是我自己寫的!</a></dt>
<dd>作者:張三</dd>
</dl>...........
</div>
CSS部分:
*{ margin:0; padding:0;}
body{ font-size:12px; line-height:1.8; padding:10px;}
dl{clear:both; margin-bottom:5px;float:left;}
dt,dd{padding:2px 5px;float:left; border:1px solid #3366FF}
dd{ position:absolute; right:5px;}
h1{clear:both;font-size:14px;}
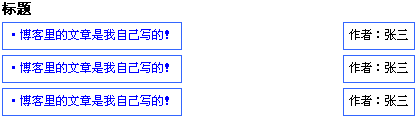
看一下效果:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style> *{ margin:0; padding:0;} body{ font-size:12px; line-height:1.8; padding:10px;} dl{clear:both; margin-bottom:5px;float:left;} dt,dd{padding:2px 5px;float:left; border:1px solid #3366FF} dd{ position:absolute; right:5px;} h1{clear:both;font-size:14px;} </style> </head> <body> <h1>test</h1> <div> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己寫的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己寫的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己寫的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己寫的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己寫的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己寫的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己寫的!</a></dt> <dd>xxx</dd> </dl> </div> <h1>test</h1> <div> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己寫的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己寫的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己寫的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己寫的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己寫的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己寫的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己寫的!</a></dt> <dd>xxx</dd> </dl> </div> </body> </html>
1、假如用UL還布局,右邊一欄比較麻煩;
2、文字外邊的邊框自適應比較麻煩;
3、很可能要定死高度;
所以,細細地看一看這個布局,想一想還是用DL.DT.DD作是合理的:
1、布局合理一些;
2、將來擴展很方便;
3、CSS一定很少;

試著寫了寫,看一看還行!在可控范圍內!
布局布分當然不用說了:
<h1>標題</h1>
<div>
<dl>
<dt><a href="32">·博客里的文章是我自己寫的!</a></dt>
<dd>作者:張三</dd>
</dl>
<dl>
<dt><a href="3232">·博客里的文章是我自己寫的!</a></dt>
<dd>作者:張三</dd>
</dl>
<dl>
<dt><a href="3232">·博客里的文章是我自己寫的!</a></dt>
<dd>作者:張三</dd>
</dl>...........
</div>
CSS部分:
*{ margin:0; padding:0;}
body{ font-size:12px; line-height:1.8; padding:10px;}
dl{clear:both; margin-bottom:5px;float:left;}
dt,dd{padding:2px 5px;float:left; border:1px solid #3366FF}
dd{ position:absolute; right:5px;}
h1{clear:both;font-size:14px;}
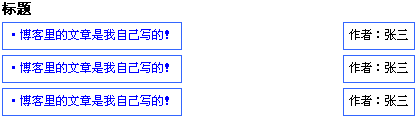
看一下效果:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style> *{ margin:0; padding:0;} body{ font-size:12px; line-height:1.8; padding:10px;} dl{clear:both; margin-bottom:5px;float:left;} dt,dd{padding:2px 5px;float:left; border:1px solid #3366FF} dd{ position:absolute; right:5px;} h1{clear:both;font-size:14px;} </style> </head> <body> <h1>test</h1> <div> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己寫的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己寫的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己寫的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己寫的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己寫的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己寫的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己寫的!</a></dt> <dd>xxx</dd> </dl> </div> <h1>test</h1> <div> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己寫的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己寫的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己寫的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己寫的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己寫的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己寫的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己寫的!</a></dt> <dd>xxx</dd> </dl> </div> </body> </html>
相關CSS教程:
- 相關鏈接:
- 教程說明:
CSS教程-CSS教程:用dl dt dd來制作列表
 。
。