轉(zhuǎn)載非常不錯(cuò)的頁(yè)面制作方法_Div+CSS教程
做前端也有幾年時(shí)間了,不敢說(shuō)能把他看地多透,但是多多少少還是有些自己的東西。就制作而言,我將一張頁(yè)面分為四層:框架、布局、模塊、列表和數(shù)據(jù)塊。
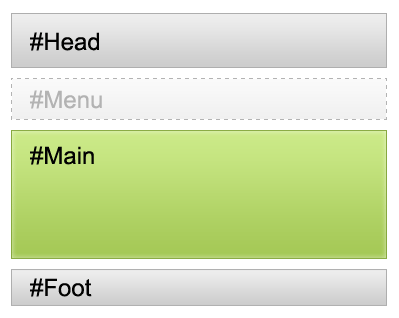
一、框架
頁(yè)面的框架基本上都是:“頭”、“主體”、“尾”。但是對(duì)于一些頁(yè)面如Tudou.com,由于布局的需要,還應(yīng)在“頭”的下面還要加個(gè)“菜單”。

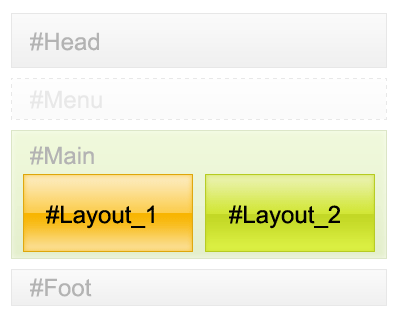
二、布局(以下用#ID表示頁(yè)面元素)
#Head和#Foot里的就不說(shuō)了,具體查看演示頁(yè)面源碼。
布局說(shuō)的是將#Main里的內(nèi)容分成幾大塊。我們看Tudou.com,#Main里典型的左右結(jié)構(gòu),我們用#Layout_1,#Layout_2表示。如圖

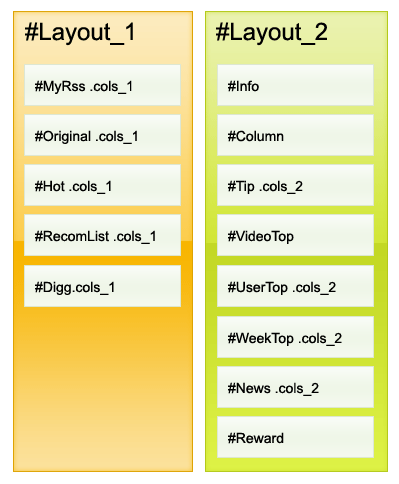
三、模塊
布局#Layout_1,#Layout_2里的塊就是模塊了,
按我的理解,模塊至少要有一個(gè)ID,Class則要視頁(yè)面設(shè)計(jì),給需要重用的加上。
關(guān)于模塊的ID名稱,要取個(gè)有意義的名字,當(dāng)然偷懶的可以用#Col_1,#Col_2,。。。
模塊的Class名稱用.cols_1,.cols_2,。。。

模塊內(nèi)部的如下圖

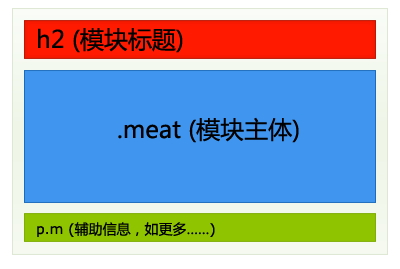
四、列表和數(shù)據(jù)塊
模塊的主體是由列表組成的,而列表里則包含數(shù)據(jù)塊。
按我的理解,頁(yè)面上的信息其實(shí)就是不同類型的列表。我們應(yīng)將典型的列表方式提取出來(lái),放在公用樣式里(public.css)。
以Tudou.com為例,需要定義到public.css里的列表至少要有以下三種:
1. .list-v 垂直列表方式 (圖片和文字成垂直排列)
2. .list-h 水平列表方式 (圖片和文字成水平排列)
3. .list-t 文字列表方式
數(shù)據(jù)塊其實(shí)是微格式的一個(gè)變相應(yīng)用,給不同的數(shù)據(jù)元素定義固定的結(jié)構(gòu)。
Tudou.com 需要定義的數(shù)據(jù)塊有:
1. .mVideo (視頻)
2. .mList (豆單)
3. .mUser (用戶)
比如 .mVideo 應(yīng)該是這樣的:
<div class=“mVideo”>
<div class=“p”><a href=“” title=“”><img src=“” alt=“阿聯(lián)又掛彩 有望首發(fā)戰(zhàn)公牛” /></a></div>
<div class=“d”>
<div class=“d_name”><a href=“” title=“”>阿聯(lián)又掛彩 有望首發(fā)戰(zhàn)公牛</a></div>
<div class=“d_user”><a href=“” title=“”>阿聯(lián)又掛彩 有望首發(fā)戰(zhàn)公牛</a></div>
<div class=“d_length”>06:88</div>
<div class=“d_time”>發(fā)布時(shí)間:<span>2007-10-08 14:31</span></div>
<div class=“d_intro”>阿聯(lián)又掛彩阿聯(lián)又掛彩阿聯(lián)又掛彩</div>
<div class=“d_honor”>榮譽(yù):<span><img src=“” alt=“Ç¿” /></span></div>
<div class=“d_view”>人氣:<span>222</span></div>
<div class=“d_comment”>評(píng)論:<span>323</span></div>
<div class=“d_favorite”>收藏:<span>32</span></div>
<div class=“d_type”>類型:<span><a href=“” title=“”>µçÓ°</a><a href=“” title=“”>µçÊÓ¾ç</a></span></div>
<div class=“d_tag”>標(biāo)簽:<span><a href=“” title=“”>Twins</a><a href=“” title=“”>Ñݳª»á</a></span></div>
<div class=“d_subject”>專題:<span><a href=“” title=“”>±¬ÁÏ</a></span></div>
</div>
</div>
最后,附上關(guān)鍵字表,就是一些用于公共定義的ID和Class名稱。
ID
1. #B-* // Body用
2. #Head, #Main, #Foot //布局用ID
3. #Message // 系統(tǒng)消息用
4. #Logo, #Toolbar, #Search, #Menu // Head內(nèi)元素
5. #Layout_*, #Group_*, #Col_* // Main內(nèi)元素
6. #Links, #CopyRight // Foot內(nèi)元素
7. #B* // 廣告位,與class=”b”結(jié)合使用
8. #Plugin // Banner用
Class
1. .txt, .btn, .label_checkbox, .label_input, .handle // 表單內(nèi)元素
2. .meat // 模塊主體元素
3. .list_*(.list_v, .list_h, .list-t, .list_top, …) // 列表元素,詳見(jiàn)“列表”
4. .m // 更多,可延伸至“絕對(duì)定位于右上角”的元素
5. .s1, .s2, … // 用于子單元塊需各自定義樣式的元素,如菜單、排行榜等
6. .s // 特殊元素,如果一個(gè)元素相對(duì)于兄弟節(jié)點(diǎn)特殊,則用之
7. .b // 廣告位
8. .p, .d, .d_*, .h // 數(shù)據(jù)塊內(nèi)元素,分別為圖片、詳細(xì)、詳細(xì)內(nèi)元素、操作
9. .handle // 操作元素
10. .m_*(.mVideo, .mComment, .mUser, .mSubject, …) // 數(shù)據(jù)塊元素
11. .*_fix // *元素的補(bǔ)丁元素
12. .current // 當(dāng)前元素
來(lái)源不詳
- DIV+CSS設(shè)計(jì)的誤區(qū)
- CSS基礎(chǔ):常用CSS英文字體介紹
- IE6和IE7中border邊框斷線現(xiàn)象
- border:none;與border:0;的有什么不同?
- div+css下js對(duì)聯(lián)廣告不隨屏幕滾動(dòng)的解決方法
- HTML元素的ID和Name屬性的區(qū)別
- divcss教程:深入了解css的行高Line Height屬性
- CSS文檔流,塊級(jí)元素和內(nèi)聯(lián)元素
- 5個(gè)你該知道的CSS3新技術(shù)
- 用正則表達(dá)式替換a標(biāo)記href值
- 30個(gè)優(yōu)秀的CSS導(dǎo)航和按鈕設(shè)計(jì)教程
- css中px和em有什么區(qū)別
Div+CSS教程Rss訂閱Div+Css教程搜索
Div+CSS教程推薦
- 如何在一個(gè)層上面覆蓋一個(gè)高度自適應(yīng)的透明層?
- CSS對(duì)文字溢出時(shí)的自動(dòng)隱藏處理
- 如何實(shí)現(xiàn)hover懸停鏈接文字產(chǎn)生陰影?
- CSS左列固定,右列寬度自適應(yīng)
- DIVCSS中為什么背景顏色無(wú)法顯示
- 用CSS實(shí)現(xiàn)圖片替換文字(Image replacement)
- CSS實(shí)戰(zhàn)經(jīng)驗(yàn):靈活運(yùn)行注釋帶來(lái)的益處
- HTML元素的ID和Name屬性的區(qū)別
- DIV+CSS是什么意思?實(shí)質(zhì)是什么?
- div css網(wǎng)頁(yè)布局時(shí)如何合理架構(gòu)css?
猜你也喜歡看這些
- 實(shí)現(xiàn)三列布局相同高度的解決辦法
- DIVCSS布局教程:應(yīng)用ul、li實(shí)現(xiàn)表格形式
- CSS布局實(shí)例:僅一張圖片實(shí)現(xiàn)圓角!
- 用css網(wǎng)站布局之十步實(shí)錄!(一)
- CSS折疊菜單一例:可自由伸縮折疊
- DivCSS布局實(shí)例:三行單列上下固定高度中間自適應(yīng)
- DIVCSS菜單:超炫的菜單一張圖片實(shí)現(xiàn)鼠標(biāo)的兩種狀態(tài)及CSS當(dāng)前頁(yè)效果
- CSS菜單:由CSS滑動(dòng)門技術(shù)實(shí)現(xiàn)的菜單十一款
- 用css網(wǎng)站布局之十步實(shí)錄!(三)
- 用“ul li”及css制作韓國(guó)風(fēng)格菜單
- 相關(guān)鏈接:
- 教程說(shuō)明:
Div+CSS教程-轉(zhuǎn)載非常不錯(cuò)的頁(yè)面制作方法
 。
。