透明立體網(wǎng)格效果制作教程_Fireworks教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
推薦:Fireworks 毛邊字效果制作論壇的會(huì)員提供了一張攝影作品的實(shí)例 是經(jīng)典另一會(huì)員特色菜曾經(jīng)在論壇攝影區(qū)發(fā)表過的作品 前者詢問Fireworks如何實(shí)現(xiàn)照片標(biāo)題的字體效果 我們先來看一下特色菜的實(shí)例: 經(jīng)過幾番實(shí)踐 發(fā)現(xiàn)Fireworks是可以達(dá)成這樣的文字邊緣毛糙的效果 而且變化也不一而足 各有別致的風(fēng)
1、新建文件,大小為50*50。2、選取矩形工具,繪制一個(gè)50*50大小的正方形,填充及描邊筆觸設(shè)置如圖。

3、將繪制好的圖形保存為PNG或GIF文件,取名為“網(wǎng)格.png”備用。
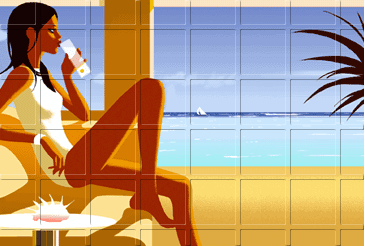
4、打開一副素材圖片。

5、在圖片上方繪制一個(gè)略大于圖象并覆蓋整個(gè)畫布的矩形框。在屬性面板上,選擇填充紋理為“其他...”,在彈出的文件瀏覽框中選擇剛才保存好的“網(wǎng)格.png”文件。

6、設(shè)置其他填充選項(xiàng)如圖所示。

7、打開層面板,將素材位圖克隆一份(Ctrl Shift D)。

8、同時(shí)選中矩形路徑和上層的位圖對(duì)象,選擇菜單“修改|蒙版|組合為蒙版”命令,組成遮罩組。

9、此時(shí)假如隱藏位于底層的位圖對(duì)象,將會(huì)看到遮罩得到的圖形效果。

10、對(duì)遮罩組對(duì)象應(yīng)用“斜角和浮雕|內(nèi)斜角”效果,特效參數(shù)設(shè)置如圖。

11、取消底層位圖對(duì)象的隱藏屬性,得到最終的透明立體網(wǎng)格效果。

PNG源文件下載:

分享:Fireworks Edge濾鏡與彩色描邊效果圖: 1、新建一個(gè)文件,導(dǎo)入一張位圖; 2、用黑色箭頭選中該圖片,選擇Effect - Alien Skin Splat LE - Edges... 3、按需要調(diào)整參數(shù),其中,Edge Mode(邊緣模式)為Torn Paper(撕紙)(注重:要選中Transparent Fill 透明填充前面的復(fù)選框) 4、按住Ctrl的同時(shí),在
相關(guān)Fireworks教程:
- 相關(guān)鏈接:
- 教程說明:
Fireworks教程-透明立體網(wǎng)格效果制作教程
 。
。