CSS一列固定寬度_Div+CSS教程
本系列教程為入門級(jí)教程,適合初學(xué)者學(xué)習(xí),由最簡單的知識(shí)一點(diǎn)一點(diǎn)進(jìn)階。主要以實(shí)例為主,很少部分理論,這樣更適應(yīng)初學(xué)者快速掌握。因本人也正在學(xué)習(xí),難免有一些錯(cuò)誤或疏漏地方,望各位給予指正。本教程參考《CSS網(wǎng)站布局實(shí)錄》一書,在此向作者表示感謝。
要想學(xué)好DIV+CSS,首先要有一定的HTML和CSS知識(shí),如果這些你還不了解,建議你先去補(bǔ)習(xí)這一課,再來學(xué)習(xí)本教程。另外還要拋棄傳統(tǒng)表格布局的思維模式,至于為什么,在你學(xué)習(xí)本教程中慢慢就會(huì)體會(huì)到。如果這些你都準(zhǔn)備好了,那么開始吧!
一列固定寬度
一列固定寬度是基礎(chǔ)中的基礎(chǔ),所以這節(jié)作為入門的第一節(jié)。
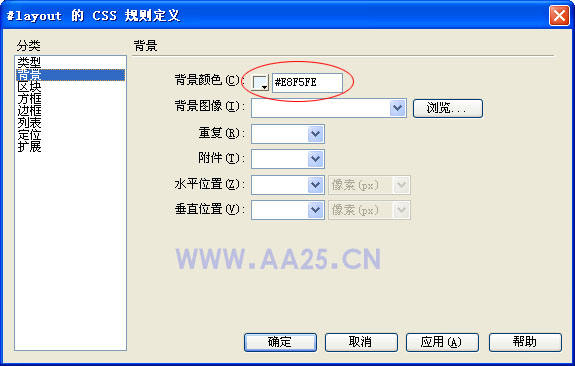
我們給div使用了layout作為id名稱,為了便于查看,使用了background-color: #E8F5FE;將div的背景色設(shè)置成淺藍(lán)色,用border: 2px solid #A9C9E2;將邊框設(shè)置成天藍(lán)色。背景色和邊框的屬性將會(huì)在以后的教程中講解。
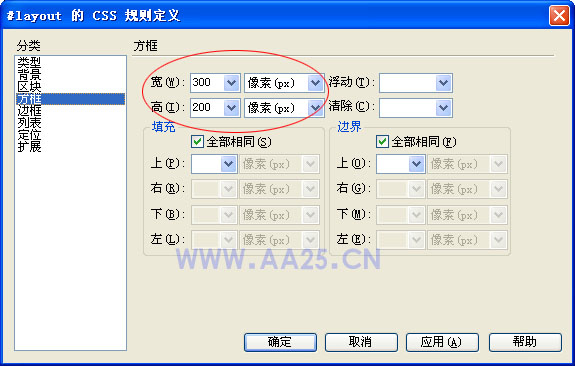
由于是固定寬度布局,因此我們直接設(shè)置了寬度屬性width: 300px;與高度屬性height: 200px;最終效果請(qǐng)點(diǎn)擊“運(yùn)行此代碼”按鈕查看。
下面講解一下具體的步驟,因?yàn)楸鞠盗袨槿腴T級(jí)教程,所以采用dreaweaver可視化開發(fā),讓您少去手工寫代碼(但起碼能看懂每句的意思),同時(shí)教程中盡量配圖,做到簡潔易懂。如果您對(duì)CSS了解較多,本步驟可略過。
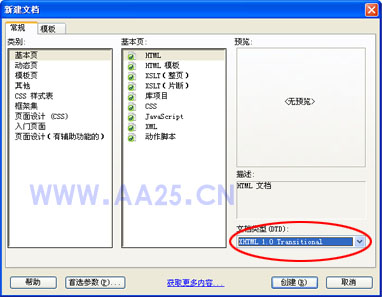
1、打開dreamweaver(以8.0為例),選擇文件——新建

如圖,注意選擇好文檔類型,建議選擇XHTML 1.0 Transitional類型,有關(guān)文檔類型更多知識(shí),請(qǐng)參考:選擇合適的Doctype,解決CSS失效問題
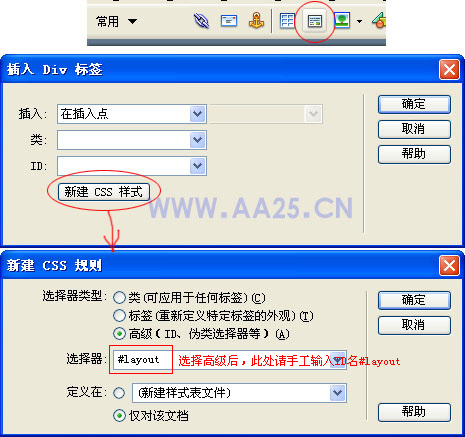
選擇工具欄的“插入div標(biāo)簽”工具,在對(duì)話框的ID框中寫入id的名稱#layout,然后在CSS面板中新建CSS樣式,或者直接點(diǎn)擊下邊的新建css樣式按鈕,創(chuàng)建成功后會(huì)自動(dòng)插入id名稱,點(diǎn)擊確定即可看到div標(biāo)簽已經(jīng)插入到頁面中了(如果剛插入的div為未選中狀態(tài),在css面板中新建時(shí)則需手動(dòng)輸入ID名:#layout)。

注意:此處選擇器內(nèi)請(qǐng)輸入你要定義的id名稱
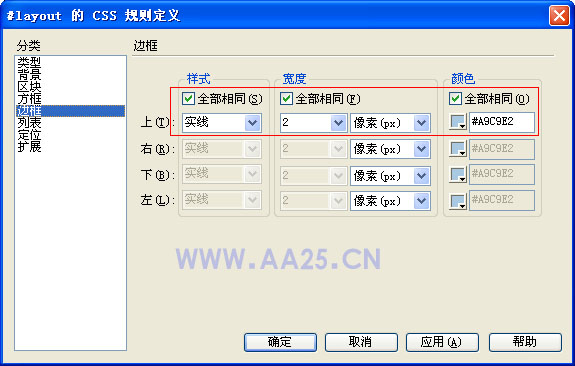
CSS樣式設(shè)置如下:



注:紅線框內(nèi)的部分為本例中需要設(shè)置的部分。
怎么樣,一列固定寬度,就這么簡單!
- DIV+CSS設(shè)計(jì)的誤區(qū)
- CSS基礎(chǔ):常用CSS英文字體介紹
- IE6和IE7中border邊框斷線現(xiàn)象
- border:none;與border:0;的有什么不同?
- div+css下js對(duì)聯(lián)廣告不隨屏幕滾動(dòng)的解決方法
- HTML元素的ID和Name屬性的區(qū)別
- divcss教程:深入了解css的行高Line Height屬性
- CSS文檔流,塊級(jí)元素和內(nèi)聯(lián)元素
- 5個(gè)你該知道的CSS3新技術(shù)
- 用正則表達(dá)式替換a標(biāo)記href值
- 30個(gè)優(yōu)秀的CSS導(dǎo)航和按鈕設(shè)計(jì)教程
- css中px和em有什么區(qū)別
Div+CSS教程Rss訂閱Div+Css教程搜索
Div+CSS教程推薦
猜你也喜歡看這些
- CSS網(wǎng)站風(fēng)格設(shè)計(jì)實(shí)例HuDong123
- CSS中以圖片替換文字的表現(xiàn)方法
- CSS實(shí)例:ULli打造CSS橫向菜單藍(lán)色地平線
- CSS菜單:一個(gè)圖片構(gòu)建菜單的三種狀態(tài)一例!
- 用css網(wǎng)站布局之十步實(shí)錄!(十)
- CSS背景圖片background-image須注意路徑問題!
- Web標(biāo)準(zhǔn)實(shí)戰(zhàn)CSS網(wǎng)頁布局豆瓣首頁
- CSS實(shí)例:Unobtrusive頁簽切換符合Web標(biāo)準(zhǔn)具有html語義
- DIVCSS菜單實(shí)例:紅與黑具有立體質(zhì)感的CSS菜單
- Web標(biāo)準(zhǔn)實(shí)戰(zhàn)CSS網(wǎng)頁布局Google首頁
- 相關(guān)鏈接:
- 教程說明:
Div+CSS教程-CSS一列固定寬度
 。
。