overflow解決float浮動后高度自適應(yīng)問題_Div+CSS教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
也許你在做網(wǎng)頁的時候發(fā)現(xiàn),發(fā)一個區(qū)塊內(nèi)的元素被應(yīng)用了float之后,那么整個box的高度對就不以被浮動對象的高度為標準了。
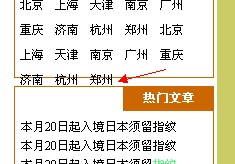
如圖中的城市導(dǎo)航內(nèi)的城市列表中采用了float之后,那個外框的高度并不是內(nèi)容元素的高度:

怎么解決這個問題呢?經(jīng)發(fā)現(xiàn)可以采用overflow來解決!方法是在父元素加上如下代碼即可
overflow:auto; zoom:1;
overflow:auto;是讓高度自適應(yīng), zoom:1;是為了兼容IE6,也可以用height:1%;的方式來解決。
本文來源與模板無憂_www.wf0088.com 模板無憂_www.wf0088.com
相關(guān)Div+CSS教程:
- DIV+CSS設(shè)計的誤區(qū)
- CSS基礎(chǔ):常用CSS英文字體介紹
- IE6和IE7中border邊框斷線現(xiàn)象
- border:none;與border:0;的有什么不同?
- div+css下js對聯(lián)廣告不隨屏幕滾動的解決方法
- HTML元素的ID和Name屬性的區(qū)別
- divcss教程:深入了解css的行高Line Height屬性
- CSS文檔流,塊級元素和內(nèi)聯(lián)元素
- 5個你該知道的CSS3新技術(shù)
- 用正則表達式替換a標記href值
- 30個優(yōu)秀的CSS導(dǎo)航和按鈕設(shè)計教程
- css中px和em有什么區(qū)別
Div+CSS教程Rss訂閱Div+Css教程搜索
Div+CSS教程推薦
猜你也喜歡看這些
- css圓角之有序列表dl、無序列表ul如何實現(xiàn)?
- DIV CSS布局實例:半透明陰影效果的實現(xiàn)
- 三列自由式布局770-1024自適應(yīng)寬度!
- DivCSS實例:符合web標準的嵌入Flash的方法-JS調(diào)用
- CSS布局實例:僅一張圖片實現(xiàn)圓角!
- CSS實例教程:UL制作CSS橫向菜單藍綠色調(diào)
- 用“ul li”及css制作韓國風(fēng)格菜單
- CSS實例:如何讓無空格的長字符在IE和FF下面實現(xiàn)自動換行?
- CSS菜單:由CSS滑動門技術(shù)實現(xiàn)的菜單十一款
- DIV CSS布局入門示例(五)border和clear
- 相關(guān)鏈接:
- 教程說明:
Div+CSS教程-overflow解決float浮動后高度自適應(yīng)問題
 。
。