Flash制作動畫圖文教程_Flash教程
推薦:Flash播放 嵌入音頻文件的方法1、建立 Sound 對象用 load() 方法加載外部的 MP3 來播放; 2、讓Sound對象監(jiān)聽sampleData事件,這樣可以播放由程序動態(tài)生成的聲音,例如: 下面的示例播放簡單的正弦波。 以下是引用片段: var mySound:Sound = new Sound(); function sineWaveGenerator(event:SampleD
兒童時代都比較喜歡動畫片,那個時候就在想長大以后自己也要做動畫。現(xiàn)在略懂,給大家介紹。以下面的雄鷹為例。

工具/原料
Flash
方法/步驟
首先設(shè)置動畫屬性。輸入一個動畫文檔,設(shè)置文檔屬性,包括標題、描述、尺寸和背景顏色等內(nèi)容,再點擊確定即可。

其次創(chuàng)建動畫背景。分為三步,①導(dǎo)入圖片;②調(diào)整圖像大小及位置;③在第110幀處添加普通幀。
然后創(chuàng)建雄鷹元件。先執(zhí)行【插入】——【新建元件】命令,輸入【名稱】為“雄鷹”,選擇【類型】為【圖形】,單擊【確定】。
選擇第1幀,執(zhí)行【文件】——【導(dǎo)入】——【導(dǎo)入到舞臺】命令,將名為“雄鷹.png”的圖片導(dǎo)入到場景中。
接著創(chuàng)建云朵元件。執(zhí)行【插入】——【新建元件】命令,新建一個圖形元件,取名為“云朵”。
選擇第1幀,執(zhí)行【文件】——【導(dǎo)入】——【導(dǎo)入到舞臺】命令,將名為“云朵.png”的圖片導(dǎo)入到場景中。
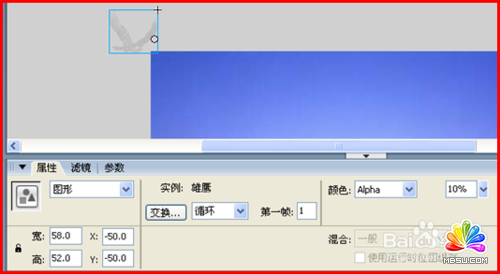
創(chuàng)建雄鷹俯沖的效果。轉(zhuǎn)換到主場景1,新建一個圖層2。把名為“雄鷹”的元件拖到場景的左上角。設(shè)置雄鷹方向、透明度、大小、坐標等。

選中圖層2的第110幀,添加關(guān)鍵幀。設(shè)置雄鷹透明度、大小、坐標。右鍵單擊【圖層2】的第1幀,選擇【創(chuàng)建補間動畫】。

創(chuàng)建云朵飄動的效果。新建一個圖層(圖層3)。將名為“云朵”的元件拖動到舞臺上,放置在背景圖的右側(cè)處,并設(shè)置參數(shù)。

8
選中第110幀,按F6鍵添加一個關(guān)鍵幀。把元件移到場景的左上方,并設(shè)置參數(shù)。用鼠標右鍵單擊圖層3的第1幀,然后選擇【創(chuàng)建補間動畫】。設(shè)置完畢后,保存文件即可。

分享:Flash模擬“時空隧道”Flash本身是一個二維動畫制作軟件,并不能直接做出三維效果,有時候我們又需要三維效果來體現(xiàn)作品,怎么做呢?可以在Flash中使用一些小的技巧,再配合上功能強大的Action動作腳本模擬出逼真的3D效果,我們就用這種方法在Flash中來模擬一個漫無邊際的時空隧道,深邃的隧
- 相關(guān)鏈接:
- 教程說明:
Flash教程-Flash制作動畫圖文教程
 。
。