DIV元素和SPAN元素的區(qū)別和應用_Div+CSS教程
首先講兩個概念,一個是行內(nèi)元素,一個是塊級元素。行內(nèi)元素是指該元素標記的內(nèi)容不不會對現(xiàn)在的結(jié)構(gòu)造成影響,屬于應用樣式,輔助應用樣式表等作用;而塊級元素為一個塊狀,單獨占據(jù)一行,相當于在一個該元素前后各加一個換行。
兩者最明顯的區(qū)別是:DIV(division)是一個塊級元素,可以包含段落、標題、表格,乃至諸如章節(jié)、摘要和備注等。而SPAN 是行內(nèi)元素,SPAN 的前后是不會換行的,它沒有結(jié)構(gòu)的意義,純粹是應用樣式,當其他行內(nèi)元素都不合適時,可以使用SPAN。塊元素相當于內(nèi)嵌元素在前后各加一個<br>換行。其實,塊元素和行內(nèi)元素也不是一成不變的,只要給塊元素定義display:inline,塊元素就成了內(nèi)嵌元素,同樣地,給內(nèi)嵌元素定義了display:block就成了塊元素了。
具體步驟:
代碼示例:
本文來源與模板無憂_www.wf0088.com 模板無憂_www.wf0088.com
技巧:有些朋友會說DIV是層標簽,其實HTML里是沒有層這個說法的,只不過是為了易于理解,Dreamweaver里才這樣寫的,每個對象都可以成為“層”,只需要給對象定義position屬性(值為absolute或relavite)。例如,要讓圖片成為“層”,可以這樣寫代碼:
<img src="demo.gif" style="posibion:absolute;left:20px;top:20px">
特別提示
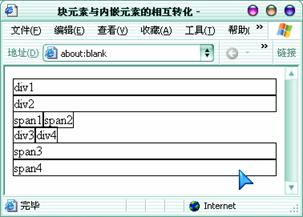
本例代碼運行效果如圖所示,為了更能說明問題,這里給塊元素和內(nèi)嵌元素都加了1像素寬的黑色實線邊框,從圖中可以看到,DIV默認為塊元素,定義display屬性值為inline后以內(nèi)嵌元素顯示,而SPAN默認為內(nèi)嵌元素,定義display屬性值為block后則以塊元素顯示。

SPAN標記有一個重要而實用的特性,即它什么事也不會做,它的唯一目的就是圍繞你的HTML代碼中的其它元素,這樣你就可以為它們指定樣式了。
相關(guān)Div+CSS教程:
- DIV+CSS設(shè)計的誤區(qū)
- CSS基礎(chǔ):常用CSS英文字體介紹
- IE6和IE7中border邊框斷線現(xiàn)象
- border:none;與border:0;的有什么不同?
- div+css下js對聯(lián)廣告不隨屏幕滾動的解決方法
- HTML元素的ID和Name屬性的區(qū)別
- divcss教程:深入了解css的行高Line Height屬性
- CSS文檔流,塊級元素和內(nèi)聯(lián)元素
- 5個你該知道的CSS3新技術(shù)
- 用正則表達式替換a標記href值
- 30個優(yōu)秀的CSS導航和按鈕設(shè)計教程
- css中px和em有什么區(qū)別
- 相關(guān)鏈接:
- 教程說明:
Div+CSS教程-DIV元素和SPAN元素的區(qū)別和應用
 。
。