網(wǎng)頁(yè)制作 用Dreamweaver制作細(xì)邊表格_Dreamweaver教程
以制作一個(gè)4行3列、邊框線為紅色細(xì)線的表格為例:
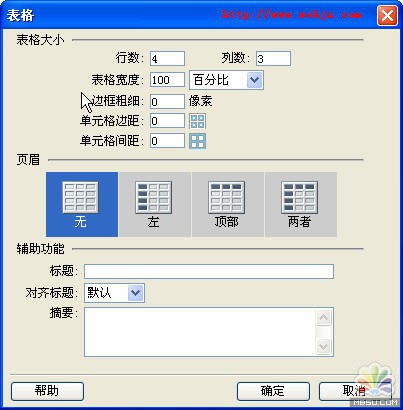
Step 1 在Dreamweaver的設(shè)計(jì)視圖中插入一個(gè)4行3列的表格。

Step 2 在“屬性”面板中設(shè)置此表格的屬性如下:邊距(cellpadding)根據(jù)需要自行設(shè)置值(例如10);間距(cellspacing)為1;邊框(Border)為0;背景顏色(border)為紅色。

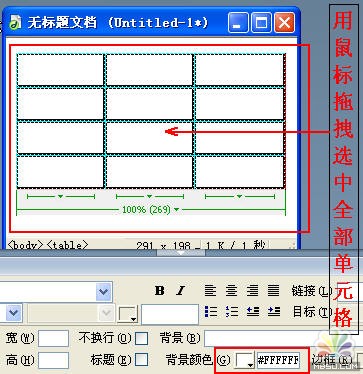
Step 3 選中此表格的所有單元格,在“屬性”面板中設(shè)置所有單元格的屬性如下:背景顏色(Bg)為白色或紅色以外的其他顏色。

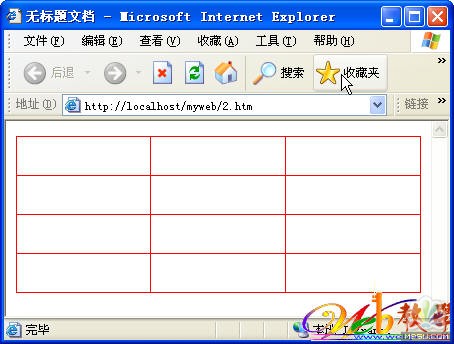
最后,保存網(wǎng)頁(yè),按F12預(yù)覽。怎么樣,一個(gè)4行3列的紅色細(xì)線表格是不是呈現(xiàn)在你面前?

另外,假如我們照常想用表格來(lái)布局定位,但只要外邊框線顯示為細(xì)線,而內(nèi)部單元格的分隔線不顯示的效果,則可以配合使用嵌套表格。下面以表格外邊框線為紅色細(xì)線為例來(lái)說(shuō)明操作方法:
Step 1 在Dreamweaver的設(shè)計(jì)視圖插入一個(gè)1行1列的表格。
Step 2 在“屬性”面板設(shè)置此表格的屬性如下:“邊距”根據(jù)需要自行設(shè)置(例如5);“間距”為1;“邊框”為0;“背景顏色”為紅色。
Step 3 選中此表格唯一的單元格,在“屬性”面板設(shè)置此單元格的“背景顏色”為白色或紅色以外的其他顏色。
Step 4 將光標(biāo)定位在此1行1列的表格中,根據(jù)需要插入一個(gè)幾行幾列的嵌套表格,此嵌套表格的“邊框”一定設(shè)置為0,“邊距”和“間距”可以根據(jù)需要設(shè)置或不設(shè)置,其他屬性可不進(jìn)行設(shè)置。
這樣,我們就可以在嵌套表格的不同單元格內(nèi)插入文字、圖片等其他網(wǎng)頁(yè)元素了。
是否有點(diǎn)動(dòng)心了?趕緊試試吧
- 用Dreamweaver在網(wǎng)頁(yè)中插入Flash按鈕
- 在Dreamweaver中編寫(xiě)CSS需要掌握的技巧
- Dreamweaver CS3代碼片斷功能面板的利用
- Dreamweaver CS3 的最新功能
- 用Dreamweaver建站如何設(shè)計(jì)CSS?
- Dreamweaver文字自動(dòng)換行
- 探討Dreamweaver制作網(wǎng)頁(yè)時(shí)的空格
- 使用Dreamweaver制作網(wǎng)頁(yè)的20個(gè)技巧
- Dreamweaver MX 2004的PPT格式課件
- Dreamweaver技巧:運(yùn)用代碼片斷工具提高css開(kāi)發(fā)效率
- 在DreamWeaver中編寫(xiě)CSS的一些技巧
- 使用Dreamweaver模板批量制作網(wǎng)頁(yè)
Dreamweaver教程Rss訂閱網(wǎng)站制作教程搜索
Dreamweaver教程推薦
- 使用Dreamweaver8在網(wǎng)頁(yè)中輕松插入Flash視頻
- 如何用Dreamweaver批量做web網(wǎng)頁(yè)
- Dreamweaver制作網(wǎng)頁(yè)技巧之空格問(wèn)題的探討
- DW2004 中文亂碼解決方案 [1]
- 用Dreamweaver實(shí)現(xiàn)飄浮光球特效
- JavaScript 對(duì)象與數(shù)組參考大全
- Dreamweaver網(wǎng)頁(yè)中實(shí)用的制作技巧
- 網(wǎng)頁(yè)制作 用Dreamweaver制作細(xì)邊表格
- Dreamweaver MX2004視頻寶典教程 菜單概述
- Dreamweaver MX進(jìn)階教程(十二)在居中頁(yè)面使用層
猜你也喜歡看這些
- Dreamweaver 8+ASP構(gòu)造動(dòng)態(tài)網(wǎng)站實(shí)例與操作
- GoLive視頻教程(趙鵬主講)
- DreamweaverMX網(wǎng)頁(yè)制作視頻教程
- 網(wǎng)頁(yè)制作三劍客經(jīng)典實(shí)例Flashmx,Dreamveaver,Fireworks
- Dreamweaver系列視頻教程
- 呂聰賢網(wǎng)頁(yè)三劍客視頻教程FlashMX,DreamweaverMX,F(xiàn)i
- 北風(fēng)網(wǎng)資深web講師李炎恢講師Dreamweaver系列課程(已完結(jié)|45課時(shí))陸續(xù)更新中
- Dreamveaver中CSS視頻教程
- 別具光芒:DIV+CSS網(wǎng)頁(yè)布局與美化
- Drwamweaver網(wǎng)頁(yè)實(shí)例視頻教程
- 相關(guān)鏈接:
- 教程說(shuō)明:
Dreamweaver教程-網(wǎng)頁(yè)制作 用Dreamweaver制作細(xì)邊表格
 。
。