Dreamweaver打造多彩文字鏈接_Dreamweaver教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
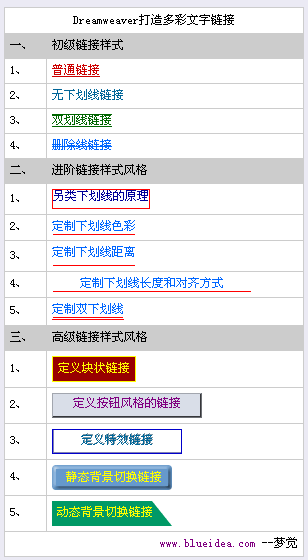
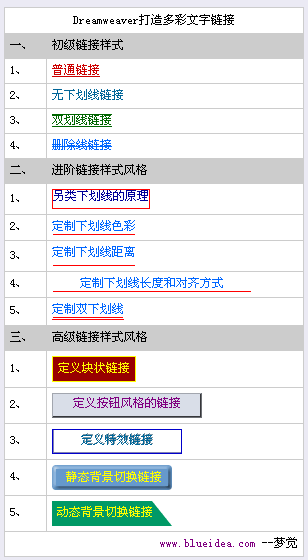
文字鏈接可以說是網頁中最常見的頁面元素了,默認的文字鏈接樣式都是帶下劃線的效果,這種一陳不變的外觀可能使很多朋友都想改變它,以使之符合頁面的整體效果,自從樣式表得到廣泛的應用后,這個愿望現在可以非常方便的實現。今天我給大家介紹利用樣式表打造多彩的文字鏈接效果。我將分為初級篇、進階篇和高級篇給大家作介紹,所有的鏈接樣式效果我們都將在樣式編輯器中完成,關于Dreamweaver中的樣式編輯器的用法請參考以前的介紹。鏈接樣式瀏覽效果如下圖。

一、 預備工作
我們將首先創建一個基本的鏈接樣式,其他的樣式將在此基礎上添加一個自定義的Class類。
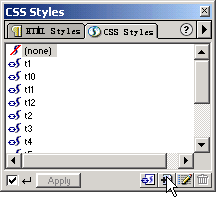
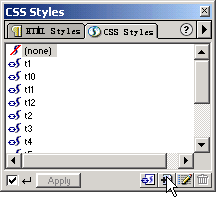
1、 Shift F11打開樣式面板,點擊新建樣式按鈕,如圖一;

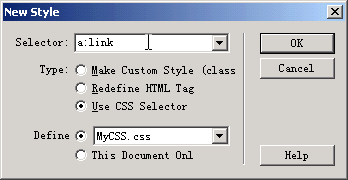
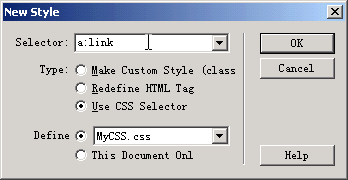
2、 在Type選項中選擇Use CSS Selector,創建默認鏈接樣式,如圖二;

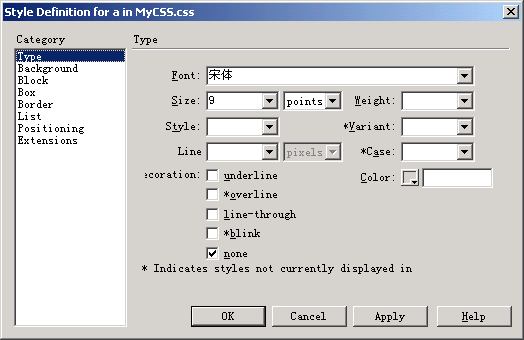
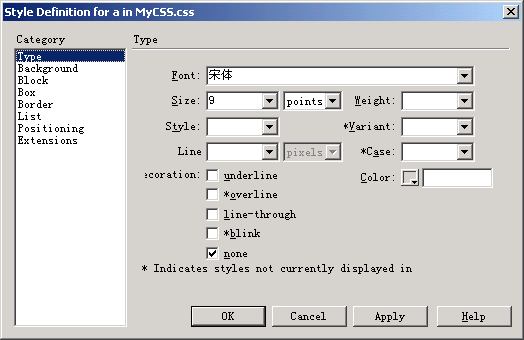
3、 按照圖三中所示設定默認鏈接的樣式為無下劃線,字體為宋體9pt,其他色彩等等都不設置,我們將在后面為每一個Class類分別設置。

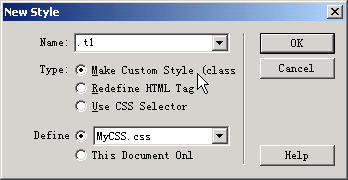
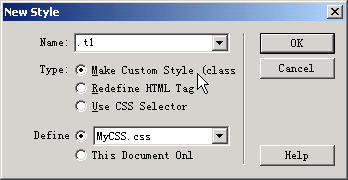
4、 定義樣式類Class。我們下面的每一個樣式風格都是定義了一個單獨的類,并將其賦予鏈接文字。步驟如下:點擊添加打開新定義樣式面板,選擇Make Custom Style(class)定義自己的樣式類。如圖四;

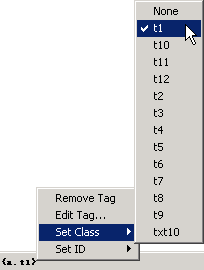
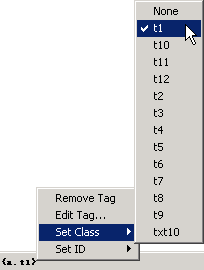
5、 為鏈接文字添加樣式類。選擇一項鏈接文字,在窗口最下端的快速標簽選擇條上選擇標簽,右鍵點擊此標簽,選擇Set Class將自定義的樣式賦予此鏈接文字即可,如圖五;

6、 其它鏈接文字樣式的做法與此相同,后面我將不再作介紹。在本教程中有關定義hover狀態的鏈接樣式辦法,朋友們可以自己制作。我也不再作介紹,只是提示定義時直接輸入[.t1:hover]即可。

一、 預備工作
我們將首先創建一個基本的鏈接樣式,其他的樣式將在此基礎上添加一個自定義的Class類。
1、 Shift F11打開樣式面板,點擊新建樣式按鈕,如圖一;

2、 在Type選項中選擇Use CSS Selector,創建默認鏈接樣式,如圖二;

3、 按照圖三中所示設定默認鏈接的樣式為無下劃線,字體為宋體9pt,其他色彩等等都不設置,我們將在后面為每一個Class類分別設置。


5、 為鏈接文字添加樣式類。選擇一項鏈接文字,在窗口最下端的快速標簽選擇條上選擇標簽,右鍵點擊此標簽,選擇Set Class將自定義的樣式賦予此鏈接文字即可,如圖五;

6、 其它鏈接文字樣式的做法與此相同,后面我將不再作介紹。在本教程中有關定義hover狀態的鏈接樣式辦法,朋友們可以自己制作。我也不再作介紹,只是提示定義時直接輸入[.t1:hover]即可。
相關Dreamweaver教程:
- 相關鏈接:
- 教程說明:
Dreamweaver教程-Dreamweaver打造多彩文字鏈接
 。
。