CSS一列固定寬度居中_Div+CSS教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
頁面整體居中是網頁設計中最普遍應用的形式,在傳統表格布局中,我們使用表格的align="center"屬性來實現。div本身也支持align="center"屬性,也可以讓div呈現居中狀態,但css布局是為了實現表現和內容的分離,而align對齊屬性是一種樣式代碼,書寫在XHTML的div屬性之中,有違背分享原則(分離可以使你的網站更加利于管理),因此應當用css實現內容的居中,我們以固定寬度一列布局代碼為例,為其增加居中的css樣式:
#layout {
border: 2px solid #A9C9E2;
background-color: #E8F5FE;
height: 200px;
width: 300px;
margin:0px auto;
}
margin屬性用于控制對象的上、右、下、左四個方向的外邊距,當margin使用兩個參數時,第一個參數表示上下邊距,第二個參數表示左右邊距。除了直接使用數值之外,margin還支持一個值叫auto,auto值是讓瀏覽器自動判斷邊距,在這里,我們給當前div的左右邊距設置為auto,瀏覽器就會將div的左右邊距設為相當,并呈現為居中狀態,從而實現了局中效果。
注:此方法居中對于IE6以下瀏覽器不支持。
本文來源與模板無憂_www.wf0088.com 模板無憂_www.wf0088.com
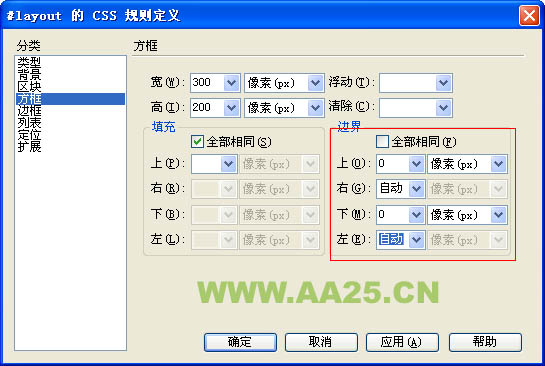
操作步驟和一列固定寬度相同,只是在CSS邊框設置項將邊界的上、右、下、左分別設置為0、auto、0、auto即可。

相關Div+CSS教程:
- 相關鏈接:
- 教程說明:
Div+CSS教程-CSS一列固定寬度居中
 。
。