DW MX實例:個性化 IE 滾動條_Dreamweaver教程
效果說明淺藍(lán)色的底,藍(lán)色的滾動條,而且還有立體感,可以充分展現(xiàn)網(wǎng)頁的個性,如圖 30-1 所示。
創(chuàng)作思想 使用 Macromedia 的擴(kuò)展插件 IE5.5 Custom Scrollbars 可以簡單、方便地實現(xiàn) IE 滾動條的個性化。
操作步驟
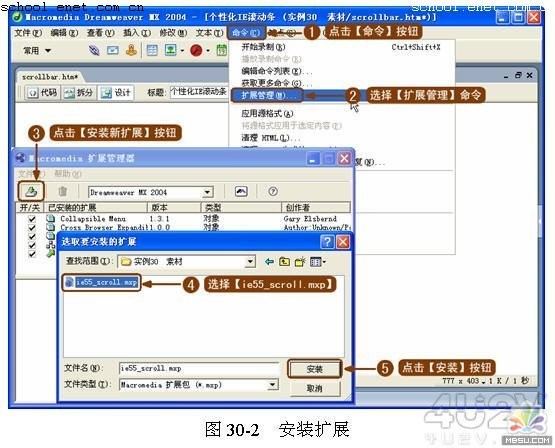
( 1 )安裝插件。單擊菜單欄中的【命令】|【擴(kuò)展治理】命令,調(diào)出【 Macromedia 擴(kuò)展治理器】對話框,安裝 IE5.5 Custom Scrollbars 擴(kuò)展,如圖 30-2 所示。
注重: Macromedia 擴(kuò)展治理器( Macromedia Extension Manager )一般會隨 Macromedia Dreamweaver MX 2004 一起安裝,假如讀者尚未安裝,請到相關(guān)網(wǎng)站下載并安裝。
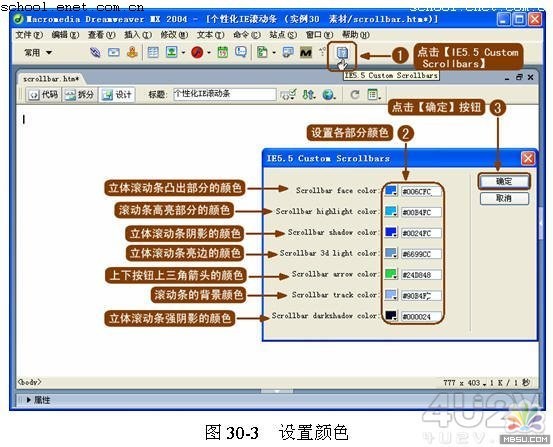
( 2 )設(shè)置 IE 滾動條。安裝完成后,在【常用】插入欄中就可以看到【 IE5.5 Custom Scrollbars 】按鈕。單擊該按鈕,分別設(shè)置 IE 滾動條各個部分的顏色,如圖 30-3 所示。
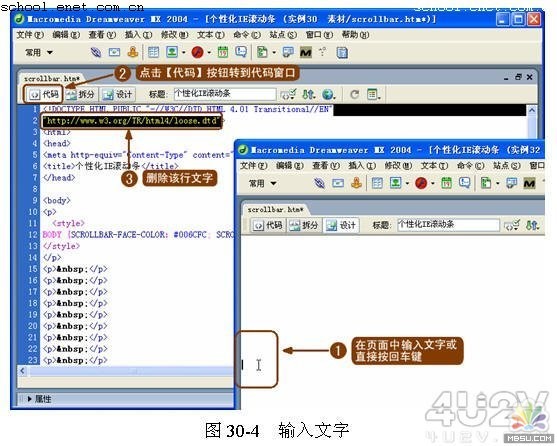
( 3 )設(shè)置文本。為了在頁面中顯示出滾動條,可以在頁面中輸入文字或者直接按回車鍵輸入字段。然后轉(zhuǎn)換到代碼窗口,刪除文檔類型定義中的“ http://www.w3.org/TR/html4 /loose.dtd ”文字,如圖 30-4 所示。
提示:假如讀者沒有安裝 IE5.5 Custom Scrollbars 插件或者不想使用擴(kuò)展插件,可以直接在代碼窗口中輸入代碼。具體代碼可以參考本實例網(wǎng)頁源代碼中 之間的代碼,只需改變顏色代碼并將其復(fù)制到其他網(wǎng)頁中即可。
( 4 )保存頁面文件,然后在瀏覽器中打開該文件進(jìn)行預(yù)覽,本實例操作完畢。插件種類繁多,功能強大,通過插件可以實現(xiàn) Dreamweaver 望塵莫及的功能。
- 用Dreamweaver在網(wǎng)頁中插入Flash按鈕
- 在Dreamweaver中編寫CSS需要掌握的技巧
- Dreamweaver CS3代碼片斷功能面板的利用
- Dreamweaver CS3 的最新功能
- 用Dreamweaver建站如何設(shè)計CSS?
- Dreamweaver文字自動換行
- 探討Dreamweaver制作網(wǎng)頁時的空格
- 使用Dreamweaver制作網(wǎng)頁的20個技巧
- Dreamweaver MX 2004的PPT格式課件
- Dreamweaver技巧:運用代碼片斷工具提高css開發(fā)效率
- 在DreamWeaver中編寫CSS的一些技巧
- 使用Dreamweaver模板批量制作網(wǎng)頁
Dreamweaver教程Rss訂閱網(wǎng)站制作教程搜索
Dreamweaver教程推薦
猜你也喜歡看這些
- 零基礎(chǔ)學(xué)Dreamweaver CS3+ASP 教案PPT/隨書光盤
- 網(wǎng)頁制作基礎(chǔ)教程
- 新編Dreamweaver MX2004 中文版輕松入門視頻教程 2CD
- Dreamweaver 8完美網(wǎng)頁設(shè)計:白金案例篇
- 巧學(xué)巧用Dreamweaver8制作網(wǎng)頁
- 《Dreamweaver CS3網(wǎng)頁設(shè)計技能進(jìn)化手冊》--樣章、樣例、教學(xué)視頻
- 中文版Dreamweaver 8入門必練
- 精通CSS+DIV網(wǎng)頁樣式與布局配套視頻教程
- 呂聰賢網(wǎng)頁三劍客視頻教程FlashMX,DreamweaverMX,F(xiàn)i
- CSS視頻教程
- 相關(guān)鏈接:
- 教程說明:
Dreamweaver教程-DW MX實例:個性化 IE 滾動條
 。
。