Web Developer插件概要_Div+CSS教程
Web Developer 插件以工具欄的形式對(duì)網(wǎng)頁(yè)的(X)HTML、腳本、多媒體、CSS、緩存、圖象等多方面的實(shí)用工具。使我們能輕易的獲得網(wǎng)頁(yè)的更多信息,使我們進(jìn)一步的了解當(dāng)前所瀏覽的網(wǎng)頁(yè)。
在Web Developer 插件工具欄中,主要由以下幾個(gè)部分組成:Disable、Cookies、CSS、Forms、Images、Information、Miscellaneous、Outline、Resize、Tools、View Source、Options。下面我們就對(duì)其概況進(jìn)行介紹。
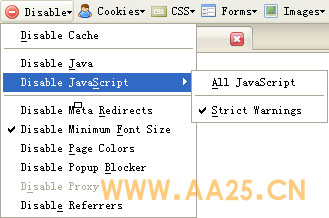
Disable禁用工具 可以暫時(shí)的屏蔽當(dāng)前頁(yè)面中的某些東東,如JavaScript腳本、緩存、mete自動(dòng)重新定向、將網(wǎng)頁(yè)顯示為黑色(圖片除外)、禁用彈窗等等。如下圖:

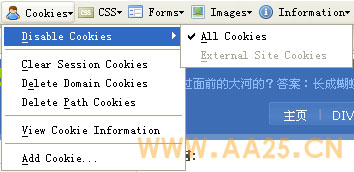
Cookies工具 可以用此工具查看當(dāng)前頁(yè)面的Cookies信息,可以按不同的域名或路徑進(jìn)行查看,而且可以手工增加一個(gè)Cookies,這對(duì)于后臺(tái)網(wǎng)絡(luò)編程的開(kāi)發(fā)調(diào)試來(lái)說(shuō)是非常方便而得力的工具。如下圖:

CSS樣式表工具 這是一個(gè)非常強(qiáng)大的工具,基于CSS網(wǎng)頁(yè)布局有這個(gè)得力的助手,工作與學(xué)習(xí)都將變的非常簡(jiǎn)單,可以控制CSS是否應(yīng)用,查看頁(yè)面的CSS文件,并進(jìn)行實(shí)時(shí)的編輯,并在瀏覽器窗口中立即反應(yīng)出編輯后的效果。關(guān)于此工具的詳細(xì)介紹:Web Developer插件 CSS工具組教程
Forms表單工具 其主要作用是對(duì)頁(yè)面的表單進(jìn)行控制,其中的很多功能對(duì)于表單程序的開(kāi)發(fā)有著非常非常大的幫助,由于我們的重點(diǎn)是CSS網(wǎng)頁(yè)布局,此工具我們不作深入的探討。如下圖:

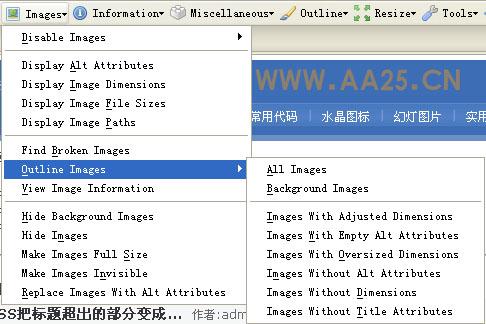
Images圖像工具 可以對(duì)當(dāng)前頁(yè)面的圖像進(jìn)行設(shè)定,可以顯示所有圖片的alt信息,對(duì)背景等也可以進(jìn)行是否顯示的設(shè)定。如下圖:

Information信息工具 此工具在我們的CSS網(wǎng)頁(yè)布局設(shè)計(jì)中也經(jīng)常用到,我們可以用它來(lái)查看頁(yè)面中所有的id、class及table等元素的名稱、占位等信息,關(guān)于此工具的詳細(xì)介紹:Web Developer插件 Information工具教程
Miscellaneous其他 這是一個(gè)非常“好玩”的工具,它所提供的功能是我們所夢(mèng)寐以求的,在頁(yè)面布局中,我們可以用它來(lái)達(dá)到很多有意思的功能,如輔助線、面積、測(cè)量等,我們?cè)贑SS網(wǎng)頁(yè)布局設(shè)計(jì)中也經(jīng)常用到,關(guān)于此工具的詳細(xì)介紹:Web Developer插件 Miscellaneous工具教程
Outline線框工具 這組工具對(duì)我們CSS網(wǎng)頁(yè)布局設(shè)計(jì)是非常有用的,線框顯示工具能夠?qū)㈨?yè)面中的某些元素使用線框描邊,使我們可以更好的查看其占位信息,我們可以使用它給div、h1-h6、表單等進(jìn)行線框描邊,關(guān)于此工具的詳細(xì)介紹:Web Developer插件 Outline、Resize工具教程
Resize尺寸工具 我們可以用它來(lái)改變?yōu)g覽器窗口的尺寸,如果我們使用了1600*1200的分辨率,我們可以借助此工具來(lái)模擬1027*768的窗口效果。關(guān)于此工具的詳細(xì)介紹:Web Developer插件 Outline、Resize工具教程
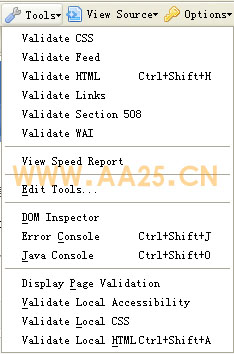
Tools工具 對(duì)于我們CSS網(wǎng)頁(yè)布局設(shè)計(jì),它的最大功能在于將CSS及XHTML校驗(yàn)工具整合在一起,可以點(diǎn)擊此工具中的校驗(yàn)選項(xiàng)對(duì)當(dāng)前頁(yè)面進(jìn)行檢驗(yàn),它會(huì)自動(dòng)鏈接到相關(guān)校驗(yàn)頁(yè)面,并返回校驗(yàn)結(jié)果。如下圖:

View Source查看源代碼 用于查看頁(yè)面的源文件。

Options選項(xiàng) 用于Web Developer 插件的參數(shù)設(shè)置。如下圖:

- DIV+CSS設(shè)計(jì)的誤區(qū)
- CSS基礎(chǔ):常用CSS英文字體介紹
- IE6和IE7中border邊框斷線現(xiàn)象
- border:none;與border:0;的有什么不同?
- div+css下js對(duì)聯(lián)廣告不隨屏幕滾動(dòng)的解決方法
- HTML元素的ID和Name屬性的區(qū)別
- divcss教程:深入了解css的行高Line Height屬性
- CSS文檔流,塊級(jí)元素和內(nèi)聯(lián)元素
- 5個(gè)你該知道的CSS3新技術(shù)
- 用正則表達(dá)式替換a標(biāo)記href值
- 30個(gè)優(yōu)秀的CSS導(dǎo)航和按鈕設(shè)計(jì)教程
- css中px和em有什么區(qū)別
Div+CSS教程Rss訂閱Div+Css教程搜索
Div+CSS教程推薦
- 點(diǎn)擊復(fù)制代碼(IE,ff兼容)
- Div css菜單:一張圖片實(shí)現(xiàn)翻轉(zhuǎn)效果!
- 為什么設(shè)置的樣式失效不起作用了?!
- DIVCSS網(wǎng)頁(yè)布局:HTML結(jié)構(gòu)化DIVCSS網(wǎng)頁(yè)布局入門(mén)指南
- DuplicateCharactersBug在IE中的HTML注釋引起文字奇怪的復(fù)制
- CSS模塊化思想 有效管理CSS樣式
- 如何讓圖片在容器里垂直居中?
- 自動(dòng)播放效果SlideShow在相冊(cè)網(wǎng)頁(yè)中的應(yīng)用
- web標(biāo)準(zhǔn)中IE無(wú)法設(shè)置滾動(dòng)條顏色解決方法
- DIV相對(duì)于父DIV底部對(duì)齊的實(shí)現(xiàn)方法
猜你也喜歡看這些
- 用css網(wǎng)站布局之十步實(shí)錄!(三)
- DivCSS布局實(shí)例用dldtdd來(lái)制作列表
- DIVCSS菜單實(shí)例:紅與黑具有立體質(zhì)感的CSS菜單
- 利用CSS同比例縮小圖片并且符合Web標(biāo)準(zhǔn)
- 圖片邊框變換CSSHover狀態(tài)效果一例
- CSS布局教程:用DIV CSS實(shí)現(xiàn)國(guó)內(nèi)經(jīng)典式三行兩列布局
- DivCSS實(shí)例:一個(gè)效果很不錯(cuò)的CSS列表
- DIV CSS布局入門(mén)示例(四)頁(yè)面頂部列表
- DIVCSS橫向菜單實(shí)例:簡(jiǎn)單的思路陷下的風(fēng)格不錯(cuò)的效果
- CSS布局教程:如何用CSS構(gòu)建圖片、文字混排的產(chǎn)品展示?
- 相關(guān)鏈接:
- 教程說(shuō)明:
Div+CSS教程-Web Developer插件概要
 。
。