�W(w��ng)�(y��)�б�γ�Ҋ(ji��n)��(w��n)�}��Q�k��_Div+CSS�̳�
����������ݱ��ĕr(sh��)���������ֽУ�“Մ?w��)��W(w��ng)�(y��)�����б��Ԫ�صĎ�����”����(l��i)�ă�(n��i)�����£�
������(d��ng)�������@��(g��)��(bi��o)�}�r(sh��)�����ܕ�(hu��)�X(ju��)�����c(di��n)������~�˰ɣ���Ξ��҂��ͷ���(w��)�������ṩ�˺ܺõĽӿڣ���ô�f(shu��)�������أ�
������(d��ng)Ȼ����εď�(qi��ng)�����҂����ɷ��J(r��n)�������ڲ����ϵļ��ֆ�(w��n)�}Ҳ���S�����^�۵ģ����������֡�����Փ���ϵ��ᆖ(w��n)���c������P(gu��n)���e�����e�����(l��i)�X(ju��)���@��(g��)���ֲ�̫̫���ˣ����ԾĞ�“�W(w��ng)�(y��)�����б�γ�Ҋ(ji��n)��(w��n)�}����Q�k��”�������Ҿ;W(w��ng)�(y��)�����г��ñ�μ���Ҋ(ji��n)��(w��n)�}���Y(ji��)һ�£�
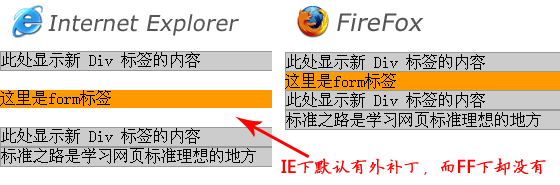
1��form���������Ҫ�ύ��(sh��)��(j��)���ǂ�(g��)form��(bi��o)���DZز����ٵġ�����(bi��o)ӛ�˔�(sh��)��(j��)�ύ�ķ�ʽ��̎���(y��)�档��formĬ�J(r��n)���a(b��)���Ć�(w��n)�}Ҳʹ�S�����Ҳ������ˡ����D����IE6��IE7�£�Ĭ�J(r��n)form�����������a(b��)���ġ��@�Ӿ�����˱���(l��i)�������(n��i)���N���@ʾ�ģ��Y(ji��)���s�x�ĺ��h(yu��n)���п�������(y��)���e(cu��)�y�����ڻ��� s�](m��i)�����a(b��)���ġ���Q���k�����ژ�ʽ���м���form {margin:0px;}���@����IE�ͻ�����@ʾ��һ���ˡ�

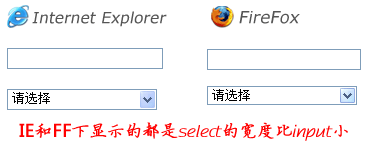
2����������(d��ng)��css���x�ı���������б���Č�����ͬ�r(sh��)���ı���Č��ȸ���һЩ��
����Ŀǰ�����˵Ľ�Q�k���ǰ�select�Č��ȶ��x��һ�ӣ�һ�c(di��n)һ�c(di��n)�{(di��o)����һ�Ӟ�ֹ�������߀��ʲô���õ��k�����gӭ�N����(l��i)��
��������һ��(g��)��(w��n)�}���ǰ��o�Č�����IE�ͻ�����@ʾһ�ӣ���Q�@��(g��)�k��������css���x���o�Č��ȡ�
3�������͌Ӽ�(j��)���@��(g��)��Ҫᘌ�(du��)���õ�select����(d��ng)��css��(du��)����M(j��n)�������r(sh��)��select��(du��)߅��߶��O(sh��)�ò������ã��@Ҳ��select���^�۵�һ��(g��)�ط���Ҫ������select��ֻ���������k�����߶ȿ��Բ��ð����w׃��׃С�ķ�����(l��i)��(sh��)�F(xi��n)�����^(gu��)���ԅ�����վ��div cssģ�M������Select��ʽ,����(j��ng)���@ƪ���£�����select�������κ�����Ҫ�Ę�ʽ��
�����Ӽ�(j��)��(w��n)�}��select���˸��^�۵�һ��(g��)�ط���ָ���Ǯ�(d��ng)��div�O(sh��)�þ������ϕr(sh��)����IE6�²��܌����ړ���select߀�@ʾ�����όӣ��@��(g��)��(w��n)�}�Ľ�Q�k����һ���Dz��ô���div cssģ�M������Select��ʽ,����(j��ng)�������ɣ��������[���挍(sh��)select����divģ�M�ɵģ���߀�о��Dz���iframe��������IE6����(l��i)�����ֻ��div��select���o(w��)Փ���z-index��ô�O(sh��)��,div�Č����h(yu��n)����(hu��)��select��(bi��o)�������_�ף���iframe�t��������select�^�ϣ����ԣ�����ķ���֮�����ܽ�Q��(w��n)�}������?y��n)�iframe��select�Ϸ�����div����iframe����L(f��ng)܇Ҳ������select���^�ϡ��@��(g��)��(w��n)�}����Ԕ��(x��)����������wס�����б��� ��(w��n)�}��Q����
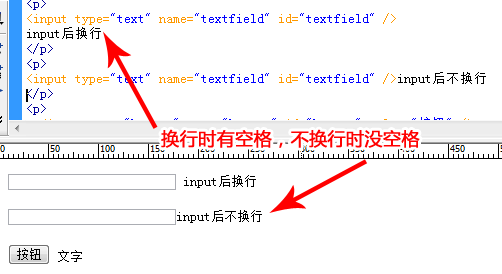
4����κ������g�ēQ�����ˆ�(w��n)�}���F(xi��n)��Դ���a���棬��(d��ng)��κ��(l��i)�������ֺͱ�ε�Դ���a����һ�Еr(sh��)���A(y��)�[�r(sh��)��κ��������g��(hu��)�Ђ�(g��)�ո��Q�Еr(sh��)�](m��i)�пո���dreamweaverĬ�J(r��n)�Ĵ��a��ʽ�Ƿ����@ʾ�ģ��@Ҳ�dz��F(xi��n)��κ����ְ�������ԭ��

5���ļ����o�](m��i)���������ļ�����ǰ�_(t��i)�����r(sh��)���^���ã��ں��_(t��i)�����r(sh��)�^�L(zh��ng)�á���������Ҳ���y�c(di��n)����?y��n)�����һ��(g��)�ı���Ͱ��o�ĽM�ϡ����O(sh��)�ñ����r(sh��)��ͬ�r(sh��)��(y��ng)�õ��ı���Ͱ��o�ϣ�߅��Ҳ��ͬ�r(sh��)��(y��ng)�á������ĵ��](m��i)���O(sh��)�ã����˕��r(sh��)�](m��i)�������O(sh��)�õ��k�����ڴ����˽�Q�ṩ������
��վ����ͱ�����P(gu��n)������
DIV�ӱ�Flash�������w�Ľ�Q����
div css��β��ֵ��傀(g��)С����
JS����ύ�(y��n)�C�
�ЈDƬ�A(y��)�[���ܵ��ς����
��ô�ѱ��(n��i)ݔ������Ķ�̖(h��o)�Ԅ�(d��ng)�D(zhu��n)�Q��Ӣ�Ķ�̖(h��o)��
����(qi��ng)���JS����(y��n)�C��ʹ�÷����̳�(���Ƿ�ɽ��)
�ı���textarea�Ԅ�(d��ng)�m��(y��ng)��(n��i)�ݵĸ߶�
�ı�����ʾ��ʽ�����(bi��o)�c(di��n)���@�ý��c(di��n)�r(sh��)��ʾ��(n��i)����ʧ
ֻ����߅����ı�ݔ����ʽ
��δ�ֱ���Ќ�(du��)�R�ı��c�ı�ݔ���
�Gɫ���dվ��divģ�Mselect�����ˆ�����Ч����(sh��)��
һ��(g��)���e(cu��)�Ď������ˆε�DIV�����l
������css������һ�M���w�к�(qi��ng)�İ��o��ʽ
���oonClick�¼��´��ڴ��_(k��i)���ڱ����ڴ��_(k��i)�ķ���
�����(f��)�x�͏�(f��)�x׃ɫЧ��
- DIV+CSS�O(sh��)Ӌ(j��)���`�^(q��)
- CSS���A(ch��)������CSSӢ�����w��B
- IE6��IE7��border߅��ྀ�F(xi��n)��
- border:none;�cborder:0;����ʲô��ͬ?
- div+css��js��(du��)(li��n)�V�治�S��Ļ�L��(d��ng)�Ľ�Q����
- HTMLԪ�ص�ID��Name���Եą^(q��)�e
- divcss�̳�:�����˽�css���и�Line Height����
- CSS�ęn��,�K��(j��)Ԫ�غ̓�(n��i)(li��n)Ԫ��
- 5��(g��)��ԓ֪����CSS3�¼��g(sh��)
- �����t���_(d��)ʽ��Qa��(bi��o)ӛhrefֵ
- 30��(g��)��(y��u)���CSS��(d��o)���Ͱ��o�O(sh��)Ӌ(j��)�̳�
- css��px��em��ʲô�^(q��)�e
Div+CSS�̳�Rssӆ�Div+Css�̳�����
Div+CSS�̳����]
- �����CSS�Զ��x���(bi��o)�@ʾ���Π
- CSS��(du��)��������r(sh��)���Ԅ�(d��ng)�[��̎��
- DuplicateCharactersBug��IE�е�HTMLע�����������ֵď�(f��)��
- ����display:inline;�cfloat:left;����;
- CSS �B�Ӻ���Ć�(w��n)̖(h��o) ��ʾʲô��˼,��ʲô����?
- CSS�������༉(j��)����ʽ�ˆ�
- CSSfloats��(l��i)��(chu��ng)�����ھW(w��ng)�(y��)���ֵķ���
- CSS����֮��ՄCSSDiv�ľ��Ќ�(sh��)�F(xi��n)����
- WEB2.0��(bi��o)��(zh��n)�̳̣��ڶ���ʲô�����ֿ��g
- CSS��(sh��)��(zh��n)��id�Ǿѓ���class���p�Є��τt�����քt�ɔ�
����Ҳϲ�g���@Щ
- DOV CSS��Σ����ŵĆ��x���c��(f��)�x��Ч����-Adam
- DIVCSS�ˆΣ��ڰ�?gu��)����ӰЧ����CSS�M��ˆ�
- CSS��(sh��)����ULli����CSS�M��ˆ��{(l��n)ɫ��ƽ��
- DivCSS��(sh��)��������web��(bi��o)��(zh��n)��Ƕ��Flash�ķ���-JS�{(di��o)��
- DIVCSS����(sh��)����һ��Ư���ĈDƬ�ГQЧ��(���Կ��Ʋ���)
- DIV CSS�������T(m��n)ʾ��(��)�(y��)��픲��б�
- css javascript�DƬ�Ԅ�(d��ng)ͬ�����sС���Ҍ�(sh��)�F(xi��n)��ֱ����
- CSS����(sh��)�����Hһ���DƬ��(sh��)�F(xi��n)�A�ǣ�
- CSS��(sh��)���̳̣�UL����CSS�M��ˆ��{(l��n)�Gɫ�{(di��o)
- DIVCSS��(sh��)���̳̣�ε�{(l��n)ɫ�ĺ���Ư����CSS�v��ˆ�
- ���P(gu��n)朽ӣ�
��(f��)�Ʊ��(y��)朽�| �����W(w��ng)�(y��)�б�γ�Ҋ(ji��n)��(w��n)�}��Q�k��
- �̳��f(shu��)����
Div+CSS�̳�-�W(w��ng)�(y��)�б�γ�Ҋ(ji��n)��(w��n)�}��Q�k��
 ��
��