CSS一列自適應(yīng)寬度_Div+CSS教程
教程Tag:暫無(wú)Tag,歡迎添加,賺取U幣!
自適應(yīng)布局是網(wǎng)頁(yè)設(shè)計(jì)中常見(jiàn)的布局形式,自適應(yīng)的布局能夠根據(jù)瀏覽器窗口的大小,自動(dòng)改變其寬度和高度值,是一種非常靈活的布局形式,良好的自適應(yīng)布局網(wǎng)站對(duì)不同分辨率的顯示器都能提供最好的顯示效果。實(shí)際上div默認(rèn)狀態(tài)的占據(jù)整行的空間,便是寬度為100%的自適應(yīng)布局的表現(xiàn)形式,一列自適應(yīng)布局需要我們做的工作也非常簡(jiǎn)單,只需要將寬度由固定值改為百分比值的形式即可
#layout {
border: 2px solid #A9C9E2;
background-color: #E8F5FE;
height: 200px;
width: 80%;
}
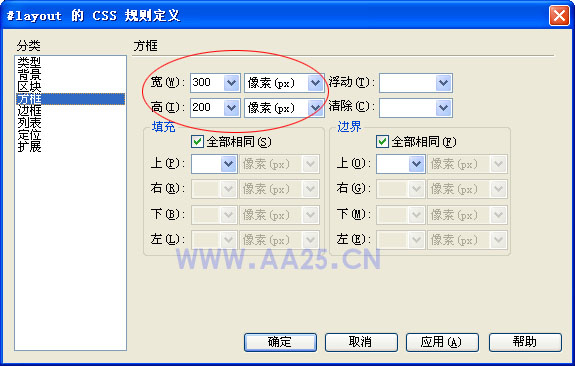
CSS在大部分用數(shù)值作為參數(shù)的樣式屬性都提供了百分比,width寬度屬性也不例外,在這里我們將寬度由一列固定寬度的300px,改為80%,從下邊的預(yù)覽效果中可以看到,div的寬度已經(jīng)變?yōu)榱藶g覽器寬度的80%的值。自適應(yīng)的優(yōu)勢(shì)就是當(dāng)擴(kuò)大或縮小瀏覽器窗口大小時(shí),其寬度還將維持在與瀏覽器當(dāng)前寬度的比例。
本文來(lái)源與模板無(wú)憂_www.wf0088.com 模板無(wú)憂_www.wf0088.com
具體操作步驟請(qǐng)參考:CSS網(wǎng)頁(yè)布局入門教程1:一列固定寬度
只用在設(shè)置寬度時(shí)由原來(lái)的300px,改為80%即可。

相關(guān)Div+CSS教程:
- DIV+CSS設(shè)計(jì)的誤區(qū)
- CSS基礎(chǔ):常用CSS英文字體介紹
- IE6和IE7中border邊框斷線現(xiàn)象
- border:none;與border:0;的有什么不同?
- div+css下js對(duì)聯(lián)廣告不隨屏幕滾動(dòng)的解決方法
- HTML元素的ID和Name屬性的區(qū)別
- divcss教程:深入了解css的行高Line Height屬性
- CSS文檔流,塊級(jí)元素和內(nèi)聯(lián)元素
- 5個(gè)你該知道的CSS3新技術(shù)
- 用正則表達(dá)式替換a標(biāo)記href值
- 30個(gè)優(yōu)秀的CSS導(dǎo)航和按鈕設(shè)計(jì)教程
- css中px和em有什么區(qū)別
Div+CSS教程Rss訂閱Div+Css教程搜索
Div+CSS教程推薦
猜你也喜歡看這些
- CSS布局的8個(gè)你需要掌握的技巧
- Web標(biāo)準(zhǔn)實(shí)戰(zhàn)CSS網(wǎng)頁(yè)布局Google首頁(yè)
- DIVCSS布局實(shí)例:一款漂亮的圖片切換效果(可以控制播放)
- jquery模擬瀏覽器滾動(dòng)條效果
- CSS菜單:明快清新的格調(diào)闡述CSS當(dāng)前頁(yè)效果的實(shí)現(xiàn)
- DivCSS布局實(shí)例:很實(shí)用的圖文混排CSS列表-富有語(yǔ)義
- CSS布局實(shí)例:CSS標(biāo)簽切換代碼實(shí)例教程
- 仿谷歌google的搜索框下拉提示列表效果
- DIV CSS布局入門示例(三)頁(yè)面頂部制作
- DivCSS布局關(guān)于分辨率與100%自適應(yīng)問(wèn)題的探討!
- 相關(guān)鏈接:
- 教程說(shuō)明:
Div+CSS教程-CSS一列自適應(yīng)寬度
 。
。