帶當前樣式的橫向標簽式導航圖片美化版_Div+CSS教程
雖然完成了標簽式導航,但是廣場狀的導航似乎并不能夠順應現在的設計潮流,其實導航不僅可以使用css的顏色來定義,同樣可以采用精心設計的圖片或其它元素來構建導航,在這里我們將開始改善導航的設計,使它成為更加出色的標簽效果。
我們將考慮去掉單一的方塊狀背景元素,使用帶色彩的圓角標簽來完成我們的設計。不過從這個改進中能夠體會到css設計的另一個優勢,就是可以不需要修改結構代碼,只需要修改樣式,便可以完成改進,所以這里可以直接看看css代碼的設計:
<style>
body { background-color:#000000;}
#nav { height:30px; list-style:none;}
#nav li { float:left;}
#nav li a { color:#fff; text-decoration:none; padding-top:4px; display:block; width:118px; line-height:22px; height:24px; text-align:center; background:url(/uploadfile/200806/17/4C162031907.gif); margin-left:5px; font-size:14px; font-weight:bold;}
#nav li a:hover { background:url(/uploadfile/200806/17/4C162031907.gif) left -42px; ; color:#ffffff;}
#nav li a#current { background:url(/uploadfile/200806/17/4C162031907.gif) left -84px; color:#fff;}
</style>
從以上代碼可以看出,我們去掉了背景色的設定,給頁面的body標簽加上了黑色的背景,a對象被我們放置了重新制作的gif圖片,包含普通、鼠標移上、當前頁三種交互狀態。但是你們會現,這三種狀態的圖片在一張上。為什么呢?這里采用軟件里的一種設計方式,一方面使用圖片管理,另一方面在網頁下載的時候只用下載一個圖片就行了。而把這個圖片設置為背景圖片時只需要用css控制圖片的位置就可以了,看來css功能真是太強大了。
僅僅通過修改css代碼,就更換了導航的外觀,試想一下在大型網站的應用當中,如果我們對某一個通用模塊不太滿意,也不必再去修改所有的頁面了,只能改動樣式就實現了。css真正讓您的設計變得輕松起來!
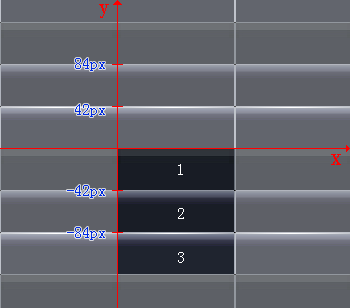
2009-4-21注:許多朋友對于背景圖片的定位容易迷糊,這里再詳細說明一下,url后的兩個參數,第一個為左右距離,第二個為上下距離,這點與padding和margin不同。第一個參數可以設置為left,center,right,第二個參數可設置為top,center,bottom,分別表示靠左、居中、靠右,頂部、居中和底部。也可以設置為具體數值,分別表示在X軸和Y軸上移動多少px。如果不設置這兩項的話,默認是left top。請看下圖,默認背景圖片以left top開始以四方連續形式鋪開的,重色部分表示原始圖,淺色表示連續部分。三個背景圖片給它命名為1、2、3,要定位到2的左上角,可以從坐標的中心向下-42px,也可以是84px的位置。要定位到3的左上角,可以從坐標中心向下-84px,也可以是42px。

- 相關鏈接:
- 教程說明:
Div+CSS教程-帶當前樣式的橫向標簽式導航圖片美化版
 。
。