30個(gè)優(yōu)秀的CSS導(dǎo)航和按鈕設(shè)計(jì)教程_Div+CSS教程

在當(dāng)今標(biāo)準(zhǔn)的Web設(shè)計(jì)中,CSS是最重要的組成部分。為了讓大家更好的理解如何通過(guò)CSS來(lái)設(shè)計(jì),彬Go為大家收集了30個(gè)基于CSS的導(dǎo)航菜單 和按鈕的CSS設(shè)計(jì)教程,通過(guò)這些教程,您可以在您今后的項(xiàng)目中更方便的直接使用或參考,當(dāng)然也可以用作平時(shí)的實(shí)踐練習(xí)。希望大家能從中學(xué)到些什么。
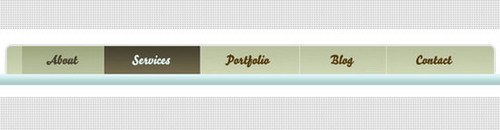
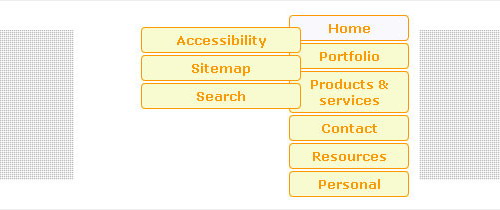
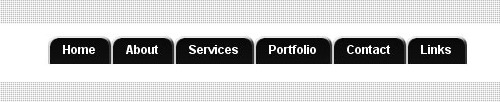
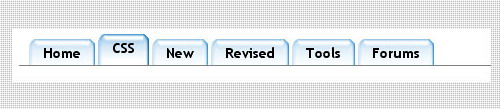
CSS導(dǎo)航及菜單教程
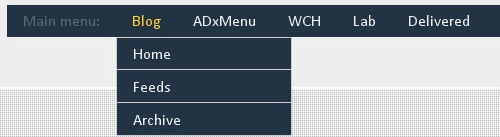
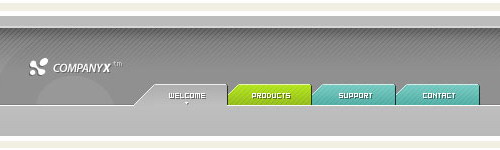
01.高級(jí)CSS菜單 : Webdesignerwall

02.導(dǎo)航教程 : Ehousestudio

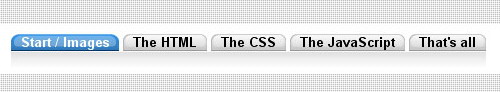
03.技巧: 為Wordpress導(dǎo)航使用滑動(dòng)門 : Wphacks

04.: Howtocreate

05.下拉式 : Dave-woods

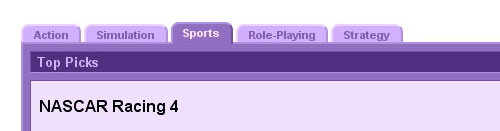
06.橫向動(dòng)畫標(biāo)簽 : Dynamicdrive

07.橫向菜單,從上到下: Aplus.rs

08.彈性導(dǎo)航實(shí)例 : Icant

09.橫向/縱向 : Qrayg

10.Brainjar

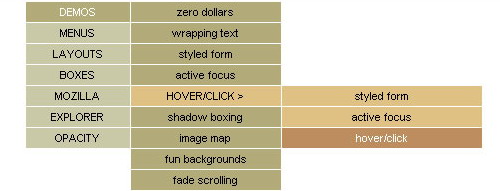
11.帶有懸停效果的菜單 : Bwebi

12.Superfluousbanter

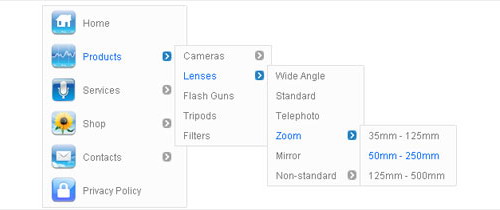
13.CSS 下拉菜單 : Alistapart

14. Cssplay

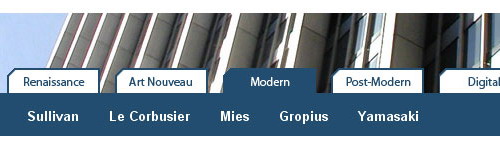
15.“面包屑”式跟蹤 : Cssplay

相關(guān)Div+CSS教程:
- DIV+CSS設(shè)計(jì)的誤區(qū)
- CSS基礎(chǔ):常用CSS英文字體介紹
- IE6和IE7中border邊框斷線現(xiàn)象
- border:none;與border:0;的有什么不同?
- div+css下js對(duì)聯(lián)廣告不隨屏幕滾動(dòng)的解決方法
- HTML元素的ID和Name屬性的區(qū)別
- divcss教程:深入了解css的行高Line Height屬性
- CSS文檔流,塊級(jí)元素和內(nèi)聯(lián)元素
- 5個(gè)你該知道的CSS3新技術(shù)
- 用正則表達(dá)式替換a標(biāo)記href值
- css中px和em有什么區(qū)別
- img圖片元素下多余空白解決方案
Div+CSS教程Rss訂閱Div+Css教程搜索
Div+CSS教程推薦
- 可以用CSS實(shí)現(xiàn)在新窗口打開(kāi)鏈接嗎?
- DIVCSS網(wǎng)頁(yè)布局:用CSS實(shí)現(xiàn)表單form布局
- 超鏈接訪問(wèn)過(guò)后hover樣式就不出現(xiàn)的問(wèn)題
- 頁(yè)腳最小高度100%保持在頁(yè)面底部的布局方法
- CSS初學(xué)者技巧:談CSS的標(biāo)準(zhǔn)和最佳示例
- InternetExplorer對(duì)CSS樣式的限制以及解決方案
- CSS實(shí)戰(zhàn):id是狙擊槍class是雙刃劍合則兩利分則兩敗
- 可以用CSS為圖片加陰影嗎?
- div居中的設(shè)置該如何編寫css?
- 淺談DIV+CSS網(wǎng)頁(yè)布局開(kāi)發(fā)心得
猜你也喜歡看這些
- DivCSS實(shí)例:一個(gè)效果很不錯(cuò)的CSS列表
- 用css網(wǎng)站布局之十步實(shí)錄!(十)
- DivCSS布局關(guān)于分辨率與100%自適應(yīng)問(wèn)題的探討!
- DivCSS布局實(shí)例:三行單列上下固定高度中間自適應(yīng)
- 用CSS打造評(píng)分星級(jí)效果的一個(gè)實(shí)例
- CSS菜單:一個(gè)圖片構(gòu)建菜單的三種狀態(tài)一例!
- CSS實(shí)例:Unobtrusive頁(yè)簽切換符合Web標(biāo)準(zhǔn)具有html語(yǔ)義
- IE6、IE7絕對(duì)定位與鏈接問(wèn)題研究
- CSS實(shí)例:kijiji社區(qū)頭像CSS效果
- CSS布局欣賞:淘寶首頁(yè)布局效果
- 相關(guān)鏈接:
- 教程說(shuō)明:
Div+CSS教程-30個(gè)優(yōu)秀的CSS導(dǎo)航和按鈕設(shè)計(jì)教程
 。
。