DW MX實例:制作彈出菜單_Dreamweaver教程
彈出菜單在網(wǎng)頁制作中是一種非經(jīng)常用的菜單方式,這種菜單不但制作簡單,而且效果也很好。
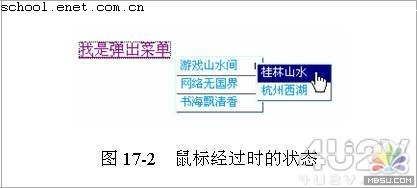
效果說明 本實例所要完成的效果是當(dāng)鼠標(biāo)移動到文字上時,就會彈出一個漂亮的菜單,如圖 17-1 和圖 17-2 所示。
創(chuàng)作思想 本實例首先在網(wǎng)頁中輸入一行文字,并對文字做一個非凡的超鏈接,然后利用 Dreamweaver MX 2004 自帶的行為制作彈出菜單。
操作步驟
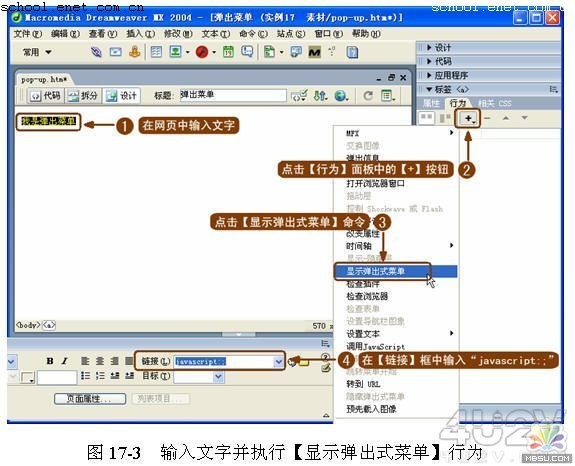
( 1 )輸入文字并設(shè)置超鏈接。在網(wǎng)頁中輸入文字,因為單獨的文本文字是無法添加行為的,按照 Dreamweaver 中的約定,將文字的超鏈接設(shè)置為“ javascript:; ”才能夠添加行為。所以將文字的超鏈接設(shè)為“ javascript:; ”,并執(zhí)行【顯示彈出式菜單】行為,如圖 17-3 所示。 
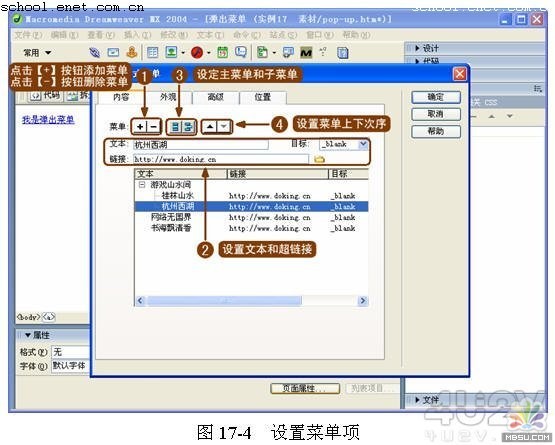
( 2 )設(shè)置菜單項和子菜單項,并為菜單設(shè)置超鏈接,然后安排好各個菜單的次序,如圖 17-4 所示。
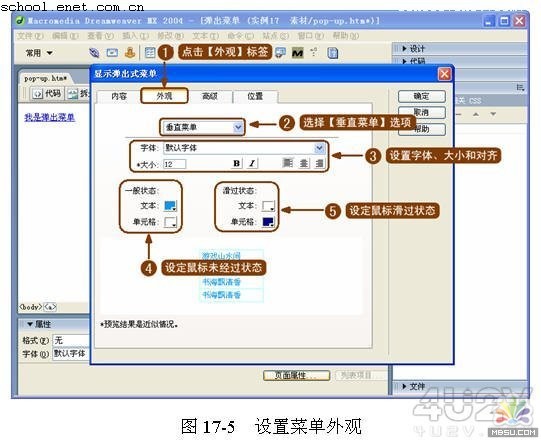
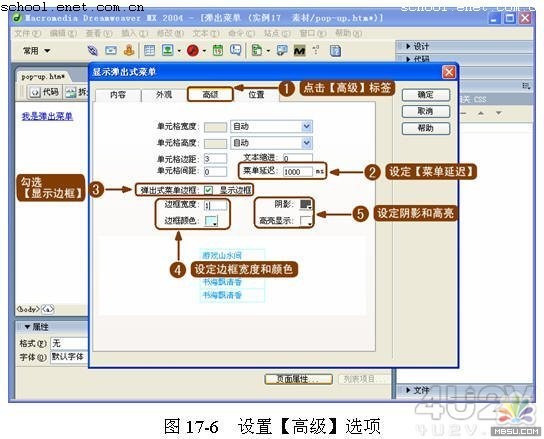
( 3 )設(shè)置頁面元素。將菜單設(shè)置為垂直菜單,并分別設(shè)置菜單的字體、字號、對齊方式、一般狀態(tài)和鼠標(biāo)滑過時的狀態(tài),如圖 17-5 所示。( 4 )設(shè)置【高級】標(biāo)簽。在【高級】標(biāo)簽選項中設(shè)置菜單的延遲時間,以及是否顯示菜單邊框。然后設(shè)置邊框的寬度、顏色、陰影、高亮,如圖 17-6 所示。
注重:【菜單延遲】中時間的單位是毫秒( ms ), 1000 毫秒等于 1 秒,在設(shè)置時注重?fù)Q算。
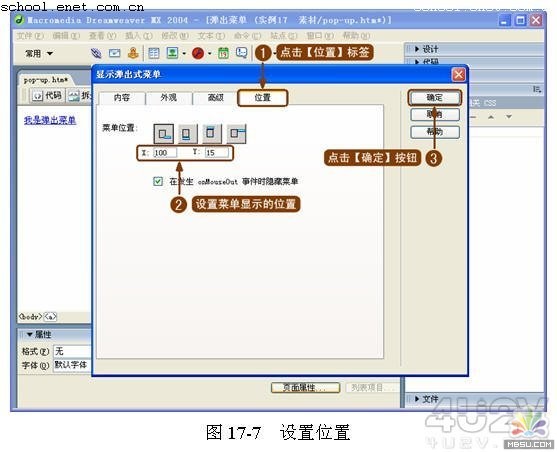
( 5 )設(shè)置的 x 軸和 y 軸參數(shù)。在【位置】標(biāo)簽選項中設(shè)置彈出菜單的 x 軸和 y 軸參數(shù),這兩個參數(shù)表示彈出菜單左上角到網(wǎng)頁左上角的距離,如圖 17-7 所示。
( 6 )保存網(wǎng)頁文件,然后在瀏覽器中打開該網(wǎng)頁,將鼠標(biāo)光標(biāo)移動到文字上方時即可看到有菜單彈出,本實例操作完畢。通過 Dreamweaver ,可以快速制作出以往只能用復(fù)雜代碼才能實現(xiàn)的彈出菜單,這樣可以實現(xiàn)復(fù)雜菜單的彈出和收縮,方便使用又能讓頁面美觀、整潔。
- 用Dreamweaver在網(wǎng)頁中插入Flash按鈕
- 在Dreamweaver中編寫CSS需要掌握的技巧
- Dreamweaver CS3代碼片斷功能面板的利用
- Dreamweaver CS3 的最新功能
- 用Dreamweaver建站如何設(shè)計CSS?
- Dreamweaver文字自動換行
- 探討Dreamweaver制作網(wǎng)頁時的空格
- 使用Dreamweaver制作網(wǎng)頁的20個技巧
- Dreamweaver MX 2004的PPT格式課件
- Dreamweaver技巧:運(yùn)用代碼片斷工具提高css開發(fā)效率
- 在DreamWeaver中編寫CSS的一些技巧
- 使用Dreamweaver模板批量制作網(wǎng)頁
Dreamweaver教程Rss訂閱網(wǎng)站制作教程搜索
Dreamweaver教程推薦
- 輕松處理Dreamweaver段落縮進(jìn)
- 入門:用Dreamweaver簡單描述制作網(wǎng)頁的基本步驟
- 如何使用Dreamweaver方便快捷編輯網(wǎng)頁標(biāo)簽
- 用Dreamweaver做搜索表單
- Dreamweaver MX2004視頻寶典教程 課程簡介
- Dreamweaver技巧:運(yùn)用代碼片斷工具提高css開發(fā)效率
- Dreamweaver制作網(wǎng)頁技巧之空格問題的探討
- Dreamweaver MX2004視頻寶典教程 網(wǎng)頁布局
- DW MX實例:極酷的鼠標(biāo)外觀
- Dreamweaver 基礎(chǔ):了解DW的狀態(tài)欄
猜你也喜歡看這些
- 呂聰賢網(wǎng)頁三劍客視頻教程FlashMX,DreamweaverMX,F(xiàn)i
- Dreamweaver網(wǎng)頁制作與色彩搭配全攻略(感激驢友boerly,新增完整版pdf)
- Dreamweaver 8 完美網(wǎng)站建設(shè)從入門到精通
- div css視頻教程
- 北風(fēng)網(wǎng)資深web講師李炎恢講師Dreamweaver系列課程(已完結(jié)|45課時)陸續(xù)更新中
- CSS視頻教程
- 精通CSS+DIV網(wǎng)頁樣式與布局配套視頻教程
- java實例教程在線支付系統(tǒng)制作
- Dreamweaver MX構(gòu)建PHP+MySQL站點
- 挑戰(zhàn)DREAMWEAVER MX互動網(wǎng)站百寶箱FOR ASP
- 相關(guān)鏈接:
- 教程說明:
Dreamweaver教程-DW MX實例:制作彈出菜單
 。
。